1、package.json简介
通过 npm init 初始化一个项目,会生成3个目录/文件, node_modules, package.json和 package.lock.json。其中package-lock.json文件是为了锁版本。

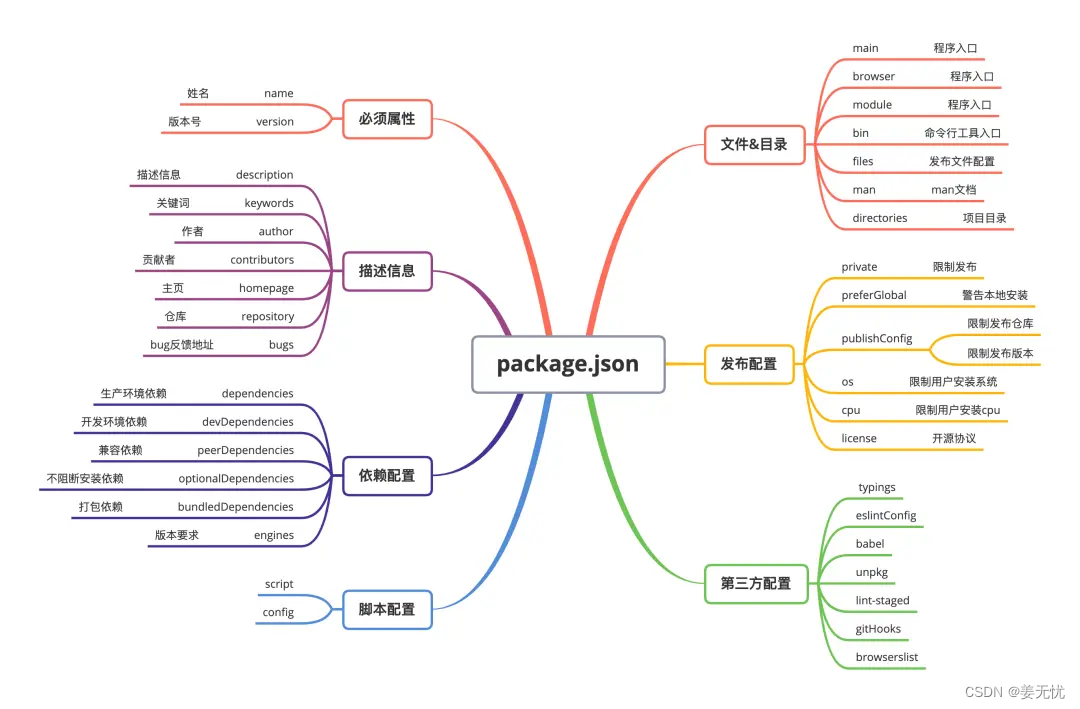
2、package.json常用属性
1)name
name是项目的名称,命名规范:
名称的长度必须小于或等于214个字符,不能以“.”和“_”开头,不能包含大写字母;
名称可以作为参数被传入require(""),用来导入模块,所以应当尽可能的简短、语义化;
名称不能和其他模块的名称重复,可以使用npm view命令查询模块明是否重复,如果不重复就会提示404。
2)version
version字段表示该项目包的版本号。
版本号的使用规范如下:
版本号的命名遵循语义化版本2.0.0规范,格式为:主版本号.次版本号.修订号,通常情况下,修改主版本号是做了大的功能性的改动,修改次版本号是新增了新功能,修改修订号就是修复了一些bug;
如果某个版本的改动较大,并且不稳定,可能如法满足预期的兼容性需求,就需要发布先行版本,先行版本通过会加在版本号的后面,通过“-”号连接以点分隔的标识符和版本编译信息:内部版本(alpha)、公测版本(beta)和候选版本(rc,即release candiate)。
3)description
description字段用来描述这个项目包。
4)keywords
keywords字段是一个字符串数组,表示这个项目包的关键词。和description一样,都是用来增加项目包的曝光率的。
5)author
author顾名思义就是作者,表示该项目包的作者。它有两种形式,一种是字符串格式;另一种是对象形式:
6)dependencies
dependencies字段中声明的是项目的生产环境中所必须的依赖包。使用 npm 或 yarn 安装npm包时,该npm包会被自动插入到此配置项中:
当在安装依赖时使用--save参数,也会将新安装的npm包写入dependencies属性。
该字段的值是一个对象,该对象的各个成员,分别由模块名和对应的版本要求组成,表示依赖的模块及其版本范围。
下面三个版本号在安装的时候代表不同的含义:
"4.17.15" 表示安装指定的4.17.15版本
"~4.17.15" 表示安装4.17.X中的最新版本
"^4.17.15" 表示安装4.X.X中的最新版本
7)devDependencies
devDependencies中声明的是开发阶段需要的依赖包,如Webpack、Eslint、Babel等,用于辅助开发。它们不同于 dependencies,因为它们只需安装在开发设备上,而无需在生产环境中运行代码。
当打包上线时并不需要这些包,可以使用 npm install --save-dev <PACKAGENAME> 这些依赖添加到 devDependencies 中,这些依赖依然会在本地指定 npm install 时被安装和管理,但是不会被安装到生产环境中。
8)scripts
scripts 是 package.json中内置的脚本入口,是key-value键值对配置,key为可运行的命令,可以通过 npm run 来执行命令。
"scripts": {
"dev": "node index.js",
}
9)main & module & browser
main,module和browser 3个字段来定义npm包的入口文件。
main : 定义了 npm 包的入口文件,browser 环境和 node 环境均可使用。
module : 定义 npm 包的 ESM 规范的入口文件,browser 环境和 node - 环境均可使用。
browser : 定义 npm 包在 browser 环境下的入口文件。
10)config
config字段用来配置scripts运行时的配置参数。
3、npm和yarn的区别
npm 是 Node.js 的包管理工具;npm 通过 Node.js 模块根目录的 package.json 文件获取模块元数据和依赖关系等。
npm 有以下问题:
1.速度慢:npm 按照队列执行安装每个 package,只有当前 package 安装完成之后,才会进行后面的安装。
2.同一个项目,npm 安装的时候无法保持一致性,由于 package.json 文件中版本号的特点。
yarn的优点:
速度快、并行安装:npm是按照队列执行每一个包,也就是必须等到当前包安装完成之后才能继续后面的安装。而yarn是并行执行所有任务,提高了性能。
离线模式:如果之前已经安装过一个软件包,用yarn再次安装时会从缓存中获取,就不用像npm那样再从网络下载了。