跨站请求伪造(Cross-Site Request Forgery,CSRF)是一种网络攻击,通过利用受害者的身份认证状态在不知情的情况下执行恶意操作。通常,这种攻击会诱使用户点击恶意链接或访问一个特制的网站,从而触发不被用户所知的请求,导致用户意图之外的行为,如更改用户设置、转账等。
CSRF漏洞原理
CSRF攻击利用了Web应用程序在用户已经登录且保持会话状态下,对来自同一会话的所有请求都信任的特点。具体来说,攻击者会构造一个恶意请求,并诱使受害者浏览这个请求,使得请求在用户的身份上下文中执行。
CSRF的攻击步骤
①用户登录受信任网站:用户登录一个网站,并获得一个会话Cookie。 ②攻击者构造恶意请求:攻击者构造一个包含恶意操作的请求,并将该请求嵌入到第三方网站或直接发送给用户。 ③诱使用户执行恶意请求:用户在登录状态下,访问了包含恶意请求的第三方网站或点击了攻击者发送的恶意链接。 ④受信任网站执行请求:受信任网站收到这个恶意请求,并因为用户已经认证,通过了请求,执行了恶意操作。
示例
此时我们拿pikachu靶场中的CSRF漏洞页面来进行演示:
1.打开页面后发现是一个登录框,这个时候可以使用爆破手法尝试进入,也可以直接点击右上角的提示获取登录账号密码(因为重点是CSRF漏洞,所以这边就不浪费时间了直接使用提示的账号密码进行登录)

2.登录成功后发现底下有修改个人信息的按钮,点击按钮进行修改

3.来到修改页面后,我们随便做一个修改,打开burpsuite进行抓包然后点击提交,获得这个请求数据包。

4.这个时候获得到数据包后,我们提取处数据包头部中的url部分

/pikachu/vul/csrf/csrfget/csrf_get_edit.php?sex=boy&phonenum=15988767673&add=nba+lakes1212&email=kobeaow%40pikachu.com3&submit=submit可以看到我们刚才修改用户信息的数据在数据包中的url部分都体现出来了,这个时候我们可以测试其是否存在CSRF漏洞,测试之前我们需要先根据这个部分url和当前站点的域名/IP进行拼接获得完整的请求URL。(笔者这边靶场部署在本地电脑中,不具备通用性,所以这个域名部分我就使用www.domain.com替代)
http://www.domain.com/pikachu/vul/csrf/csrfget/csrf_get_edit.php?sex=boy&phonenum=15988767673&add=nba+lakes1212&email=kobeaow%40pikachu.com3&submit=submit5.攻击实施:
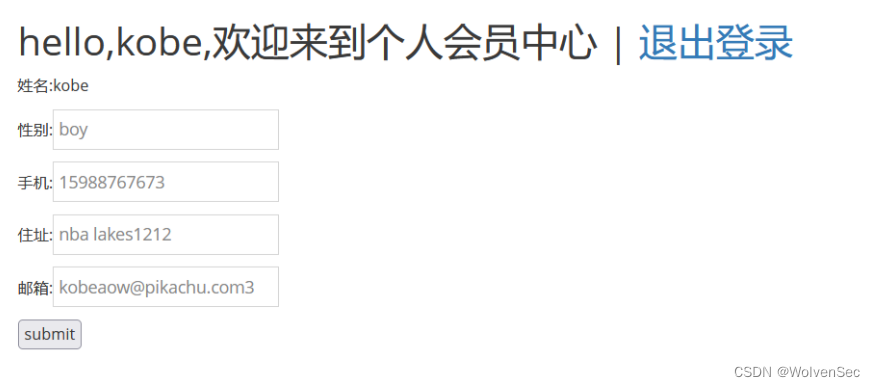
这个为了方便理解,我打开虚拟机,并且访问部署在我本机的站点,且进行登录,登录的账户为vince/123456。

此时账户信息如上;接着我将④在本地修改信息产生的url放至虚拟机中进行访问(www.domain.com需要根据情况修改,网络基础问题就不做过多赘述了),我的URL为:
http://192.168.8.1/pikachu/vul/csrf/csrfget/csrf_get_edit.php?sex=boy&phonenum=15988767673&add=nba+lakes1212&email=kobeaow%40pikachu.com3&submit=submit将url放到虚拟机中的地址栏中进行访问后,查看情况:

此时vince的基本信息都被修改,攻击成功,这个时候我们使用一张图片来阐述思路:物理机对应着攻击者,虚拟机对应着受害者

至此CSRF原理与利用方法阐述完毕,看到这边也希望各位兄弟要有安全意识,陌生的链接不要随便乱点!!!
在这里有些师傅可能会说,这个URL这么明显,看着就很危险肯定不会点不会上当;那么作为攻击者我们又该如何去掩饰我们URL的危险性呢?搜索引擎搜索短链接,随便选一个短链接生成平台;将恶意URL放入平台进行短链接生成:

得到URL:https://a.d4t.cn/gvSFDF这个时候我们在虚拟机(受害者)中访问这个URL:

发现页面自动跳转至该页面,攻击成功!
源码刨析:
$html1='';
if(isset($_GET['submit'])){
if($_GET['sex']!=null && $_GET['phonenum']!=null && $_GET['add']!=null && $_GET['email']!=null){
$getdata=escape($link, $_GET);
$query="update member set sex='{$getdata['sex']}',phonenum='{$getdata['phonenum']}',address='{$getdata['add']}',email='{$getdata['email']}' where username='{$_SESSION['csrf']['username']}'";
$result=execute($link, $query);
if(mysqli_affected_rows($link)==1 || mysqli_affected_rows($link)==0){
header("location:csrf_get.php");
}else {
$html1.='修改失败,请重试';
}
}
}可以看到在后端PHP程序在对内容进行修改时就只对各个数据段(性别、段话、地址、邮箱)进行检查,若这些字段都不为空的话则直接可以进行信息修改,等于只要受害者登录了这个网站,攻击者就可以构造恶意代码对其进行攻击。
创作不易,请多多关注!










![[图解]建模相关的基础知识-15](https://img-blog.csdnimg.cn/direct/0c19f72a40cd415ea71f001d1186bb79.png)