1.b站登录界面
我的b站教学视频:https://www.bilibili.com/video/BV1LQgQexEGm/![]() https://www.bilibili.com/video/BV1LQgQexEGm/
https://www.bilibili.com/video/BV1LQgQexEGm/
最终实现效果:

需要准备2张图片,分别是向下和向右边的图标
代码:
@Entry
@Component
struct Index {
build() {
Column({space:25}){
Text('手机号登录/注册')
.fontSize(25)
Row({ space: 10}){
Row(){
Text('+86')
Image($r('app.media.ic_public_arrow_down_0'))
.width(15)
}.width('15%')
TextInput({
placeholder:'请输入手机号码'
}).backgroundColor(Color.White)
}.border({
width:{bottom:1},
style:BorderStyle.Dotted
}).margin({top:30})
Row({ space: 10}){
Text('验证码')
.width('15%')
TextInput({
placeholder:'请输入验证码'
}).backgroundColor(Color.White)
.width('50%')
Text('获取验证码')
}.width('100%')
.border({
width:{bottom:1},
style:BorderStyle.Dotted
})
Button('登录')
.backgroundColor(Color.Pink)
.width('100%')
.margin(15)
Row(){
Text('账号密码登录')
Image($r('app.media.ic_public_arrow_right_filled'))
.width(15)
}
Row(){
Text('')
.width(15)
.height(15)
.border({
width:1
})
Column(){
Row(){
Text(' 我已阅读并同意')
.fontWeight('300')
Text('用户协议、隐私协议')
.fontColor(Color.Blue)
}
Text(',未注册绑定的手机号验证成功后将自动注册')
.fontWeight('300')
}
}.margin({top:300})
Text('登录遇到问题')
}.width('100%')
.padding(15)
}
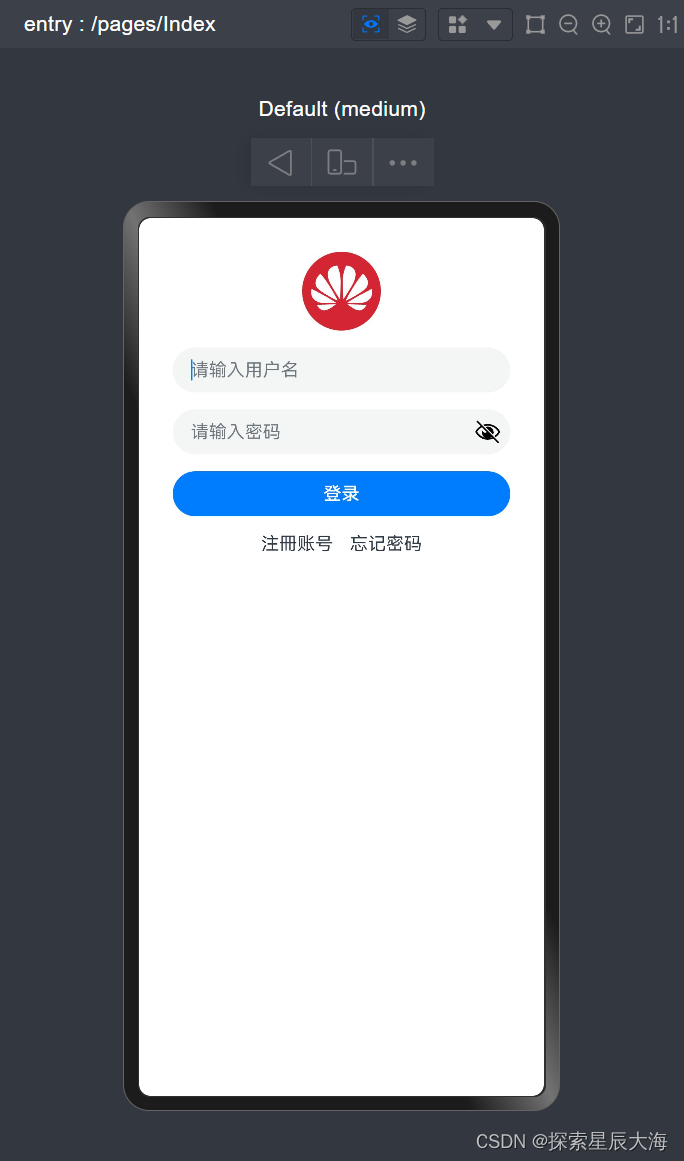
}2.华为登录界面
最终实现效果:

准备华为的图片存放在resource.base.media.huawei.svg
代码:
@Entry
@Component
struct Index {
build() {
Column({ space:15 }) {
Image($r('app.media.huawei'))
.width(70)
TextInput({
placeholder:'请输入用户名'
})
TextInput({
placeholder:'请输入密码'
}).type(InputType.Password)
Button('登录')
.width('100%')
Row({ space: 15}){
Text('注冊账号')
Text('忘记密码')
}
}
.width('100%')
.padding(30)
}
}3. 微信登录界面
实现效果显示:

代码:
@Entry
@Component
struct Index {
build() {
Column({ space:25 }) {
Text('手机号登录')
.fontSize(30)
.fontWeight(FontWeight.Medium)
Row(){
Text('国家/地区')
.width('25%')
TextInput({
placeholder:'中国大陆 (+86)'
}).backgroundColor(Color.White)
}
.width('100%')
.border({
width:{bottom:1},
style:BorderStyle.Dotted
})
Row(){
Text('手机号')
.width('25%')
TextInput({
placeholder:'请输入手机号'
}).backgroundColor(Color.White)
}
.width('100%')
.border({
width:{bottom:1},
style:BorderStyle.Dotted
})
Text('用微信号/QQ号/邮箱登录')
.width('100%')
.fontColor('#20a0f1')
.fontWeight(300)
Text('上述手机号仅用于登录验证')
.fontSize(13)
.margin({
top:100
})
Button('同意并继续')
.backgroundColor('#32df72')
.fontSize(18)
.width(160)
.type(ButtonType.Normal)
.borderRadius(10)
Row({space:10}){
Text('找回密码')
Text('|')
Text('更多选项')
}
}
.width('100%')
.padding({
top:110,
left:30,
right:30
})
}
}