在现代网页开发中,处理和查看JSON数据已经成为日常工作的一部分。对于开发者来说,如何快速、方便地查看和调试JSON数据显得尤为重要。正是在这样的背景下,JSONView插件应运而生,成为开发者们的得力助手,今天咱们来聊聊一个对程序员和技术爱好者都非常实用的插件——JSONView。
你有没有觉得在浏览器里看JSON数据特别头疼?每次打开一个JSON文件,都得费劲巴拉地找关键数据,还得自己排版对齐。
要是有个能把这些数据格式化、显示成易读的样子,那就太棒了!
于是,JSONView这个插件应运而生。
一. JSONView是什么?
JSONView是一款专门用于在Chrome浏览器中查看JSON数据的插件。它可以将原本杂乱无章的JSON数据自动格式化成易于阅读的结构,让你轻松找到需要的信息。
无论是前端开发、后端开发,还是数据分析,这个插件都能大大提高你的工作效率。

二. JSONView的功能
-
自动格式化JSON数据:不再需要手动排版,JSONView会自动将数据以树状结构展示,层级分明。
-
语法高亮:不同类型的数据用不同颜色标识,一目了然。
-
折叠功能:可以根据需要展开或折叠数据结构,便于查看大型JSON文件。
-
搜索功能:快速查找你需要的数据节点,不用再费力翻找。
三. 下载和安装
好啦,前面讲了这么多,咱们现在来说说怎么安装这个神器。整个过程非常简单,只需要几步。
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了,回复关键字:JSONView插件安装包领取。
2.安装包下载好后,打开chrome浏览器的扩展程序界面:
-
对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
-
对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
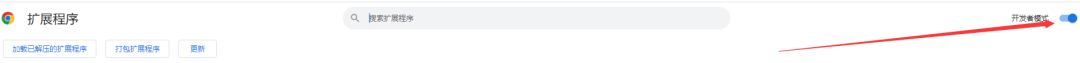
4. 启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。

5.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。
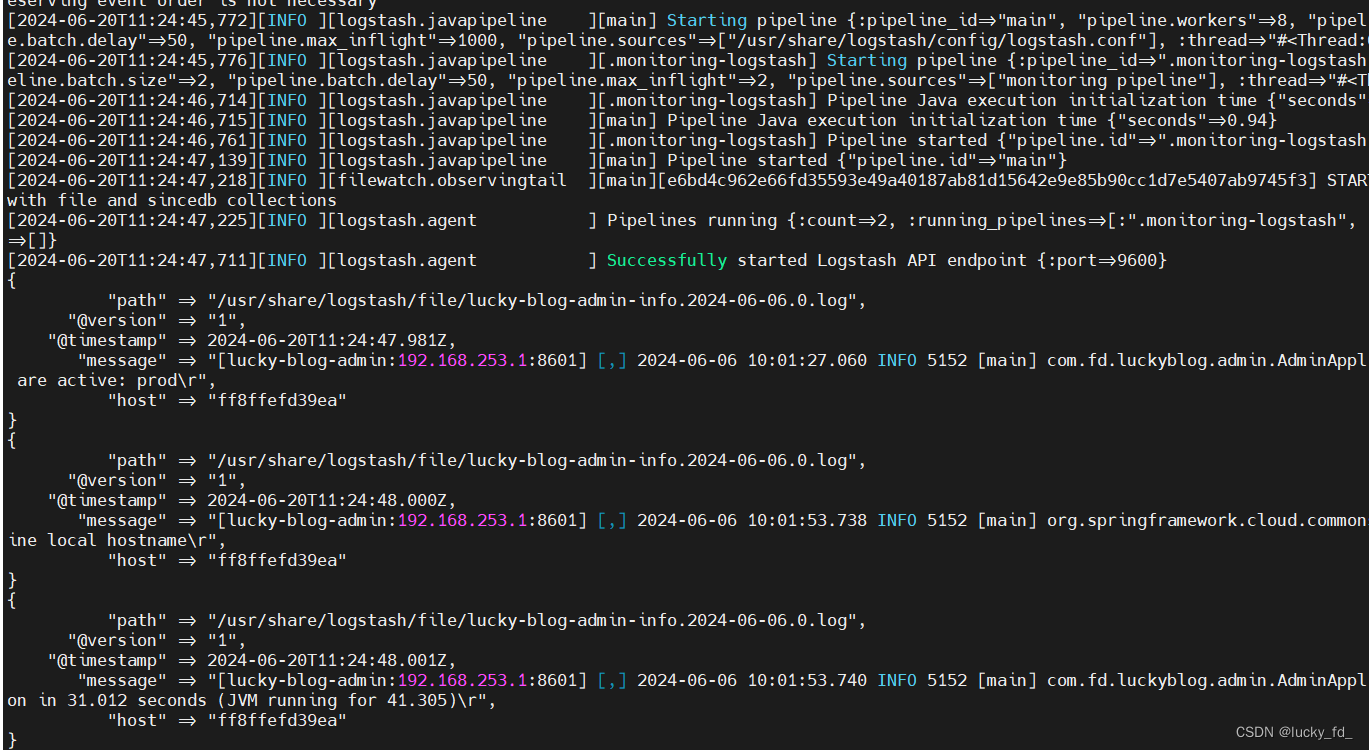
注意:安装后可能会提示一个如下图所示的错误,直接忽视就可以了

几秒钟的时间,JSONView就安装好了,是不是很简单?
四. 使用方法
插件装好了,接下来咱们看看怎么用。
-
打开一个JSON文件:安装完JSONView后,只要你在浏览器中打开一个JSON文件,插件会自动格式化并展示。
-
查看数据:你会看到数据被格式化成漂亮的树状结构,层级关系一目了然。
-
折叠/展开节点:点击数据节点旁边的小三角形,可以折叠或展开具体的子节点,非常方便。
-
搜索数据:按Ctrl+F(Windows)或Cmd+F(Mac),输入你要查找的内容,JSONView会高亮显示匹配的节点。
五. JSONView的好处
使用JSONView后,鬼哥觉得最大的好处就是节省了大量的时间。以前为了看清楚一个复杂的JSON文件,经常要费力排版、对齐,现在只需要安装这个插件,所有的数据就都井井有条了。
此外,语法高亮功能也非常实用。不同类型的数据用不同颜色显示,可以很快定位到自己需要的部分。尤其是在处理大型JSON文件时,这个功能简直就是救命稻草。

个人的看法
作为一名程序员,我必须说,JSONView这个插件真的是神器级别的工具。
你想想,每次调试接口,看到一大串未格式化的JSON数据,头都大了。有了JSONView,整个调试过程变得赏心悦目,而且可以大大提高效率。这是我工作中必不可少的工具之一。
而且,不仅仅是我们这些技术人员,很多做数据分析的小伙伴也会遇到JSON数据。你可能觉得自己不需要编码,但有时候数据就是以这种格式出现的。用JSONView来阅读这些数据,绝对比生吞硬咽要舒服太多了。
再有就是,JSONView还能帮助我们快速发现JSON格式的问题。特别是在调试阶段,有时候返回的JSON数据因为各种原因格式不对,JSONView会直接给你提示错误,这样你就能迅速定位并修复问题,省去了不少麻烦。
在繁忙的开发工作中,选择合适的工具至关重要。JSONView插件正是这样的利器,帮助开发者以更高效、更直观的方式处理JSON数据,从而在工作中事半功倍。提升效率,从使用JSONView插件开始。
所以,强烈推荐大家试试JSONView。














![【代码随想录】【算法训练营】【第44天】 [322]零钱兑换 [279]完全平方数 [139]单词拆分](https://img-blog.csdnimg.cn/direct/a980dc5b27414e33bc36127d485a11ee.png)