宝塔一键部署说明
https://www.bt.cn/bbs/thread-33063-1-1.html
1. auto_install.json
{
"php_ext":"fileinfo",
"chmod":[],
"success_url":"install/?step=3&jump=1",
"php_versions":"80",
"db_config":"config.php",
"admin_username":"admin",
"admin_password":"123456",
"run_path":"/",
"remove_file":[]
}
2. install.sh
需要以Unix(LF)格式保证文件
# 获取根目录
root_path=$(pwd)
# 处理伪静态
cp ${root_path}/nginx.txt ${root_path}/nginx.rewrite
# 处理伪静态
cp ${root_path}/IIS.txt ${root_path}/iis.rewrite
# 处理安装据库文件
cp ${root_path}/install/install.sql ${root_path}/import.sql
# 合并增量数据库文件到安装脚本
cat ${root_path}/update.sql >> ${root_path}/import.sql
3. config.php
<?php
/*数据库配置*/
$dbconfig=array(
'host' => 'localhost', //数据库服务器
'port' => 3306, //数据库端口
'user' => 'BT_DB_USERNAME', //数据库用户名
'pwd' => 'BT_DB_PASSWORD', //数据库密码
'dbname' => 'BT_DB_NAME', //数据库名
'dbqz' => 'pay' //数据表前缀
);
打包说明
将上文 1 2 3 分别保存到安装包根目录即可
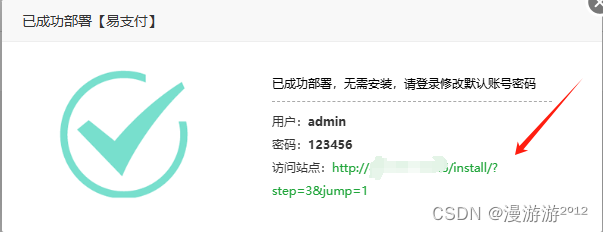
使用效果



访问站点地址即可点击完成部署
成品下载
https://download.csdn.net/download/ithesytem/89465368