目录
1.DOM(操作网页内容、用户交互)
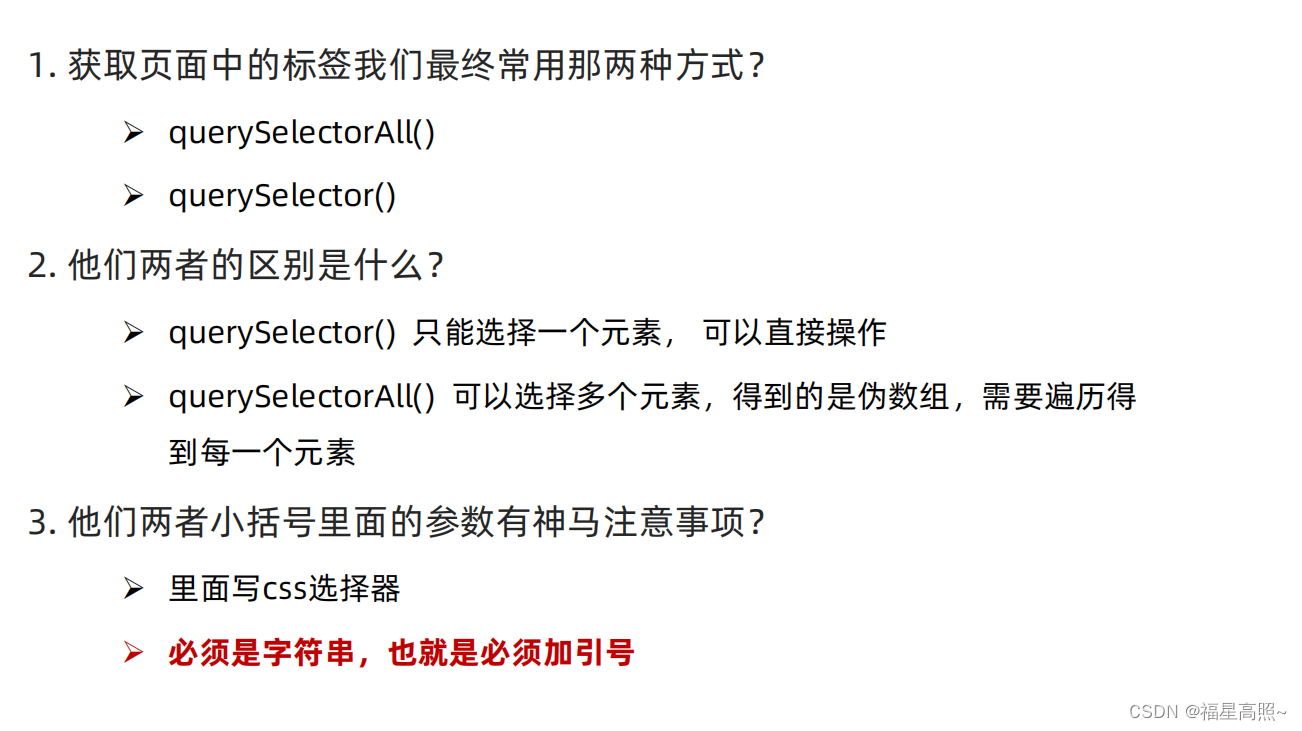
2.DOM对象获取(querySelect(‘’)、querySelectAll(‘’))
总结:
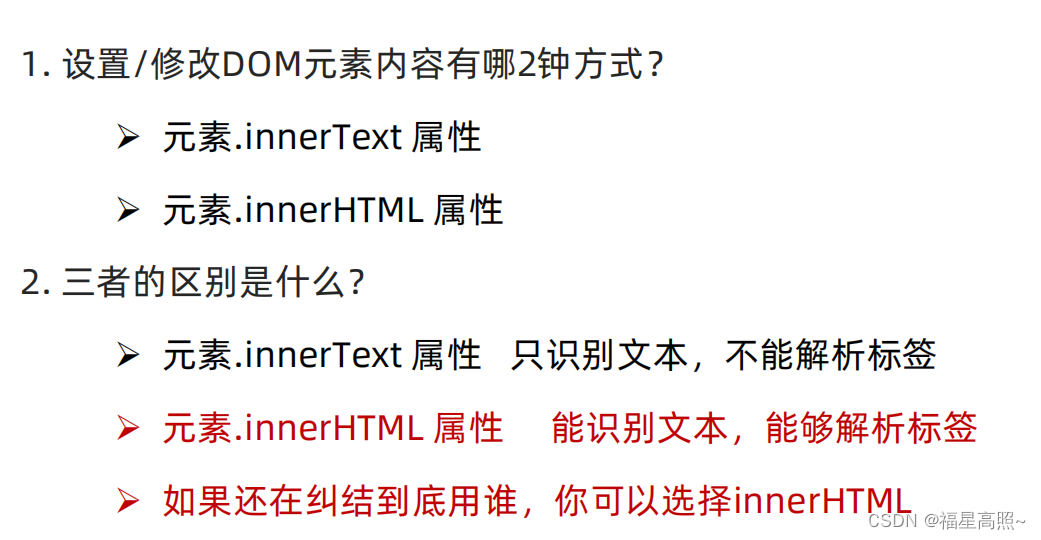
3.操作元素内容(修改元素的文本更换内容)
1. 元素innerText 属性
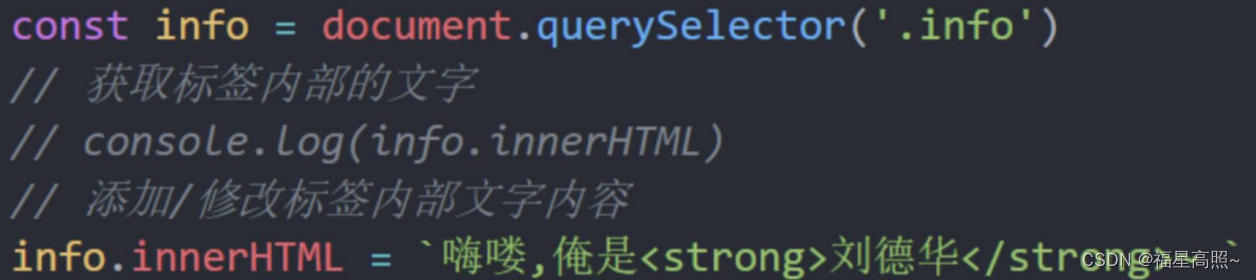
2.元素.innerHTML 属性
3.总结
4.操作元素属性
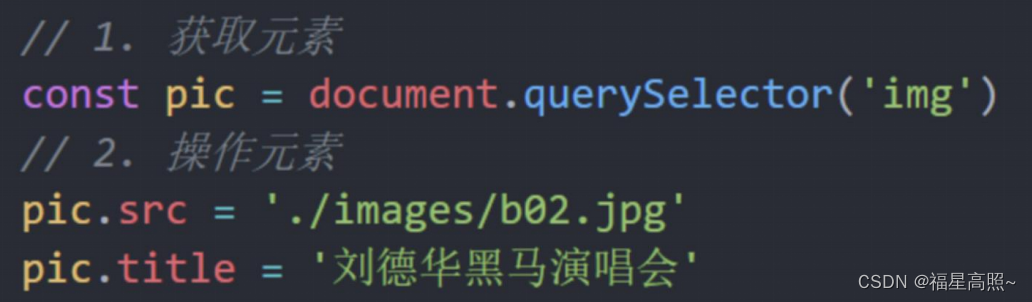
1.常用属性(href、title、src 等)
2.操作元素样式属性(轮播图)
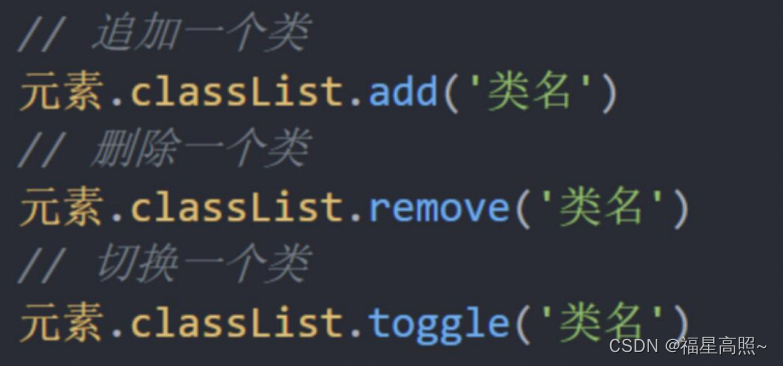
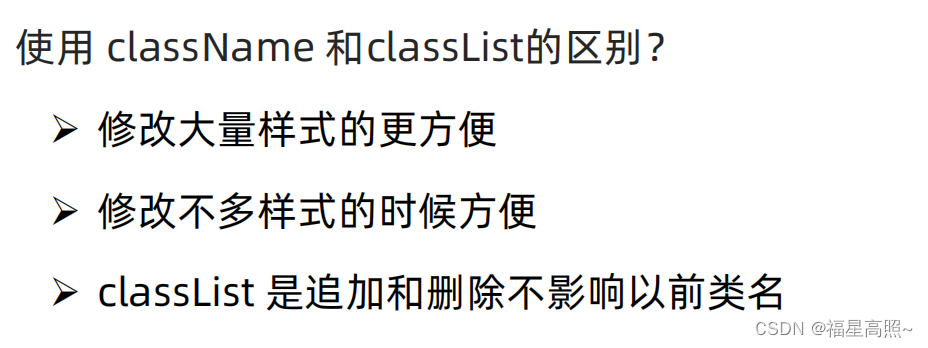
(通过 style 、通过操作类名(className) 、 通过 classList 操作类控制CSS)
3. 操作表单元素 属性
4.自定义
5.定时器(间歇函数)
1.定时器函数可以开启(setInterval(函数,间隔时间))
2.定时器函数可以关闭(clearInterval(id编号))
6.案例(用户阅读60s才可以点确认)
1.DOM(操作网页内容、用户交互)



2.DOM对象获取(querySelect(‘’)、querySelectAll(‘’))



总结:

3.操作元素内容(修改元素的文本更换内容)
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
方法:1. 对象.innerText 属性 2. 对象.innerHTML 属性
1. 元素innerText 属性

2.元素.innerHTML 属性

3.总结

4.操作元素属性
1.常用属性(href、title、src 等)

2.操作元素样式属性(轮播图)
(通过 style 、通过操作类名(className) 、 通过 classList 操作类控制CSS)



3. 操作表单元素 属性


4.自定义

5.定时器(间歇函数)
每个一段时间调用这个函数(单位,毫秒)
1.定时器函数可以开启(setInterval(函数,间隔时间))
setInterval(function(){//写匿名函数
console.log(‘一秒执行一次’)
},1000)//一秒1000毫秒,时间可以自定义//不写匿名函数
function fn(){
console.log('一秒执行一次')
}
setInterval(fn,1000)//setInterval(函数,间隔时间)
setInterval(fn(),1000)//不要这样写
setInterval('fn()',1000)//可以执行,不建议写
2.定时器函数可以关闭(clearInterval(id编号))
每个定时器有自己的编号(防止互相干扰)
定时器返回的是id数字(每个定时器都是独一无二的)
实际用时,是比如,鼠标经过开,鼠标离开关
let n = setInterval(fn,1000)//用let
console.log(n)//打印id编号
clearInterval(n)//关闭这个编号的定时器,不会影响其他的关了以后再开. 重新赋值,不要用const
n = setInterval(fn,1000)6.案例(用户阅读60s才可以点确认)

1.先把按钮禁用(disabled)
<button class ='btn' disabled>我已经阅读用户协议(60)</button>
2.获取元素
const btn = document.querySelector(.'btn')3.倒计时
//倒计时
let i =5
//开启定时器
let n= setInterval(function(){
i--
btn.innerHTML=`我已经阅读用户协议(${i})`
if(i==0){
clearInterval(n)//关闭定时器
//定时器停了,按钮就可以开了
btn.disabled=false
btn.innerHTML='同意'
}
},1000)2.3写在<scritpe>里头