
本文由ScriptEcho平台提供技术支持
项目地址:传送门
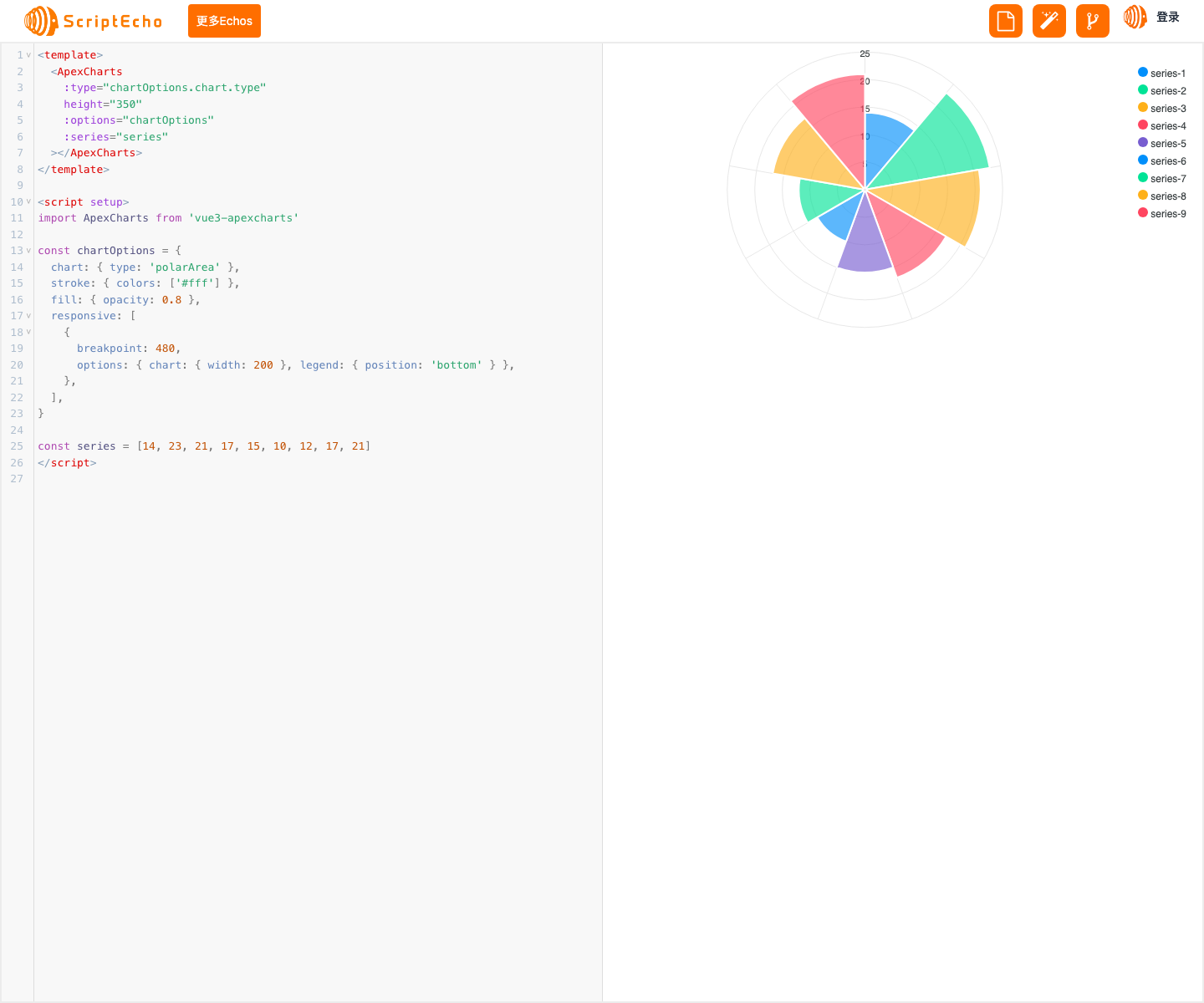
使用 Vue3-ApexCharts 绘制极地区域图
应用场景
极地区域图常用于展示具有周期性或分类性数据的分布情况,例如不同月份的销售额、不同年龄段的人口分布等。
基本功能
此代码使用 Vue3-ApexCharts 库绘制极地区域图,具有以下基本功能:
- 指定图表类型为极地区域图
- 设置图表大小、颜色和响应式布局
- 定义数据序列,代表不同类别的数据值
功能实现步骤及关键代码分析
1. 引入 ApexCharts
import ApexCharts from 'vue3-apexcharts'
2. 定义图表配置
const chartOptions = {
chart: { type: 'polarArea' },
stroke: { colors: ['#fff'] },
fill: { opacity: 0.8 },
responsive: [
{
breakpoint: 480,
options: { chart: { width: 200 }, legend: { position: 'bottom' } },
},
],
}
chart.type: 指定图表类型为极地区域图stroke: 设置图表边框颜色为白色fill: 设置填充颜色并指定不透明度responsive: 定义响应式布局,当屏幕宽度小于 480px 时调整图表大小和图例位置
3. 定义数据序列
const series = [14, 23, 21, 17, 15, 10, 12, 17, 21]
该数组包含了不同类别的值,它们将映射到极地区域图的扇区。
4. 渲染图表
<template>
<ApexCharts
:type="chartOptions.chart.type"
height="350"
:options="chartOptions"
:series="series"
></ApexCharts>
</template>
:type: 绑定图表类型height: 设置图表高度:options: 绑定图表配置:series: 绑定数据序列
总结与展望
开发经验与收获:
- 掌握了 Vue3-ApexCharts 库的使用方法
- 了解了极地区域图的配置和数据映射
未来拓展与优化:
-
添加交互功能,如悬停显示数据值
-
支持动态更新数据序列
-
探索其他图表类型的集成,丰富数据可视化能力
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: