AMD模块的使用案例-基于普通html
- 实现过程
- 结果
实现过程
AMD 是一种适用于浏览器环境的模块化规范,主要用于异步加载模块。RequireJS 是实现 AMD 的一个流行库。
使用案例:
文件目录:

-
index.html,使用
<script data-main="scripts/main" src="https://cdnjs.cloudflare.com/ajax/libs/require.js/2.3.6/require.min.js"></script>引入 RequireJS 库,data-main属性是 RequireJS 提供的一种机制,用于指定入口脚本文件。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script data-main="scripts/main" src="https://cdnjs.cloudflare.com/ajax/libs/require.js/2.3.6/require.min.js"></script> </head> <body> 内容 </body> </html> -
模块1:greet.js
define([], function() { return { greet: function(name) { console.log("Hello, " + name + "!") return "Hello, " + name + "!"; } }; }); -
模块2:math.js
define([], function() { // 模块代码 return { method: function() { console.log('Hello from AMD module!'); } }; }); -
引入模块所用主文件:main.js
require(['math', 'greet'], function(math, greet) { math.method(); greet.greet('6666') console.log('----', math, greet) });
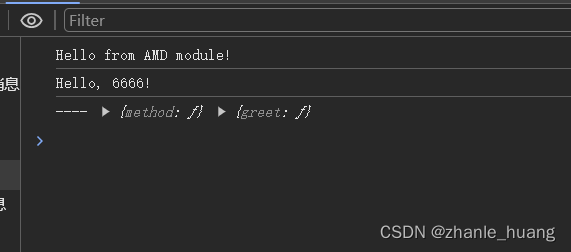
结果