更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://218.75.87.38:9888
这节主要讲前端部分
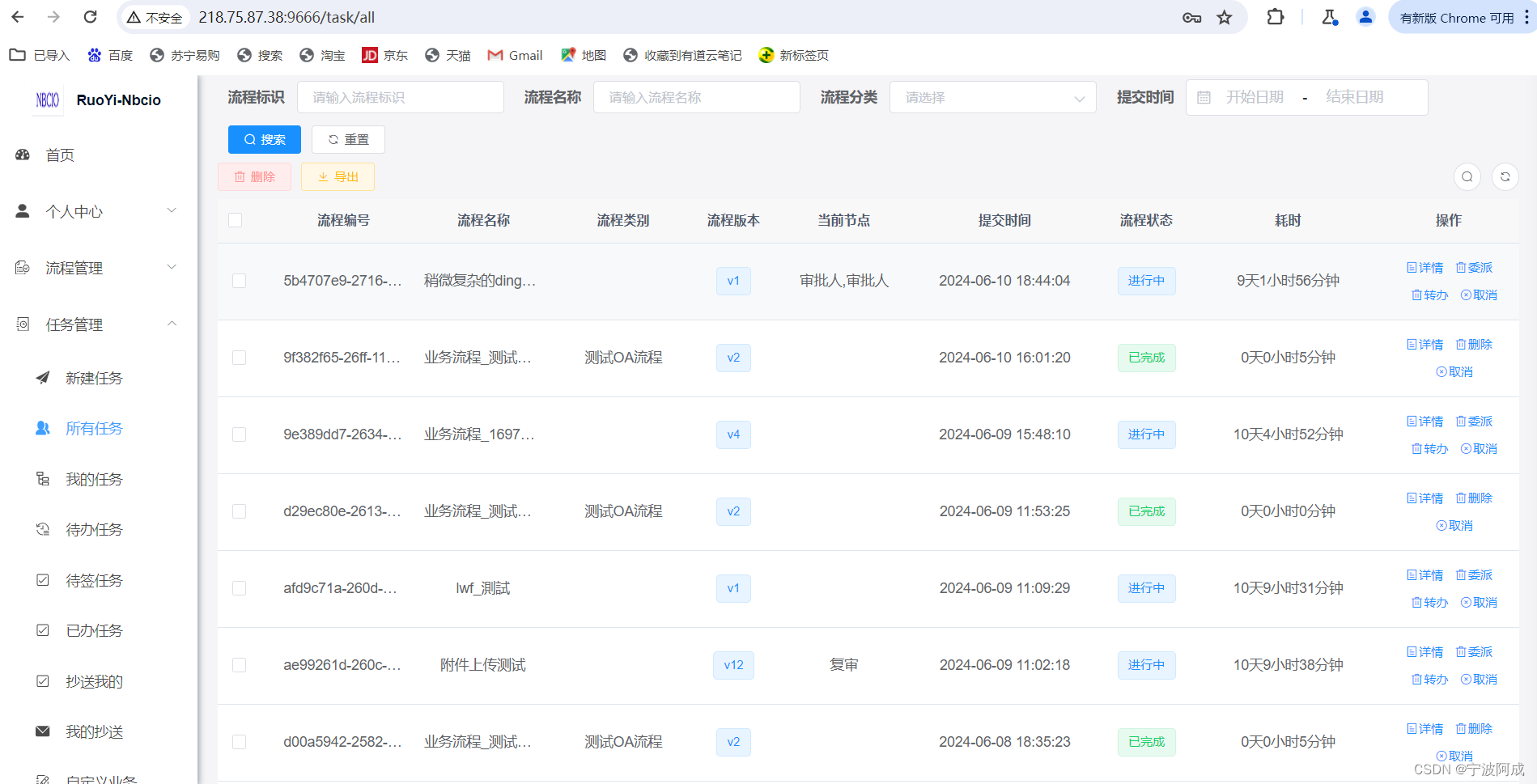
1、主要内容可以从own我的任务里进行拷贝过来,就是操作增加了委派与转办,如下:
<template slot-scope="scope">
<el-button
type="text"
size="mini"
icon="el-icon-tickets"
@click="handleFlowRecord(scope.row)"
v-hasPermi="['workflow:process:query']"
>详情</el-button>
<el-button
type="text"
size="mini"
icon="el-icon-delete"
@click="handleDelegate(scope.row)"
v-if="!scope.row.finishTime"
v-hasPermi="['workflow:process:query']"
>委派</el-button>
<el-button
type="text"
size="mini"
icon="el-icon-delete"
@click="handleTransfer(scope.row)"
v-if="!scope.row.finishTime"
v-hasPermi="['workflow:process:query']"
>转办</el-button>
<el-button
type="text"
size="mini"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-if="scope.row.finishTime"
v-hasPermi="['workflow:process:remove']"2、增加委派与转办的用户选择窗口
<!-- 委派转办选择人员窗口 -->
<el-dialog :title="userData.title" :visible.sync="userData.open" width="60%" append-to-body>
<el-row type="flex" :gutter="20">
<!--部门数据-->
<el-col :span="5">
<el-card shadow="never" style="height: 100%">
<div slot="header">
<span>部门列表</span>
</div>
<div class="head-container">
<el-input v-model="deptName" placeholder="请输入部门名称" clearable size="small" prefix-icon="el-icon-search"/>
<el-tree
:data="deptOptions"
:props="deptProps"
:expand-on-click-node="false"
:filter-node-method="filterNode"
ref="tree"
default-expand-all
@node-click="handleNodeClick"
/>
</div>
</el-card>
</el-col>
<el-col :span="18">
<el-table ref="userTable"
:key="userData.type"
height="500"
v-loading="userLoading"
:data="userList"
highlight-current-row
@current-change="changeCurrentUser"
@selection-change="handleSelectionChange">
<el-table-column width="50">
<template slot-scope="scope">
<el-radio :label="scope.row.userId" v-model="currentUserId">{{''}}</el-radio>
</template>
</el-table-column>
<el-table-column label="用户名" align="center" prop="nickName" />
<el-table-column label="手机" align="center" prop="phonenumber" />
<el-table-column label="部门" align="center" prop="dept.deptName" />
</el-table>
<pagination
:total="userTotal"
:page.sync="queryDeptParams.pageNum"
:limit.sync="queryDeptParams.pageSize"
@pagination="getUserList"
/>
</el-col>
</el-row>
<span slot="footer" class="dialog-footer">
<el-button @click="userData.open = false">取 消</el-button>
<el-button type="primary" @click="submitUserData">确 定</el-button>
</span>
</el-dialog>3、上面相应的操作代码如下:
/** 查询用户列表 */
getUserList() {
this.userLoading = true;
selectUser(this.addDateRange(this.queryDeptParams, this.dateRange)).then(response => {
this.userList = response.rows;
this.total = response.total;
//this.toggleSelection(this.userMultipleSelection);
this.userLoading = false;
});
},
// 筛选节点
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
// 节点单击事件
handleNodeClick(data) {
this.queryDeptParams.deptId = data.id;
this.getUserList();
},
changeCurrentUser(val) {
this.currentUserId = val.userId
},
/** 委派任务 */
handleDelegate(row) {
this.taskForm.taskId = row.taskId;
this.taskForm.taskId = row.taskId;
this.taskForm.dataId = row.businessKey;
this.taskForm.category = row.category;
this.taskForm.comment = '系统委派';
this.userData.type = 'delegate';
this.userData.title = '委派任务'
this.userData.open = true;
this.getTreeSelect();
},
/** 转办任务 */
handleTransfer(row){
this.taskForm.taskId = row.taskId;
this.taskForm.taskId = row.taskId;
this.taskForm.dataId = row.businessKey;
this.taskForm.category = row.category;
this.taskForm.comment = '系统转办';
this.userData.type = 'transfer';
this.userData.title = '转办任务';
this.userData.open = true;
this.getTreeSelect();
},
submitUserData() {
let type = this.userData.type;
if (!this.currentUserId) {
this.$modal.msgError("请选择用户");
return false;
}
this.userData.open = false;
this.taskForm.userId = this.currentUserId;
if (type === 'delegate') {
delegate(this.taskForm).then(res => {
this.$modal.msgSuccess(res.msg);
this.goBack();
});
}
if (type === 'transfer') {
transfer(this.taskForm).then(res => {
this.$modal.msgSuccess(res.msg);
this.goBack();
});
}
},4、效果图如下: