<el-date-picker
v-model="formObj.startDate"
type="date"
placeholder="开始时间"
:picker-options="startPickerOptions">
</el-date-picker>
<el-date-picker
v-model="formObj.endDate"
type="date"
placeholder="结束时间"
:picker-options="endPickerOptions">
</el-date-picker>
computed:{
startPickerOption(){
let _this = this
return {
disabledDate(time){
if(_this.formObj.endDate){
return time.getTime() > new Date(_this.formObj.endDate).getTime()
}else{
return false
}
}
}
},
endPickerOption(){
let _this = this
return {
disabledDate(time){
if(_this.formObj.startDate){
return time.getTime() > new Date(_this.formObj.startDate).getTime()
}else{
return false
}
}
}
},
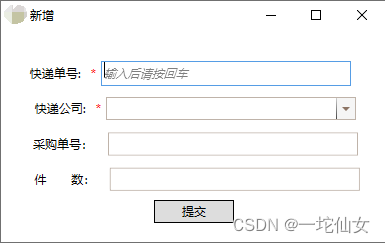
}效果图如下: