一、故障现象
在用docker-compos.yaml文件或者手动创建docker网络时,可能会出现新建的容器网络与宿主机网络冲突,导致SSH远程连接中断,并无法再用Xshell等远程连接工具连接宿主机。现象如下:
[root@controller ~]# docker network create ptuxgk5
Socket error Event: 32 Error: 10053.
Connection closing...Socket close.
Connection closed by foreign host.
Disconnected from remote host(11) at 15:10:24.
Type `help' to learn how to use Xshell prompt.
[C:\~]$
Connecting to 10.200.7.133:50322...
Could not connect to '10.200.7.133' (port 50322): Connection failed.
Type `help' to learn how to use Xshell prompt.二、原因分析
docker容器网络通常默认使用网络地址为172.16.0.0~172.31.0.0的B类私有网络,该类网络最大支持15个容器网络,每创建一个docker容器网络(br开头的虚拟网卡)就会消耗掉一个。当该B类私有网络消耗完后,就会使用192.168开头的C类网络。
如果宿主机网络恰好使用B类私有网络地址,则在创建docker容器网络时就可能产生冲突,特别是创建多个容器网络时,冲突的概率就会大增。
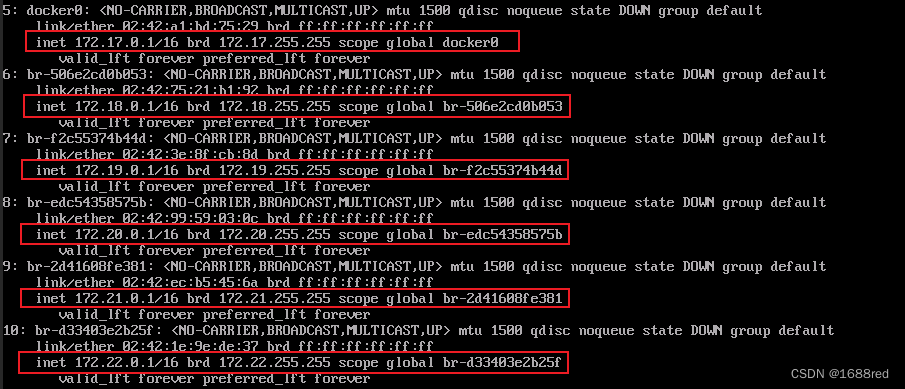
下图为宿主机的IP地址

下图为创建多个容器网络时,最后一个容器网络就与宿主机网络产生了冲突,导致文章开头出现的那一幕,Xshell远程连接被迫中断,并无法再连接。

三、临时解决方案
如果只需要临时解决一下,可以利用VNC的方式登录宿主机,并删除产生冲突的容器网络即可,示例命令如下:

四、根本解决方案
1、修改或创建/etc/docker/daemon.json
修改或创建/etc/docker/daemon.json文件,参照以下示例添加bip和default-address-pools两个参数及其对应的值,示例中的IP地址可自行定义,只要未使用即可。
注:配置文件中不能有注释,中文注释要删除!!!
[root@controller ~]# vim /etc/docker/daemon.json
{
"registry-mirrors": ["https://你的容器镜像加速器地址"],
"insecure-registries":["192.168.88.88:8888"], #私有容器仓库地址
"bip": "8.8.8.8/24", #自定义docker0网桥地址
"default-address-pools": [ #自定义docker网桥地址池
{"base": "188.188.1.0/24", "size": 24},
{"base": "188.188.2.0/24", "size": 24},
{"base": "188.188.3.0/24", "size": 24},
{"base": "188.188.4.0/24", "size": 24},
{"base": "188.188.5.0/24", "size": 24}
……如有需要,可继续追加网桥地址池……
]
}
2、重启docker服务
完成上述配置后,重启docker服务即可生效。
[root@controller ~]# systemctl restart docker.service 3、核查效果
创建两个docker容器网络,并查看效果如下所示,可见docker0和新建的两个容器网桥地址与配置文件相符。
[root@controller ~]# docker network create ptuxgk1
04262077aede1a27b31ddcd35af2d18c484c443d121746d0df5983ef61109052
[root@controller ~]# docker network create ptuxgk2
a45762072eb75a3bee1a59ab671fde7cf67d58d354d2e61306c246996ae4bbd4
[root@controller ~]# ip a | grep inet
inet 127.0.0.1/8 scope host lo
inet6 ::1/128 scope host
inet 215.88.61.100/25 brd 215.88.61.127 scope global noprefixroute enp4s3
inet6 fe80::560b:e89c:da8c:3d27/64 scope link noprefixroute
inet 192.168.122.1/24 brd 192.168.122.255 scope global virbr0
inet 8.8.8.8/24 brd 8.8.8.255 scope global docker0
inet 188.188.1.1/24 brd 188.188.1.255 scope global br-04262077aede
inet 188.188.2.1/24 brd 188.188.2.255 scope global br-a45762072eb7