1、先上官方文档:
Ant Design Vue — An enterprise-class UI components based on Ant Design and Vue.js

官方代码:
<template>
<div>
<div>
<a-radio-group v-model:value="value1">
<a-radio-button value="a">Hangzhou</a-radio-button>
<a-radio-button value="b">Shanghai</a-radio-button>
<a-radio-button value="c">Beijing</a-radio-button>
<a-radio-button value="d">Chengdu</a-radio-button>
</a-radio-group>
</div>
<div :style="{ marginTop: '16px' }">
<a-radio-group v-model:value="value2">
<a-radio-button value="a">Hangzhou</a-radio-button>
<a-radio-button value="b" disabled>Shanghai</a-radio-button>
<a-radio-button value="c">Beijing</a-radio-button>
<a-radio-button value="d">Chengdu</a-radio-button>
</a-radio-group>
</div>
<div :style="{ marginTop: '16px' }">
<a-radio-group v-model:value="value3" disabled>
<a-radio-button value="a">Hangzhou</a-radio-button>
<a-radio-button value="b">Shanghai</a-radio-button>
<a-radio-button value="c">Beijing</a-radio-button>
<a-radio-button value="d">Chengdu</a-radio-button>
</a-radio-group>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
export default defineComponent({
setup() {
const value1 = ref<string>('a');
const value2 = ref<string>('a');
const value3 = ref<string>('a');
return {
value1,
value2,
value3,
};
},
});
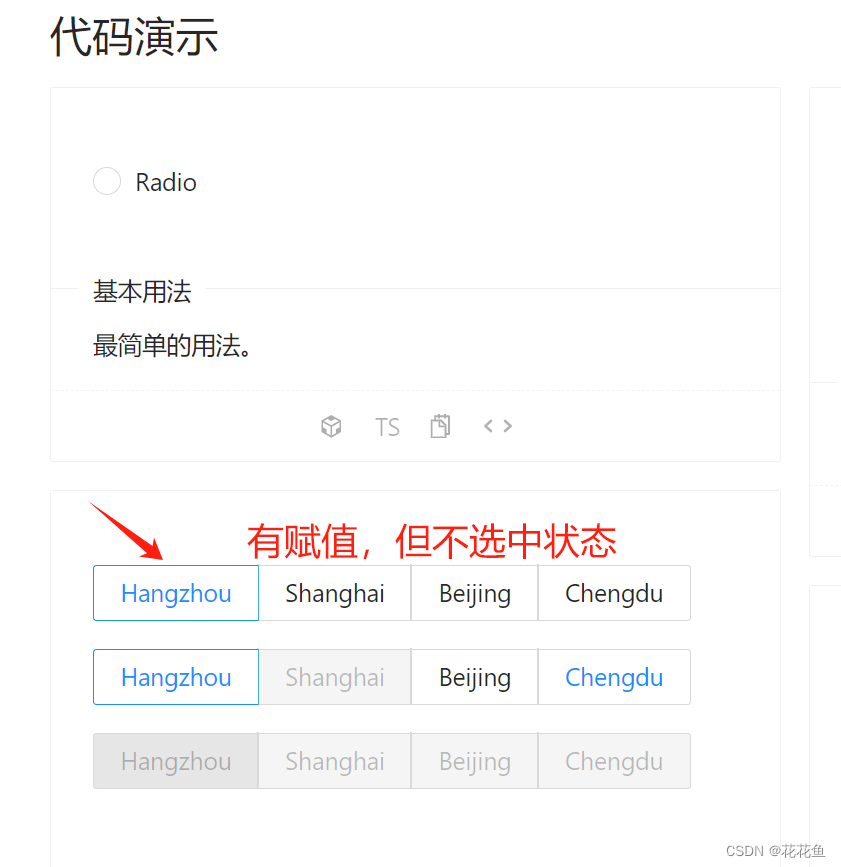
</script>上面的代码,我们看出来是个string;
const value1 = ref<string>('a')
2、处理代码,强转String就可以了
formStateNode.nodetype =
node.nodetype == undefined || node.nodetype == null ? '0' : String(node.nodetype);这样,我们就可以看到,默认是选择的,因为nodetype是个number类型的,如果将nodetype:string; 这样也是不可以,一定要强转一下,因为数据库中返回的是Integer。