先上一下代码:
//初始化拖动源事件
function initDragSourceNode() {
const moveDom = document.querySelector('.drag'); //拖动元素
// console.log('moveDom:', moveDom);
moveDom!.ondragstart = function (e) {
// console.log('拖动开始');
};
moveDom.ondrag = function (e) {
// console.log('拖动中');
};
moveDom.ondragend = function (e) {
// console.log('拖动结束');
ifAddnode.value = false;
};
}然后下面标了红线的线条,代码这个可能有问题:

问题就出在这条代码:
const moveDom = document.querySelector('.drag'); //拖动元素moveDom的内容不好推导出来。
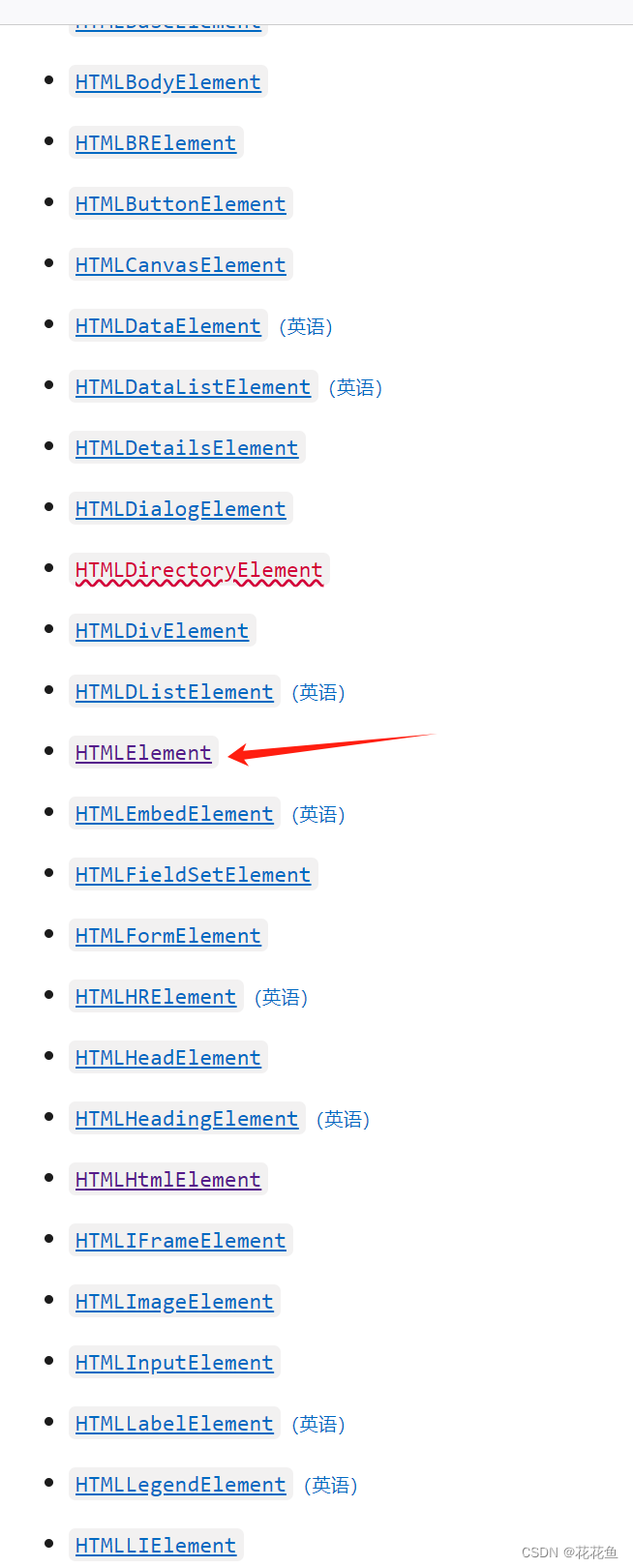
const moveDom = <HTMLElement>document.querySelector('.drag'); //拖动元素这样告诉moveDom是一个html元素,就可以了。
当然还有其它的元素类型比如说图片:HTMLImageElement等等。
下面的URL有说明,不清楚的可以自己学习下:
https://developer.mozilla.org/zh-CN/docs/Web/API/HTML_DOM_API