WPF文本绑定显示格式StringFormat设置
- 特殊格式设置
- 日期/时间
- 使用系统默认样式
- 自定义格式:
- 绑定多个属性(多重绑定)
- 多重绑定中的特殊字符
- 示例:
特殊格式设置
在Textblock等文本控件中,我们经常要显示一些日期和时间,默认显示的日期,不是我们想要的,所以需要自定义格式,还有多个数据可能需要绑定到一个文本中,都可以通过设置StringFormat来实现
日期/时间
使用系统默认样式
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding DtNow, StringFormat={}{0:d}}" />
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding DtNow, StringFormat={}{0:D}}" />
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding DtNow, StringFormat={}{0:m}}" />
<TextBlock Grid.Row="3" Grid.Column="1" Text="{Binding DtNow, StringFormat={}{0:M}}" />
<TextBlock Grid.Row="4" Grid.Column="1" Text="{Binding DtNow, StringFormat={}{0:f}}" />
<TextBlock Grid.Row="5" Grid.Column="1" Text="{Binding DtNow, StringFormat={}{0:F}}" />
<TextBlock Grid.Row="6" Grid.Column="1" Text="{Binding DtNow, StringFormat={}{0:g}}" />
<TextBlock Grid.Row="7" Grid.Column="1" Text="{Binding DtNow, StringFormat={}{0:G}}" />
<TextBlock Grid.Row="8" Grid.Column="1" Text="{Binding DtNow, StringFormat={}{0:t}}" />
<TextBlock Grid.Row="9" Grid.Column="1" Text="{Binding DtNow, StringFormat={}{0:T}}" />
显示效果如下:

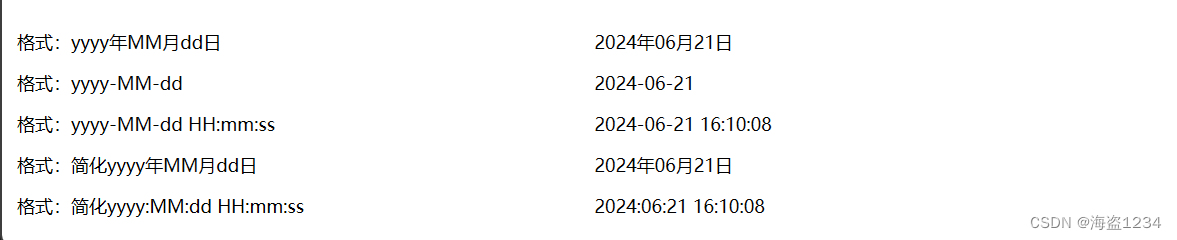
自定义格式:
<TextBox Text="{Binding DtNow, StringFormat={}{0:yyyy年MM月dd日}}" />
<TextBox Text="{Binding DtNow, StringFormat={}{0:yyyy-MM-dd}}" />
<TextBox Text="{Binding DtNow, StringFormat={}{0:yyyy-MM-dd HH:mm:ss}}" />
也可以简化直接写日期格式
<TextBlock Text="{Binding DtNow,StringFormat='yyyy年MM月dd日'}"/>
<TextBlock Text="{Binding DtNow,StringFormat='yyyy:MM:dd HH:mm:ss'}"/>
显示效果如下

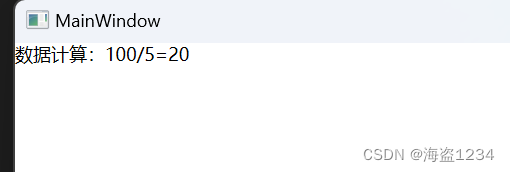
绑定多个属性(多重绑定)
一个文本控件绑定多个属性合并显示,使用MultiBinding,在StringFormat中设置绑定格式{0}代表第一个属性,{1}代表第二个属性,以此类推
<TextBlock>
<TextBlock.Text>
<MultiBinding StringFormat="数据计算:{0}/{1}={2}">
<Binding Path="Value1" />
<Binding Path="Value2" />
<Binding Path="Result" />
</MultiBinding>
</TextBlock.Text>
</TextBlock>
显示效果

多重绑定中的特殊字符
\a  BEL
\b  BS - Backspace
\f  FF - Formfeed
\n 
 LF, NL - Linefeed, New Line
\r 
 CR - Carriage return
\t 	 HT - Tab
\v  VT - Vertical Tabelator
> >(右箭头)
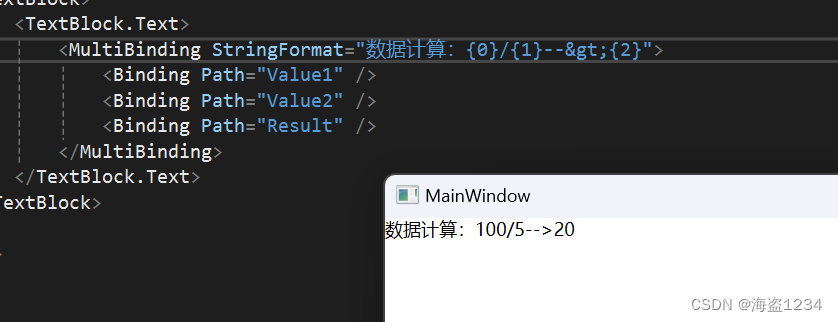
示例:
<TextBlock>
<TextBlock.Text>
<MultiBinding StringFormat="数据计算:{0}/{1}-->{2}">
<Binding Path="Value1" />
<Binding Path="Value2" />
<Binding Path="Result" />
</MultiBinding>
</TextBlock.Text>
</TextBlock>
<!--
-->
效果