核心逻辑,通过第三方登录获取唯一值(openId | userId),调接口获取此唯一值对应的账号,如果未绑定跳转绑定页
微信授权返回的是一个会变的code(每次都不一致),需要调用微信相关api换取openId作为唯一值
苹果授权返回的user,可以直接作为唯一值
1 微信开放平台,移动应用>应用详情,申请开通微信登录功能,提交审核,审核通过后,进行后面步骤
2 项目内 manifest.json 勾选 oAuth 登录

由于 ios 硬性规定,有微信登录,则必须同时支持苹果登录,所以也只能勾选苹果登录(Sign in with Apple)
3 简单代码实现点击逻辑
<text @click="wxLogin">微信登录</text>
<text @click="iosLogin" style="margin-left: 20rpx">苹果登录</text>
// 微信登录
const wxLogin = () => {
uni.login({
provider: 'weixin',
onlyAuthorize: true, // 微信登录仅请求授权认证
success: function (event) {
const { code } = event
// 微信登录后获取到的是 code
// 调后端接口,后端判断是否绑定,绑定则返回取用户信息
// 未绑定,则跳转绑定页面
console.log(code)
},
})
}
// 苹果登录
const iosLogin = () => {
uni.login({
provider: 'apple',
success: function (event) {
const { user } = event
// 微信登录后获取到的是 user 【苹果账户唯一标识】
// 调后端接口,后端判断是否绑定,绑定则返回取用户信息
// 未绑定,则跳转绑定页面
console.log(user)
},
fail: function (err) {
// 登录授权失败
// err.code错误码参考`授权失败错误码(code)说明`
console.log(err)
},
})
}
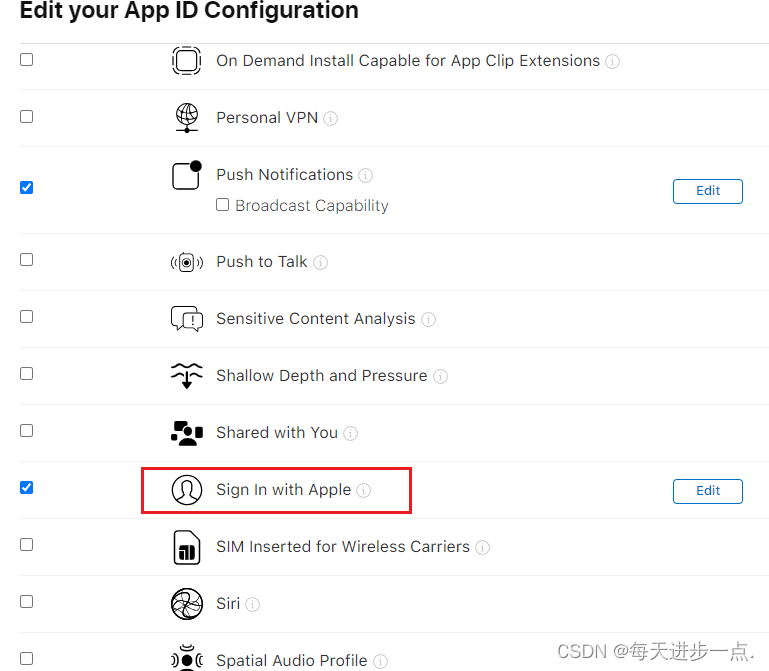
4 苹果配置文件调整增加 Sign in with Apple,下载最新的 profile 文件
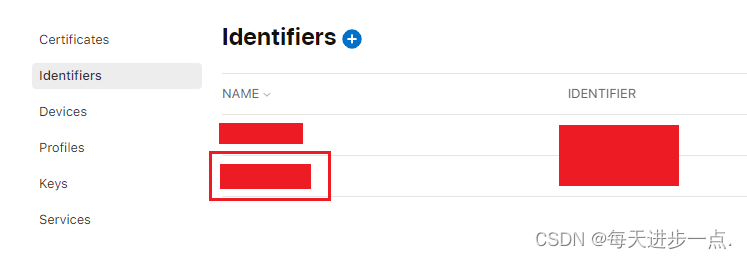
1.开发后台 Identifiers,对app增加上此配置,然后保存


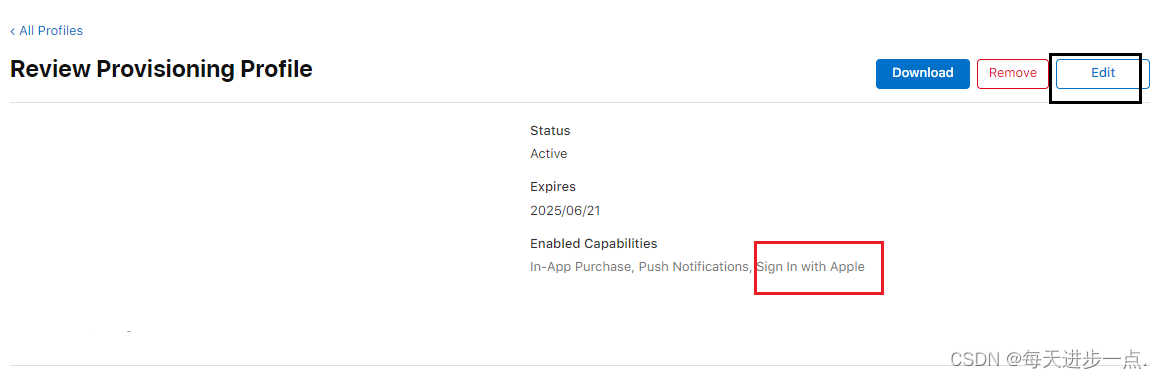
2.在第一步操作后,切换菜单到 Profiles,选中对应的配置文件,此时本来可以下载的配置文件,无法再下载了
3.此时要点进去点一下编辑,再点一下保存,就可以下载了
profiles

5 需要替换最新的 profile 打包后,ios手机才能使用微信登录和苹果登录,不替换的话,ios 点击微信登录会提示 “打包时未添加 oAuth 模块”