首先,您可以使用 轻松自定义字段标签->label()。我相信您知道这一点。但您知道吗……标签输出未转义?这意味着您也可以在标签中包含 HTML。
为了尽快实现上述目标,我只是采取了一个快速而粗糙的解决方案:
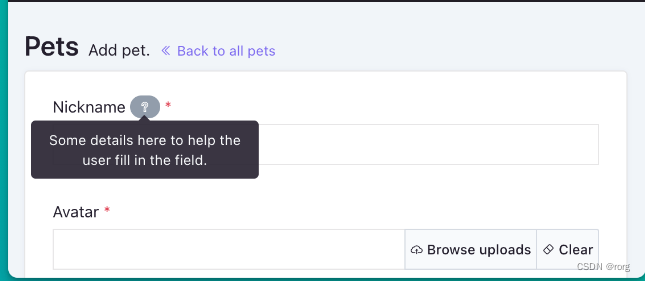
CRUD::field('nickname')->label('Nickname <span class="badge badge-pill bg-gray"><i class="la la-question" data-bs-toggle="tooltip" title="Some details here to help the user fill in the field."></i></span>');
当然,你只需付出一点努力就可以清理掉很多东西。如果你不止一次使用它,你肯定会想把所有的 HTML 放在一个地方,然后重新使用它。但是放在哪里呢?例如,我通常在中有一堆自定义项目助手app/helpers.php,所以我可以在那里添加一个新的助手:
if (!function_exists('bp_tooltip')) {
/**
* Echo a grey badge with a question icon and a tooltip on hover.
*
* @param string $string
*
* @return string
*/
function bp_tooltip(string $string)
{
return '<span class="badge badge-pill bg-gray"><i class="la la-question" data-bs-toggle="tooltip" title="'.$string.'"></i></span>';
}
}
然后在你的 CrudController 中你可以有一个更清晰的标签:
CRUD::field('nickname')->label('Nickname '.bp_tooltip('Some details here to help the user fill in the field'));
最棒的是?如果你更改 HTML,它就会随处更改。就是这样。这就是你向字段添加工具提示的方式。
快速提示 - 不要将其与 混淆hint。所有 Backpack 字段还附带一种->hint()方法,该方法在字段下方添加一行灰色文本,其中包含详细信息:
 在大多数情况下,如果需要解释,我发现最好将其添加为
在大多数情况下,如果需要解释,我发现最好将其添加为hint。有时,工具提示更好。你做你自己