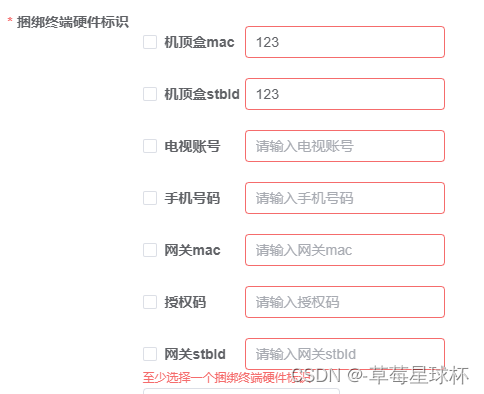
业务场景:
多选项必选一个,选了的输入框必填


<el-row :gutter="20">
<el-col :span="12">
<el-form-item label="捆绑终端硬件标识" prop="terminalCodeList">
<el-checkbox-group
v-model="form.terminalCodeList"
style="display: flex; flex-direction: column"
>
<el-row
:gutter="20"
style="margin-top: 20px"
v-for="item in terminalList"
>
<el-col :span="24">
<el-checkbox :label="item.value" :key="item.value">
<el-form-item
label-width="80px"
:label="item.label"
:prop="item.value"
>
<el-input
style="width: 200px"
v-model="form[item.value]"
:placeholder="`请输入` + item.label"
/>
</el-form-item>
</el-checkbox>
</el-col>
</el-row>
</el-checkbox-group>
</el-form-item>
</el-col>
</el-row> let terminalList = $ref([
{
label: '机顶盒mac',
value: 'mac',
},
{
label: '机顶盒stbId',
value: 'stbId',
},
{
label: '电视账号',
value: 'tVAccount',
},
{
label: '手机号码',
value: 'mobileNum',
},
{
label: '网关mac',
value: 'wMac',
},
{
label: '授权码',
value: 'liscense',
},
{
label: '网关stbId',
value: 'wStbId',
},
])
let getMacValidator = (rule, value, callback) => {
if (
dialogOperateType == 'update' &&
form.terminalCodeList.some((item) => item == 'mac') &&
value == ''
) {
callback(new Error('请输入机顶盒mac'))
} else {
callback()
}
}
let getStbIdValidator = (rule, value, callback) => {
if (
dialogOperateType == 'update' &&
form.terminalCodeList.some((item) => item == 'stbId') &&
value == ''
) {
callback(new Error('请输入机顶盒stbId'))
} else {
callback()
}
}
let gettVAccountValidator = (rule, value, callback) => {
if (
dialogOperateType == 'update' &&
form.terminalCodeList.some((item) => item == 'tVAccount') &&
value == ''
) {
callback(new Error('请输入电视账号'))
} else {
callback()
}
}
let getMobileNumValidator = (rule, value, callback) => {
if (
dialogOperateType == 'update' &&
form.terminalCodeList.some((item) => item == 'mobileNum') &&
value == ''
) {
callback(new Error('请输入手机号码'))
} else {
callback()
}
}
let getwMacValidator = (rule, value, callback) => {
if (
dialogOperateType == 'update' &&
form.terminalCodeList.some((item) => item == 'wMac') &&
value == ''
) {
callback(new Error('请输入网关mac'))
} else {
callback()
}
}
let getwStbIdValidator = (rule, value, callback) => {
if (
dialogOperateType == 'update' &&
form.terminalCodeList.some((item) => item == 'wStbId') &&
value == ''
) {
callback(new Error('请输入网关stbId'))
} else {
callback()
}
}
let getLiscenseValidator = (rule, value, callback) => {
if (
dialogOperateType == 'update' &&
form.terminalCodeList.some((item) => item == 'liscense') &&
value == ''
) {
callback(new Error('请输入授权码'))
} else {
callback()
}
}
let getCodeListValidator = (rule, value, callback) => {
if (value.length == 0) {
callback(new Error('至少选择一个捆绑终端硬件标识'))
} else {
callback()
}
}
let rules = $ref({
terminalCodeList: [
{
required: true,
validator: getCodeListValidator,
trigger: 'blur',
},
],
vendorCode: [{ required: true, validator: getValidator, trigger: 'blur' }],
serviceCode: [{ required: true, validator: getValidator, trigger: 'blur' }],
mac: [{ validator: getMacValidator, trigger: 'blur' }],
stbId: [{ validator: getStbIdValidator, trigger: 'blur' }],
tVAccount: [{ validator: gettVAccountValidator, trigger: 'blur' }],
mobileNum: [{ validator: getMobileNumValidator, trigger: 'blur' }],
wMac: [{ validator: getwMacValidator, trigger: 'blur' }],
wStbId: [{ validator: getwStbIdValidator, trigger: 'blur' }],
liscense: [{ validator: getLiscenseValidator, trigger: 'blur' }],
})