使用Jetpack Compose和DummyJSON加速你的Android开发
在现代Android开发中,Jetpack Compose提供了一种全新的UI构建方式,同时DummyJSON简化了开发过程中数据获取的复杂性。本文将详细介绍一个名为firefly-compose的Jetpack Compose模板应用程序,并展示如何利用DummyJSON项目来生成占位数据,加速开发过程。
Firefly-Compose简介
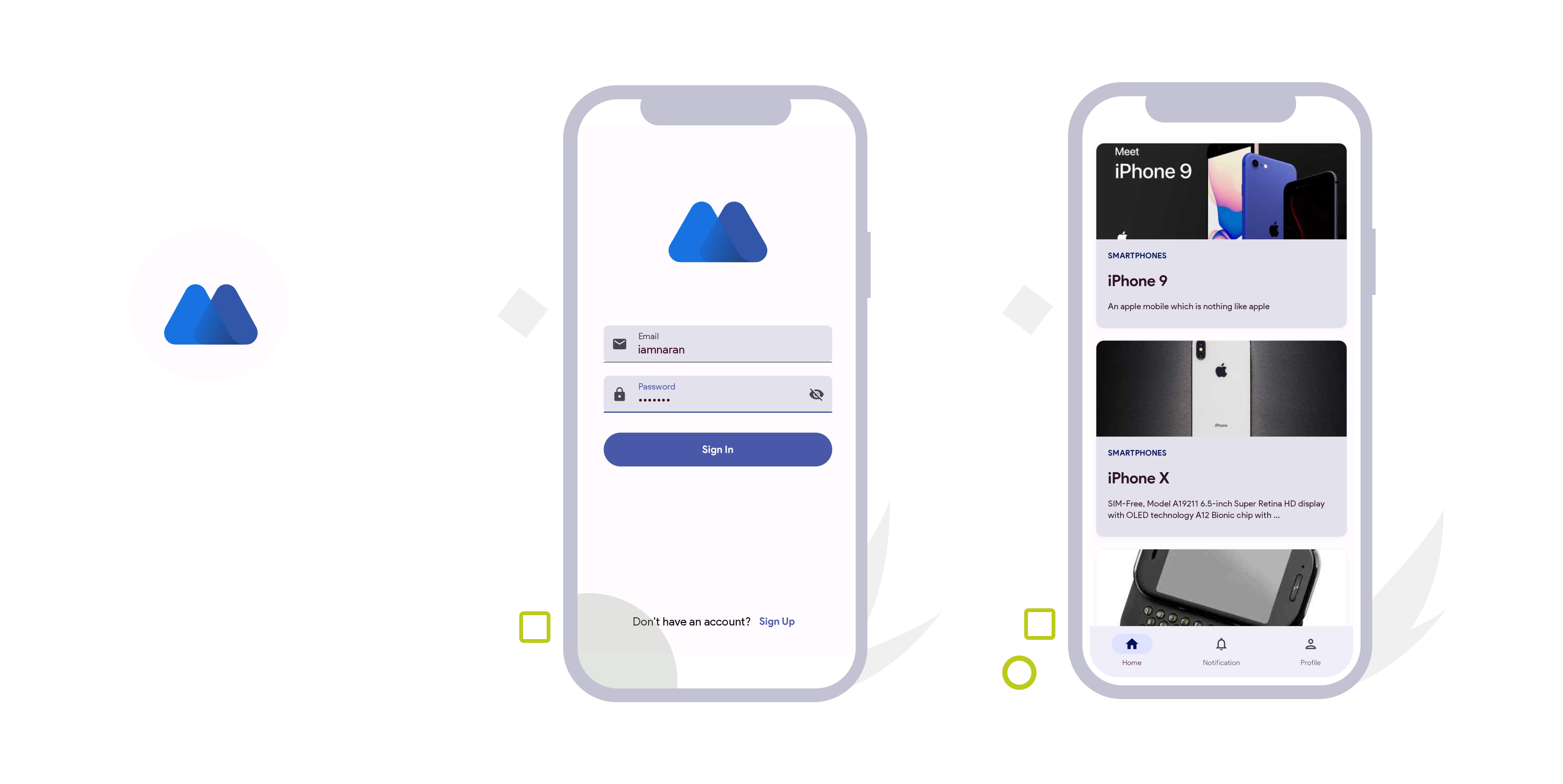
firefly-compose是一个生产就绪的Jetpack Compose模板应用程序,旨在帮助开发者快速启动他们的Android开发旅程。该模板应用程序包含了许多现代Android开发的最佳实践和技术,如依赖注入、导航图、干净的架构等。

主要功能
- Jetpack Compose: 现代Android UI工具包,用于构建原生UI。
- 依赖注入 - Hilt: Android推荐的依赖注入库。
- 导航图: 使用Jetpack Navigation实现高效的应用导航。
- 嵌套导航图: 组织良好的导航,提供无缝的用户体验。
- 启动画面API: 吸引人的启动画面,提升应用启动时的用户体验。
- 干净的架构: 采用Repository模式的结构化架构。
- Kotlin Flow: 使用Kotlin强大的Flow进行异步编程。
- Room: 本地数据持久化解决方案。
- Retrofit: 处理API调用的网络库。
- Data Store Preference: 现代数据存储解决方案,用于应用偏好设置。
- 登录认证: 安全的用户登录认证流程。
- Kotlin Coroutine NetworkResourceBound: 使用协程高效处理网络绑定资源。
- 离线优先的产品列表: 在Lazy Column中动态呈现产品列表,具备离线功能。
快速开始
- 克隆仓库。
- 在Android Studio中打开项目。
- 在设备或模拟器上构建并运行应用。
- 探索代码库,自定义组件,并根据项目需求集成其他功能。
DummyJSON简介
DummyJSON是一个免费的在线REST API,用于即时生成占位数据,无需设置服务器。它是前端开发、教学、测试和原型设计的理想选择。
DummyJSON的优势
- 无需注册/登录: 可以直接使用,省去注册登录的麻烦。
- 零配置: 无需复杂的配置,即可享受流畅的使用体验。
- 基础和高级API: 覆盖从简单到复杂的数据需求。
- 资源关系: 轻松理解和建模数据关系。
- 支持HTTP方法: 全面支持GET、POST、PUT、PATCH和DELETE方法。
- 延迟响应: 通过可调节的响应延迟模拟真实条件。
- 跨框架兼容性: 与React、Angular、Vue、Ember或原生JavaScript无缝集成。
可用资源
DummyJSON提供了丰富的资源:
- 100个产品
- 20个购物车
- 100个用户
- 150篇帖子
- 340条评论
- 1400+名言
- 50个食谱
- 150个待办事项
- 认证/授权
- 动态/占位图片
数据获取示例
使用任何喜欢的方法来获取数据 - fetch API, Axios, jQuery AJAX,都可以无缝工作。
示例:获取所有产品
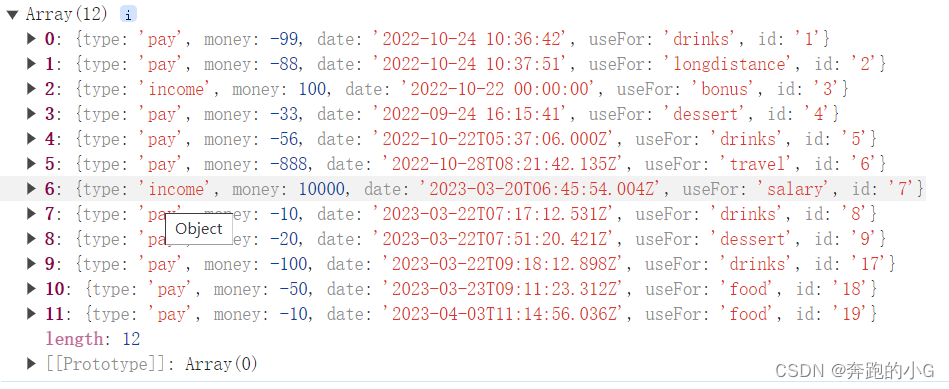
fetch('https://dummyjson.com/products')
.then(res => res.json())
.then(json => console.log(json));
// 或者使用async/await
const res = await fetch('https://dummyjson.com/products');
const json = await res.json();
console.log(json);
占位图片生成
DummyJSON还提供了简单的Node.js服务,用于生成具有自定义选项的占位图片。
基本示例:
生成一个300x300的图片:
https://dummyjson.com/image/300
生成一个250x100的图片:
https://dummyjson.com/image/250x100
自定义选项
更改背景颜色(十六进制或CSS颜色名称):
https://dummyjson.com/image/250x100/teal
更改背景颜色和文本颜色(十六进制或CSS颜色名称):
https://dummyjson.com/image/350x200/333333/eae0d0
添加自定义文本:
https://dummyjson.com/image/350x200/?text=Hello+Peter
指定字体系列:
https://dummyjson.com/image/350x200/282828/eae0d0/?text=Hello+Peter&fontFamily=cookie
Firefly-Compose与DummyJSON结合
在firefly-compose项目中,我们可以利用DummyJSON来生成占位数据,从而快速构建和测试应用。
步骤1:集成DummyJSON
在firefly-compose项目中,我们可以使用Retrofit集成DummyJSON。首先,添加Retrofit依赖项:
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
步骤2:创建API接口
创建一个接口来定义从DummyJSON获取数据的方法:
interface DummyJsonApi {
@GET("products")
suspend fun getProducts(): Response<ProductResponse>
}
步骤3:设置Retrofit
在应用中设置Retrofit实例:
val retrofit = Retrofit.Builder()
.baseUrl("https://dummyjson.com/")
.addConverterFactory(GsonConverterFactory.create())
.build()
val api = retrofit.create(DummyJsonApi::class.java)
步骤4:获取数据并显示
使用Kotlin协程和Flow来获取数据并更新UI:
@HiltViewModel
class ProductViewModel @Inject constructor(
private val api: DummyJsonApi
) : ViewModel() {
private val _products = MutableStateFlow<List<Product>>(emptyList())
val products: StateFlow<List<Product>> get() = _products
init {
viewModelScope.launch {
val response = api.getProducts()
if (response.isSuccessful) {
_products.value = response.body()?.products ?: emptyList()
}
}
}
}
在Compose UI中显示产品列表:
@Composable
fun ProductScreen(viewModel: ProductViewModel = hiltViewModel()) {
val products by viewModel.products.collectAsState()
LazyColumn {
items(products) { product ->
Text(text = product.name)
}
}
}
结论
通过结合firefly-compose和DummyJSON,我们可以快速构建一个现代化的Android应用程序,并轻松获取占位数据来加速开发过程。firefly-compose提供了一个完整的模板应用程序,涵盖了从依赖注入到导航、数据存储和网络调用的各个方面,而DummyJSON则提供了一个简单、无配置的解决方案,用于生成各种类型的占位数据。这种组合不仅提升了开发效率,还使得开发过程更加顺畅和高效。
现在,你可以克隆firefly-compose项目,开始你的Android开发之旅,并利用DummyJSON来简化数据获取过程。无论是学习、教学还是实际开发,这都是一个强大的工具组合,能够大大提升你的生产力。
参考链接
https://github.com/iamnaran/firefly-compose
https://github.com/Ovi/DummyJSON
http://dummyjson.com/