文章目录
- 前言
- 一、文章分类列表查询
- 1. 界面
- 2. 脚本
- 3. 展示
- 二、文章分类添加
- 1. 界面
- 2. 接口脚本
- 3. 点击事件
- 三、文章分类编辑
- 1. 界面
- 2. 接口脚本
- 3. 点击事件
- 四、文章分类删除
- 1. 界面
- 2. 接口脚本
- 3. 点击事件
- 总结
前言
这里来学习文章分类相关界面和接口的调用(增删改查)。
一、文章分类列表查询
1. 界面
<script setup>
import {
Edit,
Delete
} from '@element-plus/icons-vue'
import { ref } from 'vue'
import articleCategoryListService from '@/api/article.js'
const categorys = ref([])
const articleCategoryList= async () => {
let result=await articleCategoryListService();
if(result.code==0){
categorys.value=result.data
}
}
articleCategoryList()
</script>
<template>
<el-card class="page-container">
<template #header>
<div class="header">
<span>文章分类</span>
<div class="extra">
<el-button type="primary">添加分类</el-button>
</div>
</div>
</template>
<el-table :data="categorys" style="width: 100%">
<el-table-column label="序号" width="100" type="index"> </el-table-column>
<el-table-column label="分类名称" prop="categoryName"></el-table-column>
<el-table-column label="分类别名" prop="categoryAlias"></el-table-column>
<el-table-column label="操作" width="100">
<template #default="{ row }">
<el-button :icon="Edit" circle plain type="primary" ></el-button>
<el-button :icon="Delete" circle plain type="danger"></el-button>
</template>
</el-table-column>
<template #empty>
<el-empty description="没有数据" />
</template>
</el-table>
</el-card>
</template>
<style lang="scss" scoped>
.page-container {
min-height: 100%;
box-sizing: border-box;
.header {
display: flex;
align-items: center;
justify-content: space-between;
}
}
</style>
2. 脚本
import request from '@/utils/request.js'
const articleCategoryListService = ()=>{
return request.get('/article/category')
}
export default articleCategoryListService
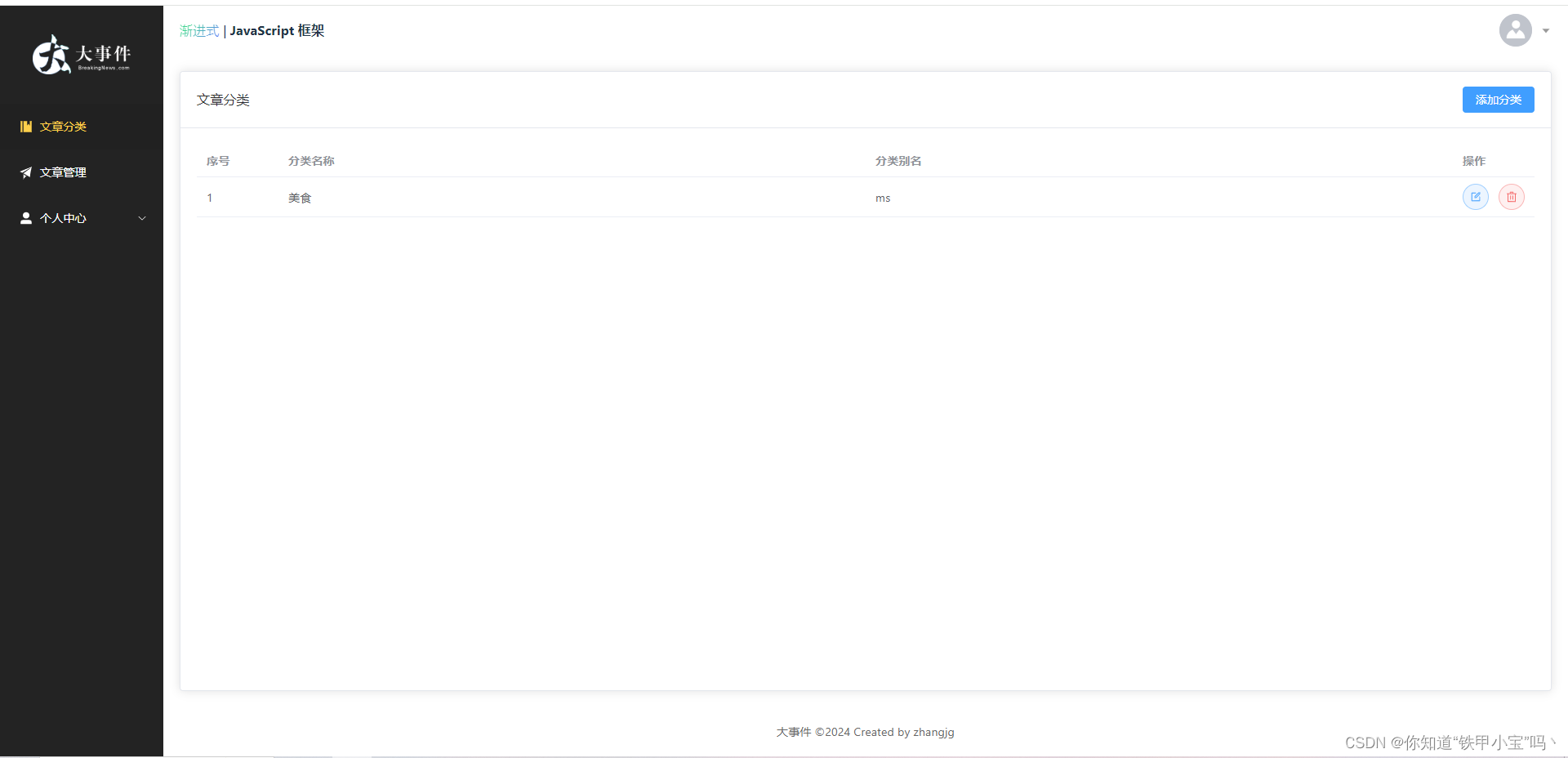
3. 展示

二、文章分类添加
1. 界面
<!-- 添加分类弹窗 -->
<el-dialog v-model="dialogVisible" title="添加文章分类" width="30%">
<el-form ref="addFormRef" :model="categoryModel" :rules="rules" label-width="100px"
style="padding-right: 30px">
<el-form-item label="分类名称" prop="categoryName">
<el-input v-model="categoryModel.categoryName" minlength="1" maxlength="10"></el-input>
</el-form-item>
<el-form-item label="分类别名" prop="categoryAlias">
<el-input v-model="categoryModel.categoryAlias" minlength="1" maxlength="15"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="addCategory"> 确认 </el-button>
</span>
</template>
</el-dialog>
2. 接口脚本
export const addCategoryService = (categoryData)=>{
return request.post('/article/category',categoryData)
}
3. 点击事件
//添加文章分类
//控制添加分类弹窗
const dialogVisible = ref(false)
//添加分类数据模型
const categoryModel = ref({
categoryName: '',
categoryAlias: ''
})
//添加分类表单校验
const rules = {
categoryName: [
{ required: true, message: '请输入分类名称', trigger: 'blur' },
],
categoryAlias: [
{ required: true, message: '请输入分类别名', trigger: 'blur' },
]
}
import { addCategoryService } from '@/api/article.js'
const addFormRef = ref(null)
const addCategory = () => {
if (!addFormRef) return
addFormRef.value.validate(async(valid, fields) => {
if (valid) {
const result = await addCategoryService(categoryModel.value)
const message = result.message
if (result.code == 0) {
ElMessage.success(message ? message : '添加成功!')
articleCategoryList()
dialogVisible.value = false
categoryModel.value = ''
} else {
ElMessage.error(message ? message : '添加失败,请稍后重试!')
}
}
})
}
const resetFields=(addFormRef)=>{
if(!addFormRef)return
addFormRef.resetFields()
}
三、文章分类编辑
1. 界面
这里和新增使用同一套表单和校验,我们用变量控制显示不同的文字和触发不同的事件
<!-- 添加/编辑分类弹窗 -->
<el-dialog v-model="dialogVisible" :title="title" width="30%">
<el-form ref="categoryFormRef" :model="categoryModel" :rules="rules" label-width="100px"
style="padding-right: 30px">
<el-form-item label="分类名称" prop="categoryName">
<el-input v-model="categoryModel.categoryName" minlength="1" maxlength="10"></el-input>
</el-form-item>
<el-form-item label="分类别名" prop="categoryAlias">
<el-input v-model="categoryModel.categoryAlias" minlength="1" maxlength="15"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="index === 0 ? addCategory() : editCategory()"> 确认 </el-button>
</span>
</template>
</el-dialog>
2. 接口脚本
export const editCategoryService = (categoryData)=>{
return request.put('/article/category',categoryData)
}
3. 点击事件
import { addCategoryService, editCategoryService } from '@/api/article.js'
const resetFields = (categoryFormRef) => {
if (!categoryFormRef) return
categoryFormRef.resetFields()
categoryModel.value = {
categoryName: '',
categoryAlias: ''
}
}
const titleArray = ref(['添加文章分类', '编辑文章分类'])
const index = ref(0)
const addCategoryClick = (categoryFormRef) => {
index.value = 0
dialogVisible.value = true;
resetFields(categoryFormRef)
title.value = titleArray.value[index.value]
}
//编辑文章分类
const title = ref('')
const editCategoryClick = (row) => {
resetFields(categoryFormRef.value)
index.value = 1
title.value = titleArray.value[index.value]
dialogVisible.value = true
console.log(row);
categoryModel.value.id = row.id
categoryModel.value.categoryName = row.categoryName
categoryModel.value.categoryAlias = row.categoryAlias
}
const editCategory = () => {
if (!categoryFormRef) return
categoryFormRef.value.validate(async (valid, fields) => {
if (valid) {
const result = await editCategoryService(categoryModel.value)
const message = result.message
if (result.code == 0) {
ElMessage.success(message ? message : '更新成功!')
articleCategoryList()
dialogVisible.value = false
resetFields(categoryFormRef.value)
} else {
ElMessage.error(message ? message : '更新失败,请稍后重试!')
}
}
})
}
四、文章分类删除
1. 界面
<el-table :data="categorys" style="width: 100%">
<el-table-column label="序号" width="100" type="index"> </el-table-column>
<el-table-column label="分类名称" prop="categoryName"></el-table-column>
<el-table-column label="分类别名" prop="categoryAlias"></el-table-column>
<el-table-column label="操作" width="100">
<template #default="{ row }">
<el-button :icon="Edit" circle plain type="primary" @click="editCategoryClick(row)"></el-button>
<el-popconfirm title="确认删除吗?" @confirm="deleteCategoryClick(row)">
<template #reference>
<el-button :icon="Delete" circle plain type="danger"></el-button>
</template>
</el-popconfirm>
</template>
</el-table-column>
<template #empty>
<el-empty description="没有数据" />
</template>
</el-table>
2. 接口脚本
export const deleteCategoryService = (categoryData)=>{
return request.delete('/article/category?id='+categoryData)
// var params = new URLSearchParams()
// params.append('id', categoryData)
// return request.delete('/article/category',{params:params})
}
3. 点击事件
import { addCategoryService, editCategoryService, deleteCategoryService } from '@/api/article.js'
//删除文章分类
const deleteCategoryClick = async (row) => {
const result = await deleteCategoryService(row.id)
const message = result.message
if (result.code == 0) {
ElMessage.success(message ? message : '删除成功!')
articleCategoryList()
} else {
ElMessage.error(message ? message : '删除失败,请稍后重试!')
}
}
总结
回到顶部