【尚庭公寓SpringBoot + Vue 项目实战】移动端浏览历史(二十二)
文章目录
- 【尚庭公寓SpringBoot + Vue 项目实战】移动端浏览历史(二十二)
- 1、业务介绍
- 2.接口开发
- 2.1.分页查询浏览历史列表
- 2.2.保存浏览历史
1、业务介绍
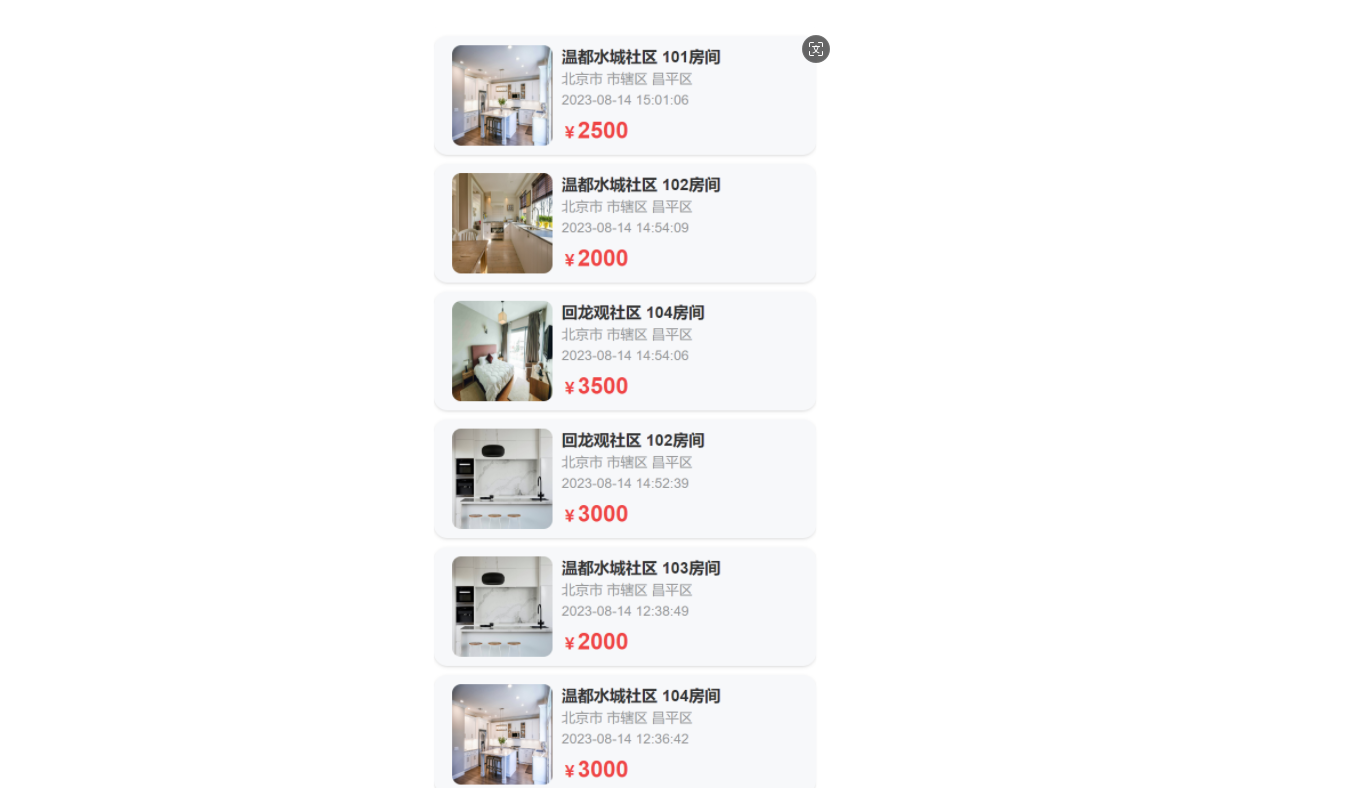
浏览历史指的是浏览房间详情的历史,关于浏览历史,有两项工作需要完成,一是提供一个查询浏览历史列表的接口,二是在浏览完房间详情后,增加保存浏览历史的逻辑

2.接口开发
2.1.分页查询浏览历史列表
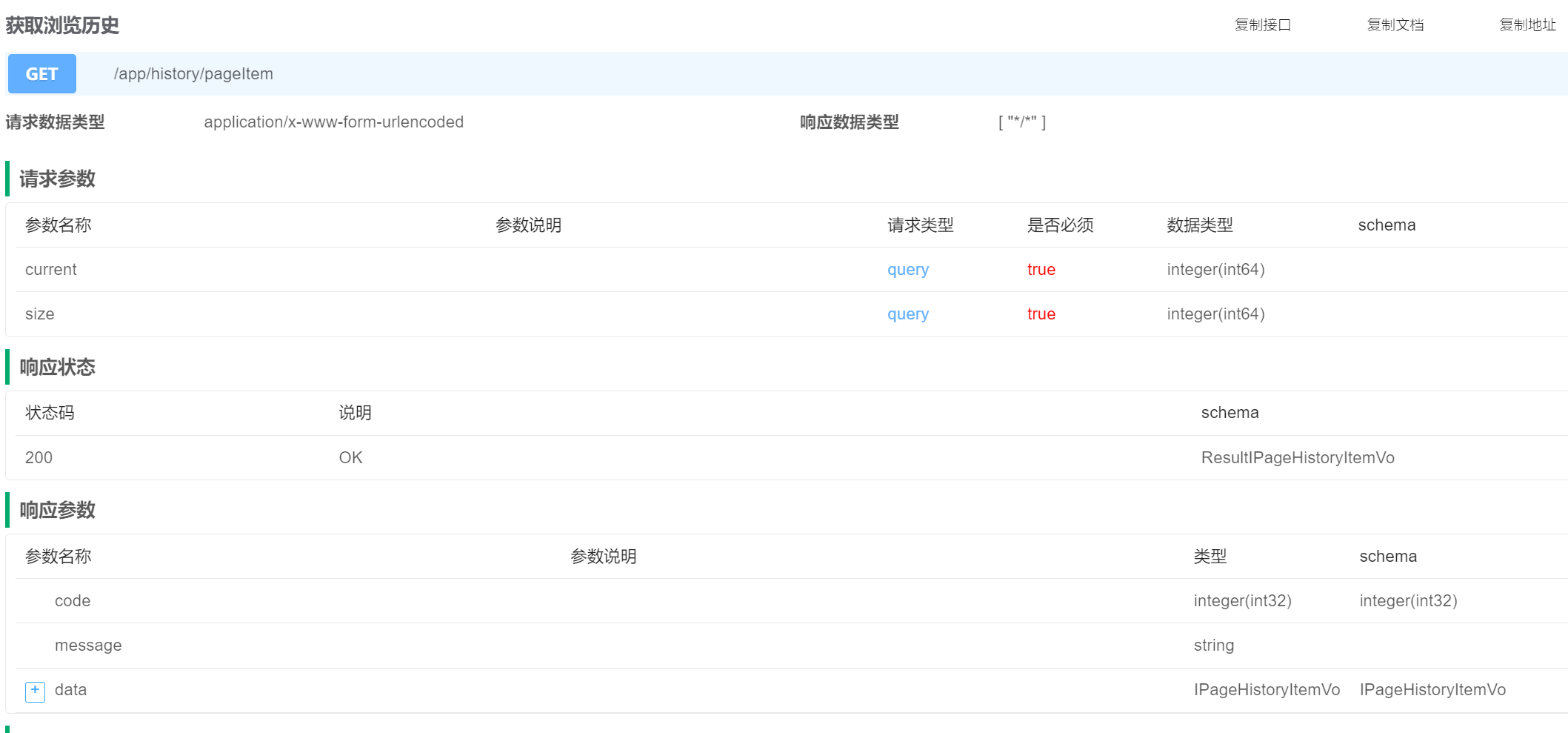
查看接口

代码开发
首先在BrowsingHistoryController中注入BrowsingHistoryService,如下
@RestController
@Tag(name = "浏览历史管理")
@RequestMapping("/app/history")
public class BrowsingHistoryController {
@Autowired
private BrowsingHistoryService service;
}
-
查看请求和响应的数据结构
-
请求的数据结构
current和size为分页相关参数,分别表示当前所处页面和每个页面的记录数。 -
响应的数据结构
查看web-admin模块下的
com.atguigu.lease.web.app.vo.history.HistoryItemVo,如下@Data @Schema(description = "浏览历史基本信息") public class HistoryItemVo extends BrowsingHistory { @Schema(description = "房间号") private String roomNumber; @Schema(description = "租金") private BigDecimal rent; @Schema(description = "房间图片列表") private List<GraphVo> roomGraphVoList; @Schema(description = "公寓名称") private String apartmentName; @Schema(description = "省份名称") private String provinceName; @Schema(description = "城市名称") private String cityName; @Schema(description = "区县名称") private String districtName; }
-
-
编写Controller层逻辑
在
BrowsingHistoryController中增加如下内容@Operation(summary = "获取浏览历史") @GetMapping("pageItem") private Result<IPage<HistoryItemVo>> page(@RequestParam long current, @RequestParam long size) { Page<HistoryItemVo> page = new Page<>(current, size); IPage<HistoryItemVo> result = service.pageHistoryItemByUserId(page, LoginUserHolder.getLoginUser().getUserId()); return Result.ok(result); } -
编写Service层逻辑
-
在
BrowsingHistoryService中增加如下逻辑IPage<HistoryItemVo> pageHistoryItemByUserId(Page<HistoryItemVo> page, Long userId); -
在
BrowsingHistoryServiceImpl中增加如下逻辑@Override public IPage<HistoryItemVo> pageHistoryItemByUserId(Page<HistoryItemVo> page, Long userId) { return browsingHistoryMapper.pageHistoryItemByUserId(page, userId); }
-
-
编写Mapper层逻辑
-
在
BrowsingHistoryMapper中增加如下逻辑IPage<HistoryItemVo> pageHistoryItemByUserId(Page<HistoryItemVo> page, Long userId); -
在
BrowsingHistoryMapper.xml中增加如下逻辑<resultMap id="HistoryItemVoMap" type="com.atguigu.lease.web.app.vo.history.HistoryItemVo" autoMapping="true"> <id property="id" column="id"/> <result property="roomId" column="room_id"/> <collection property="roomGraphVoList" ofType="com.atguigu.lease.web.app.vo.graph.GraphVo" select="selectGraphVoByRoomId" column="room_id"/> </resultMap> <select id="pageHistoryItemByUserId" resultMap="HistoryItemVoMap"> select bh.id, bh.user_id, bh.room_id, bh.browse_time, ri.room_number, ri.rent, ai.name apartment_name, ai.district_name, ai.city_name, ai.province_name from browsing_history bh left join room_info ri on bh.room_id = ri.id and ri.is_deleted=0 left join apartment_info ai on ri.apartment_id = ai.id and ai.is_deleted=0 where bh.is_deleted = 0 and bh.user_id = #{userId} order by browse_time desc </select> <select id="selectGraphVoByRoomId" resultType="com.atguigu.lease.web.app.vo.graph.GraphVo"> select url, name from graph_info where is_deleted = 0 and item_type = 2 and item_id = #{room_id} </select>
-
2.2.保存浏览历史
-
触发保存浏览历史
保存浏览历史的动作应该在浏览房间详情时触发,所以在
RoomInfoServiceImpl中的getDetailById方法的最后增加如下内容browsingHistoryService.saveHistory(LoginUserContext.getLoginUser().getUserId(), id); -
编写Service层逻辑
-
在
BrowsingHistoryService中增加如下内容void saveHistory(Long userId, Long roomId); -
在
BrowsingHistoryServiceImpl中增加如下内容@Override public void saveHistory(Long userId, Long roomId) { LambdaQueryWrapper<BrowsingHistory> queryWrapper = new LambdaQueryWrapper<>(); queryWrapper.eq(BrowsingHistory::getUserId, userId); queryWrapper.eq(BrowsingHistory::getRoomId, roomId); BrowsingHistory browsingHistory = browsingHistoryMapper.selectOne(queryWrapper); if (browsingHistory != null) { browsingHistory.setBrowseTime(new Date()); browsingHistoryMapper.updateById(browsingHistory); } else { BrowsingHistory newBrowsingHistory = new BrowsingHistory(); newBrowsingHistory.setUserId(userId); newBrowsingHistory.setRoomId(roomId); newBrowsingHistory.setBrowseTime(new Date()); browsingHistoryMapper.insert(newBrowsingHistory); } }知识点:
保存浏览历史的动作不应影响前端获取房间详情信息,故此处采取异步操作。Spring Boot提供了
@Async注解来完成异步操作,具体使用方式为:-
启用Spring Boot异步操作支持
在 Spring Boot 主应用程序类上添加
@EnableAsync注解,如下@SpringBootApplication @EnableAsync public class AppWebApplication { public static void main(String[] args) { SpringApplication.run(AppWebApplication.class); } } -
在要进行异步处理的方法上添加
@Async注解,如下@Override @Async public void saveHistory(Long userId, Long roomId) { LambdaQueryWrapper<BrowsingHistory> queryWrapper = new LambdaQueryWrapper<>(); queryWrapper.eq(BrowsingHistory::getUserId, userId); queryWrapper.eq(BrowsingHistory::getRoomId, roomId); BrowsingHistory browsingHistory = browsingHistoryMapper.selectOne(queryWrapper); if (browsingHistory != null) { browsingHistory.setBrowseTime(new Date()); browsingHistoryMapper.updateById(browsingHistory); } else { BrowsingHistory newBrowsingHistory = new BrowsingHistory(); newBrowsingHistory.setUserId(userId); newBrowsingHistory.setRoomId(roomId); newBrowsingHistory.setBrowseTime(new Date()); browsingHistoryMapper.insert(newBrowsingHistory); } }
-
-







![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 任务安排问题(200分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/c971b0fd9302491fac99d4f314964148.png)