文章目录
- 前言
- Loading组件
- 1. 功能分析
- 2. 代码+详细注释
- 3. 使用方式
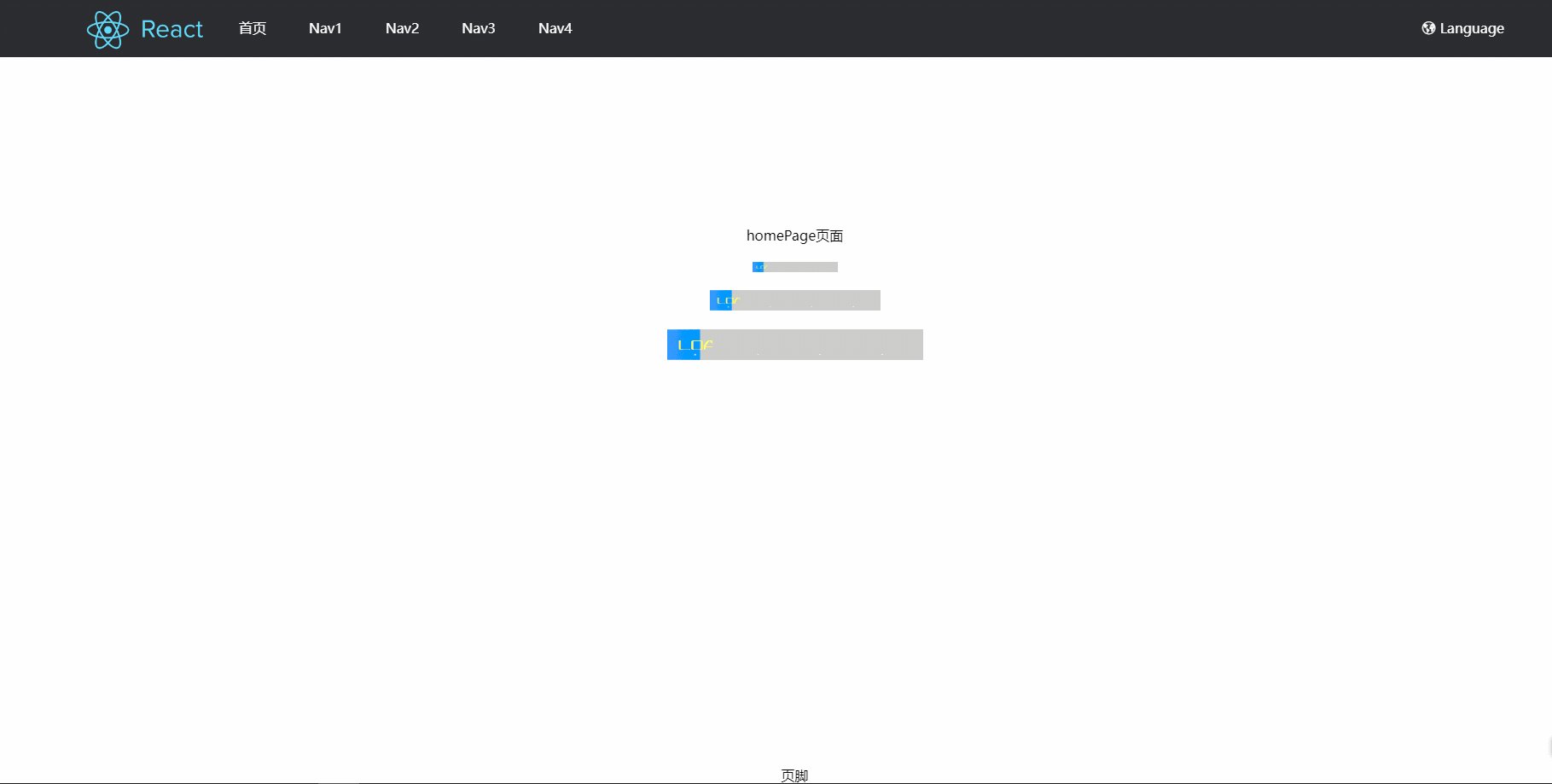
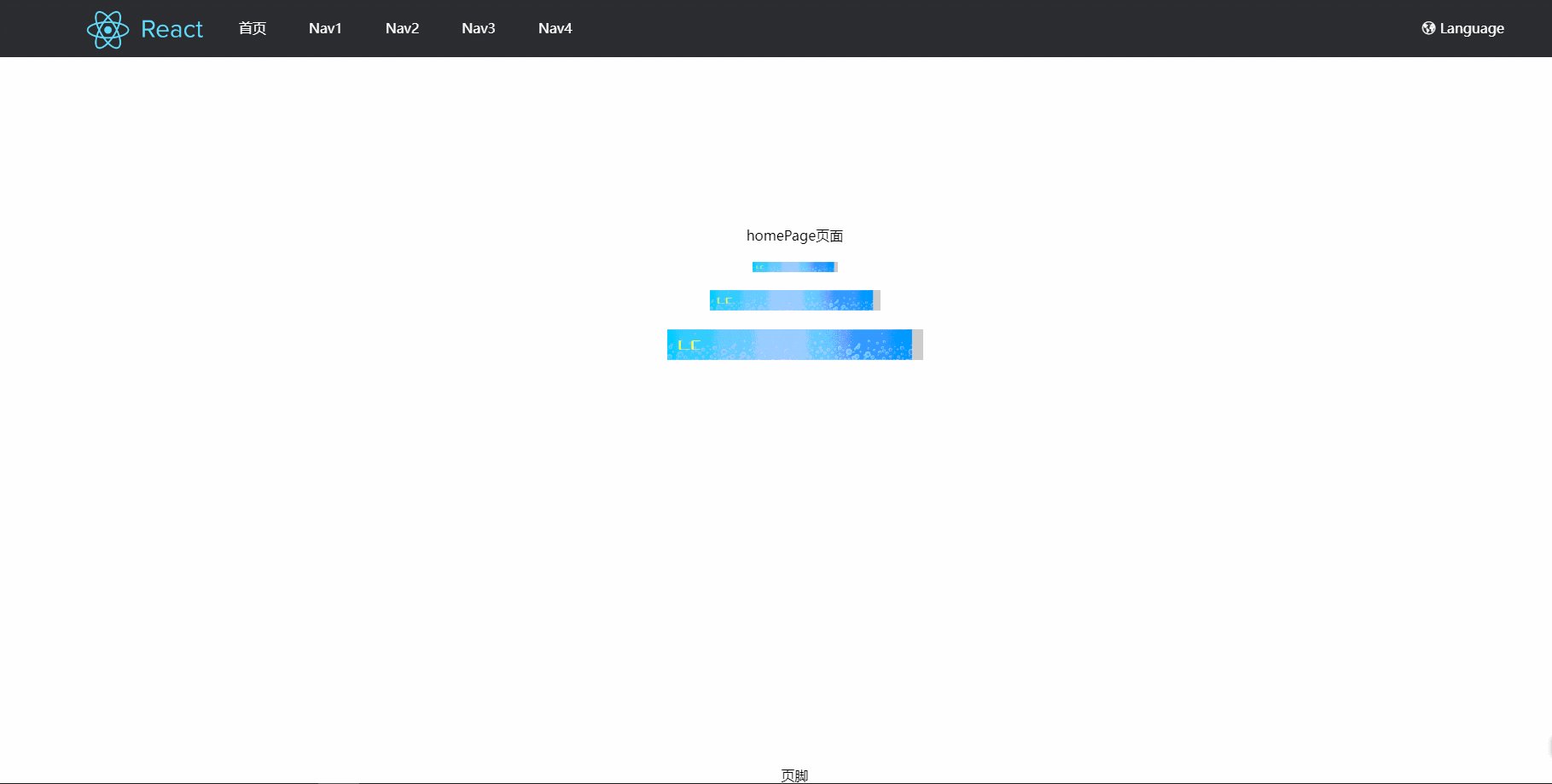
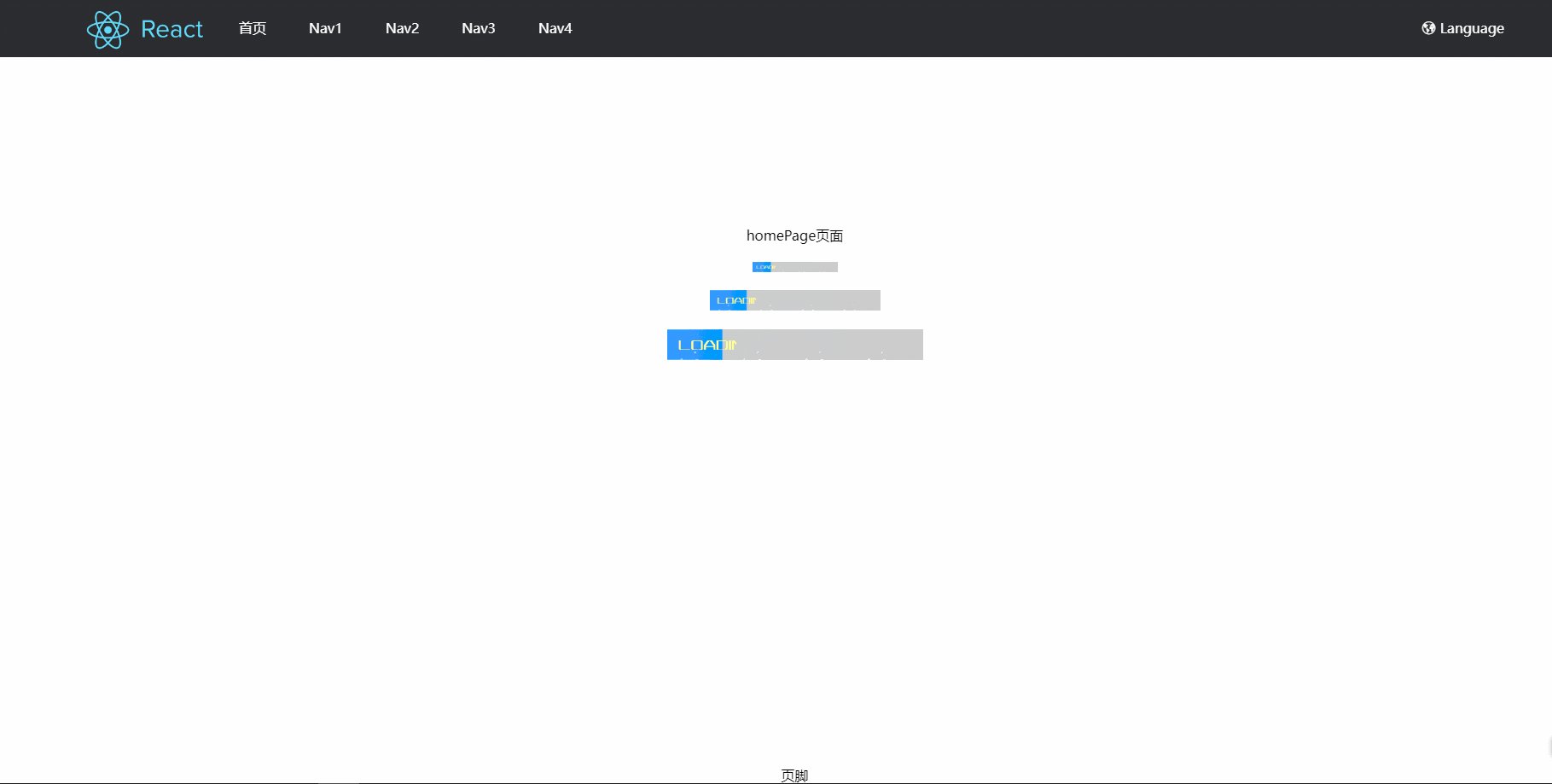
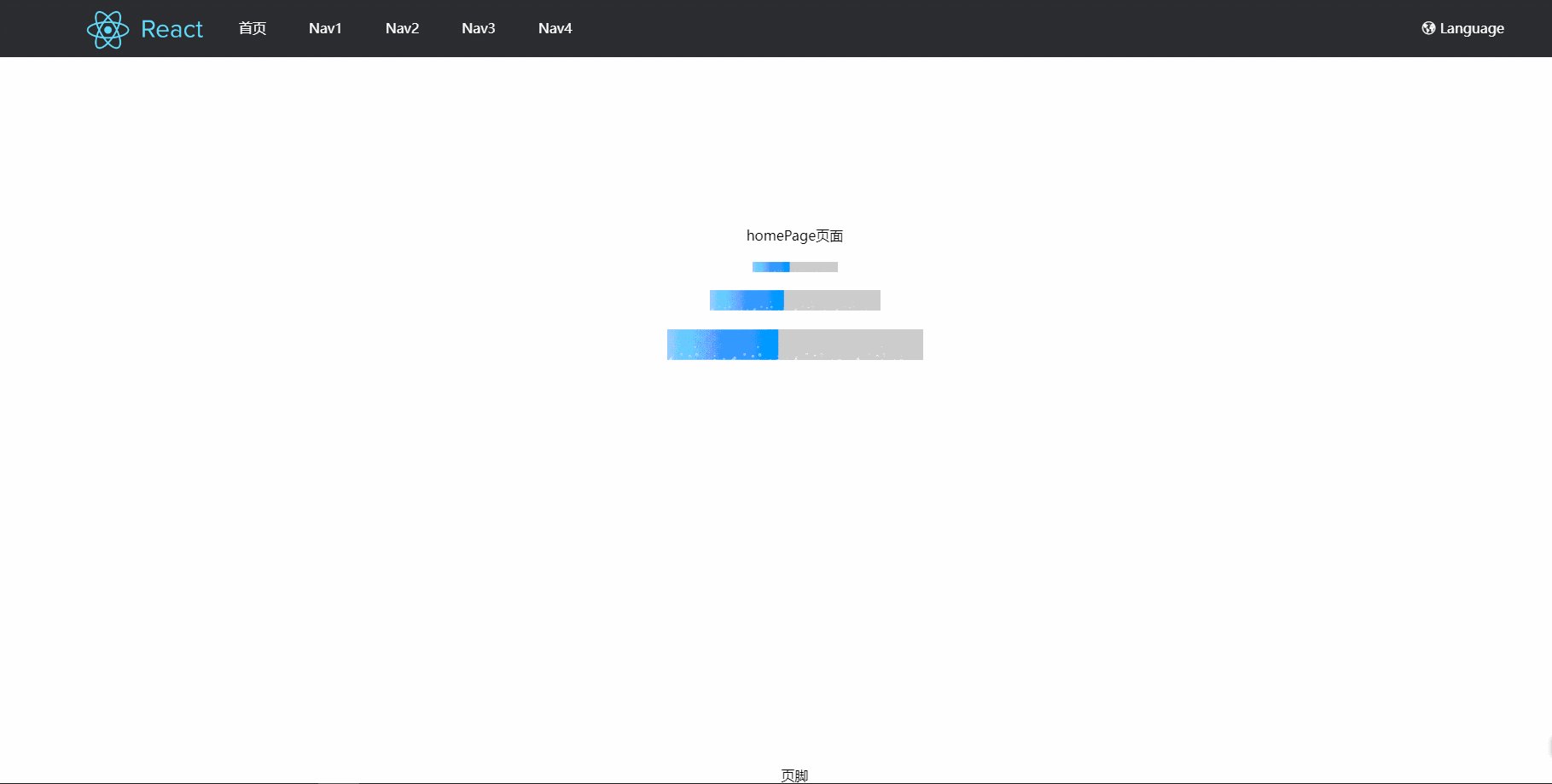
- 4. 不同尺寸loading动画效果展示
- 总结
前言
高阶组件有几大优点,其中一个就是渲染劫持,如懒加载,是否显示该元素loading,这在项目中我们经常用到。毫无疑问,这个实战系列我们必然也要用到它,本文主要封装这个loading组件,为了后期开发页面使用。
Loading组件
1. 功能分析
(1)通过size属性,可以自定义加载动画的尺寸
(2)通过传入className属性, 可以自定义加载动画的样式
(3)通过传入imgUrl属性, 可以自定义加载动画的图片
(4)组件使用了 classNames 库来合并样式类名,并且使用了 css模块,和styles 模块中的样式类名来设置弹框的样式
2. 代码+详细注释
// @/components/Loading/index.tsx
import { FC } from "react";
import classNames from "classnames";
import { LoadingBlock } from "./styled";
import LoadingImage from "@/assets/logo.png";
// 组件的属性类型
type Props = {
// loading的尺寸
size?: "small" | "large";
// 自定义的类名
className?: string;
// 自定义的图片地址
imgUrl?: string;
};
// 动画懒加载组件
const Loading: FC<Props> = ({ size, className, imgUrl }) => (
<LoadingBlock className={classNames(className)} size={size}>
<img src={imgUrl ?? LoadingImage} alt="loading" />
</LoadingBlock>
);
export default Loading;
------------------------------------------------------------------------------
// @/components/Dialog/styled.tsx
import styled, { css } from "styled-components";
import variables from "@/styles/variables.module.scss";
const sizeStyles = {
small: css`
width: 100px;
`,
large: css`
width: 300px;
`,
};
export const LoadingBlock = styled.div<{ size?: "small" | "large" }>`
margin: 18px 0;
text-align: center;
img {
width: 200px;
${({ size }) => size && sizeStyles[size]}
}
@media (max-width: ${variables.mobileBreakPoint}) {
margin: 8px 0;
img {
width: 60px;
}
}
`;
3. 使用方式
// 引入组件
import Loading from "@/components/Loading";
// 使用
<Loading size="small" /> {/* 小尺寸loading */}
<Loading /> {/* 默认尺寸loading */}
<Loading size="large" /> {/* 大尺寸loading */}
4. 不同尺寸loading动画效果展示

总结
下一篇讲【布局组件Header组件封装】。关注本栏目,将实时更新。


















![[Mysql] 数据库基本概念](https://img-blog.csdnimg.cn/direct/4683e1e0fa8a43a0bbd16096991c76bf.png)
