transform的3D动画
3D形变函数会创建一个合成层来启用GPU硬件加速
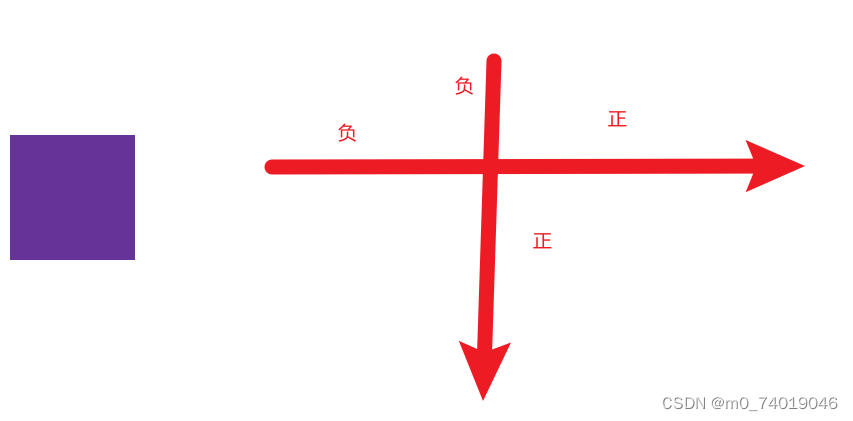
translate
transform: translateY(100px);
transform: translateX(100px);
transform: translateZ(100px);
transform: translate3d(100px,100px,100px); // x,y,z的简写

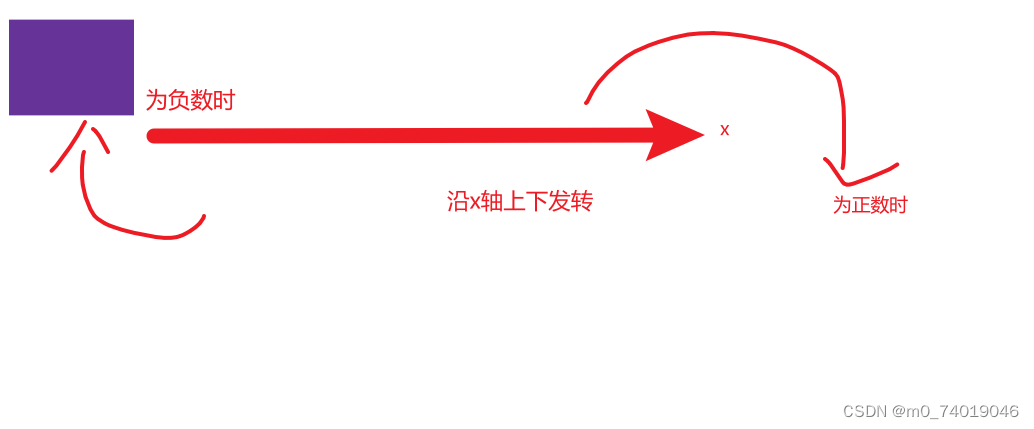
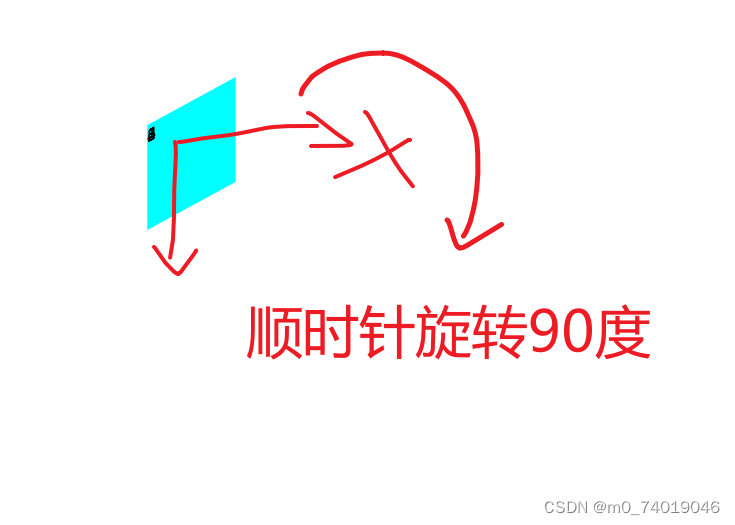
rotate
deg弧度
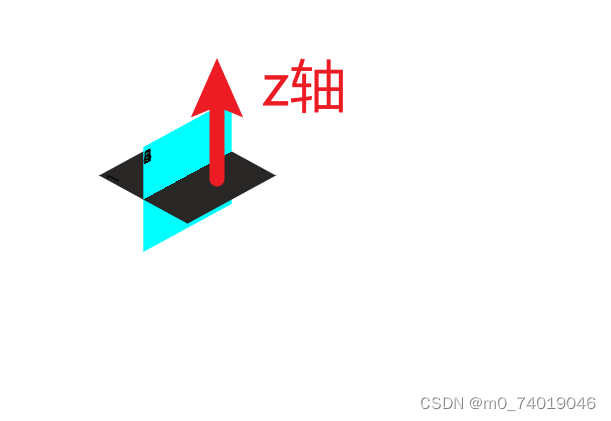
transform: rotateX(-40deg);

在这里插入图片描述
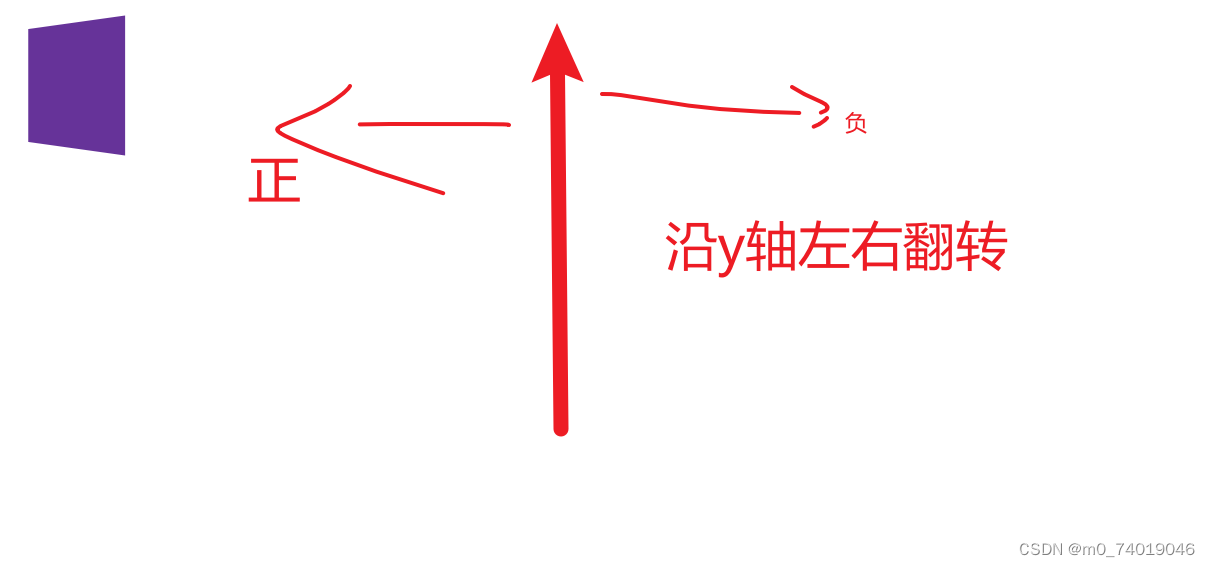
transform: rotateY(40deg);

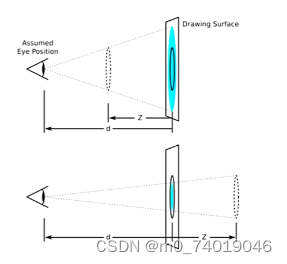
3D透视 perspective
一般是给父元素设置的,如果是子元素或单个子元素,可以使用函数perspective()。
设置透视后,距离越远元素越小,距离越小,元素越大。
设置透视后对z轴的操作才有效。

.box {
width: 100px;
height: 100px;
background-color: rebeccapurple;
transform: perspective(300px) rotateY(-40deg);
}
scale
// 设置百分比不会生效
transform: scaleY(1.5);
transform: scaleX(1.5);
transform: scaleZ(1.5);
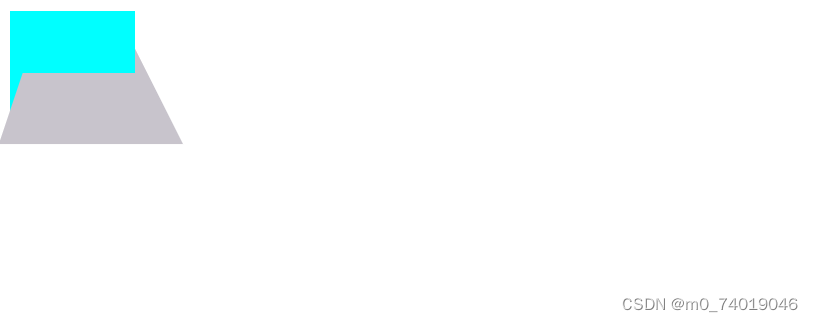
3D空间 transform-style
设置子元素是定位在3D空间的还是展示在2D平面的
两个值:
flat:位于平面中,
preserve-3d:位于3D空间中。
<style>
.box {
width: 100px;
height: 100px;
perspective: 100px;
background-color: aqua;
transform-style: preserve-3d;
}
.item {
width: 100px;
height: 100px;
background-color: rgb(200, 196, 204);
transform: rotateX(40deg) translateX(10px);
}
</style>
<div class="box">
<div class="item"></div>
</div>

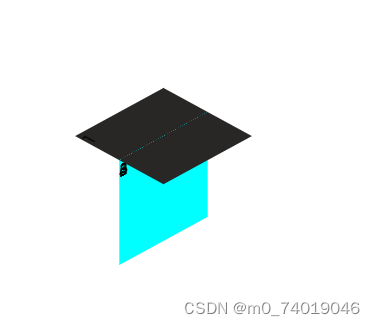
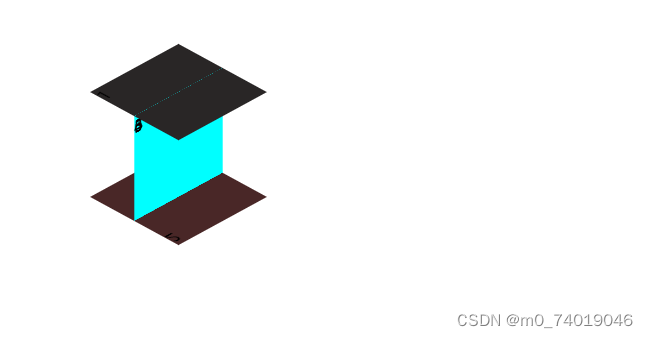
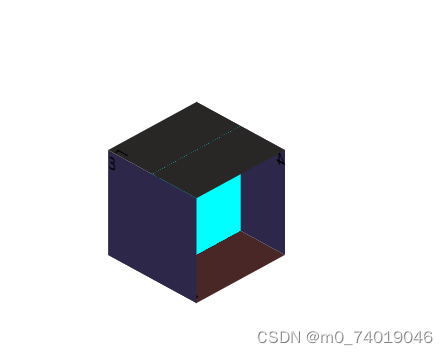
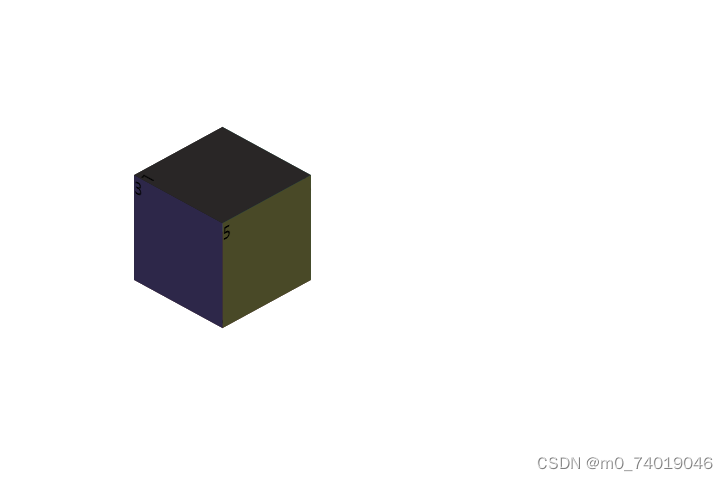
画一个正方体
例子:
1.
<style>
.box {
position: relative;
width: 100px;
height: 100px;
background-color: aqua;
transform-style: preserve-3d;
transform: rotateX(-33deg) rotateY(45deg); //正方体的测试图
}
.item {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
background-color: rgb(200, 196, 204);
}
</style>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>

2.

.top {
background-color: rgb(41, 38, 38);
transform: rotateX(90deg);
}

.top {
background-color: rgb(41, 38, 38);
transform: rotateX(90deg) translateZ(50px);
}

.top {
background-color: rgb(41, 38, 38);
transform: rotateX(90deg) translateZ(50px);
}
.bottom {
background-color: rgb(73, 39, 39);
transform: rotateX(-90deg) translateZ(50px);
}

3.`
.right {
background-color: rgb(45, 39, 73);
transform: rotateY(90deg) translateZ(50px);
}

.left {
background-color: rgb(45, 39, 73);
transform: rotateY(-90deg) translateZ(50px);
}
.right {
background-color: rgb(45, 39, 73);
transform: rotateY(90deg) translateZ(50px);
}

.back {
background-color: rgb(23, 23, 23);
transform: rotateY(-180deg) translateZ(50px);
}

<style>
.box {
position: relative;
width: 100px;
height: 100px;
margin: 200px;
transform-style: preserve-3d;
transform: rotateX(-33deg) rotateY(45deg);
}
.item {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
}
.top {
background-color: rgb(41, 38, 38);
transform: rotateX(90deg) translateZ(50px);
}
.bottom {
background-color: rgb(73, 39, 39);
transform: rotateX(-90deg) translateZ(50px);
}
.left {
background-color: rgb(45, 39, 73);
transform: rotateY(-90deg) translateZ(50px);
}
.right {
background-color: rgb(38, 100, 85);
transform: rotateY(90deg) translateZ(50px);
}
.font {
background-color: rgb(73, 73, 39);
transform: rotateY(0deg) translateZ(50px);
}
.back {
background-color: rgb(23, 23, 23);
transform: rotateY(-180deg) translateZ(50px);
}
</style>
<div class="box">
<div class="item top">1</div>
<div class="item bottom">2</div>
<div class="item left">3</div>
<div class="item right">4</div>
<div class="item font">5</div>
<div class="item back">6</div>
</div>

3D背面可见性- backface-visibility
backface-visibility 设置后,当元素的背面是否可见,元素背向观察者时是否可见。
visible:背向时可见。
hidden:背向时不可见。
<style>
.box {
width: 200px;
height: 200px;
margin: 200px;
background-color: antiquewhite;
padding-inline-end: 200px;
}
.item {
width: 100px;
height: 100px;
background-color: rgb(60, 67, 95);
transform: rotateY(180deg);
animation: rote 6s linear infinite;
backface-visibility: hidden;
}
@keyframes rote {
0% {
transform: rotateY(0deg);
}
100% {
transform: rotateY(360deg);
}
}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>

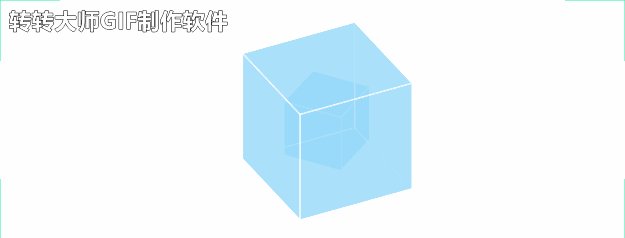
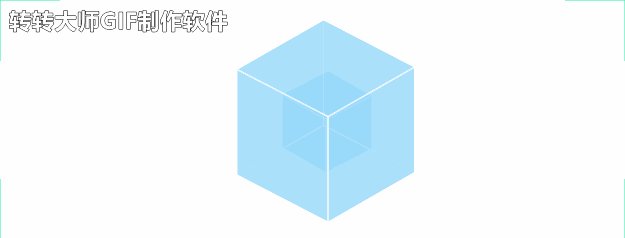
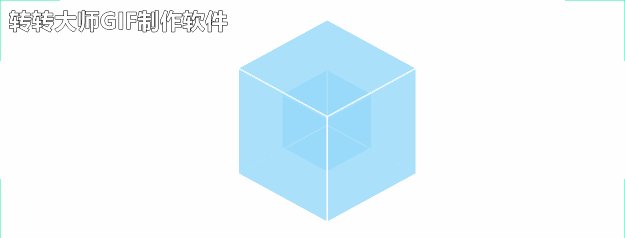
webpack logo的例子
<style>
.box {
margin: 200px;
position: relative;
}
.box-item {
position: absolute;
top: 50%;
left: 50%;
width: 50px;
height: 50px;
margin: -25px 0 0 -25px;
transform-style: preserve-3d;
transform: rotateX(-33deg) rotateY(45deg);
animation: items 6s ease-in-out infinite;
}
.item {
width: 50px;
height: 50px;
position: absolute;
top: 0;
left: 0;
border: 1px solid white;
}
@keyframes items {
0% {
transform: rotateX(-33deg) rotateY(45deg);
}
50%,
100% {
transform: rotateX(-33deg) rotateY(405deg);
}
}
.top {
background-color: rgba(168, 220, 245, 0.5);
transform: rotateX(90deg) translateZ(25px);
}
.bottom {
background-color: rgba(168, 220, 245, 0.5);
transform: rotateX(-90deg) translateZ(25px);
}
.left {
background-color: rgba(168, 220, 245, 0.5);
transform: rotateY(-90deg) translateZ(25px);
}
.right {
background-color: rgba(168, 220, 245, 0.5);
transform: rotateY(90deg) translateZ(25px);
}
.font {
background-color: rgba(168, 220, 245, 0.5);
transform: rotateY(0deg) translateZ(25px);
}
.back {
background-color: rgba(168, 220, 245, 0.5);
transform: rotateY(-180deg) translateZ(25px);
}
.box-container {
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
margin: -50px 0 0 -50px;
transform-style: preserve-3d;
transform: rotateX(-33deg) rotateY(45deg);
animation: containers 6s ease-in-out infinite;
}
.container {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
border: 1px solid white;
}
@keyframes containers {
0% {
transform: rotateX(-33deg) rotateY(45deg);
}
50%,
100% {
transform: rotateX(-33deg) rotateY(-315deg);
}
}
.container-top {
background-color: rgba(141, 214, 249, 0.5);
transform: rotateX(90deg) translateZ(50px);
}
.container-bottom {
background-color: rgba(141, 214, 249, 0.5);
transform: rotateX(-90deg) translateZ(50px);
}
.container-left {
background-color: rgba(141, 214, 249, 0.5);
transform: rotateY(-90deg) translateZ(50px);
}
.container-right {
background-color: rgba(141, 214, 249, 0.5);
transform: rotateY(90deg) translateZ(50px);
}
.container-font {
background-color: rgba(141, 214, 249, 0.5);
transform: rotateY(0deg) translateZ(50px);
}
.container-back {
background-color: rgba(141, 214, 249, 0.5);
transform: rotateY(-180deg) translateZ(50px);
}
</style>
</head>
<body>
<div class="box">
<div class="box-item">
<div class="item top"></div>
<div class="item bottom"></div>
<div class="item left"></div>
<div class="item right"></div>
<div class="item font"></div>
<div class="item back"></div>
</div>
<div class="box-container">
<div class="container container-top"></div>
<div class="container container-bottom"></div>
<div class="container container-left"></div>
<div class="container container-right"></div>
<div class="container container-font"></div>
<div class="container container-back"></div>
</div>
</div>
</body>

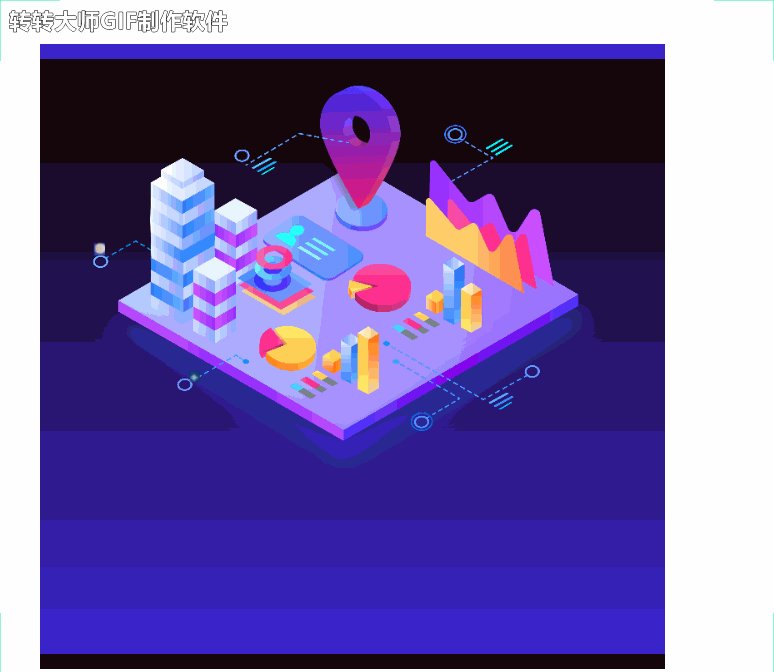
<style>
.box {
margin: 200px;
position: relative;
width: 500px;
height: 500px;
background-image: url("1.png");
background-position: center;
background-size: contain;
}
.box1 {
position: absolute;
top: 170px;
left: 43px;
animation: b1 3s ease-in infinite;
}
@keyframes b1 {
0% {
opacity: 1;
transform: translateY(0px);
}
50%,
100% {
opacity: 0;
transform: translateY(-50px);
}
}
.box2 {
position: absolute;
top: 267px;
left: 111px;
animation: b2 3s ease-in infinite;
}
@keyframes b2 {
0% {
transform: translateX(0) translateY(0);
}
50% {
transform: translateX(40px) translateY(-23px);
}
70%,
100% {
transform: translateX(50px) translateY(-20px);
}
}
</style>
<div class="box">
<img src="./img/2.png" alt="" class="box1" />
<img src="./img/3.png" alt="" class="box2" />
</div>

结果














![[RK-Linux] RK3562 I2C驱动TP芯片GSL3680](https://img-blog.csdnimg.cn/direct/4acbddf2cfda487da8bf594d1329d220.png)