Isaac Sim 基本使用
版权信息
Copyright 2023-2024 Herman Ye@Auromix. All rights reserved.
This course and all of its associated content, including but not limited to text,
images, videos, and any other materials, are protected by copyright law.
The author holds all rights to this course and its contents.
Any unauthorized use, reproduction, distribution, or modification of this course
or its contents is strictly prohibited and may result in legal action.
This includes, but is not limited to:
Copying or distributing course materials without express written permission.
Reposting, sharing, or distributing course content on any platform without proper attribution and permission.
Creating derivative works based on this course without permission.
Permissions and Inquiries
If you wish to use or reproduce any part of this course for purposes other than personal learning,
please contact the author to request permission.
The course content is provided for educational purposes, and the author makes no warranties or representations
regarding the accuracy, completeness, or suitability of the course content for any specific purpose.
The author shall not be held liable for any damages, losses,
or other consequences resulting from the use or misuse of this course.
Please be aware that this course may contain materials or images obtained from third-party sources.
The author and course creator diligently endeavor to ensure that these materials
are used in full compliance with copyright and fair use regulations.
If you have concerns about any specific content in this regard,
please contact the author for clarification or resolution.
By enrolling in this course, you agree to abide by the terms and conditions outlined in this copyright notice.
学习目标
- 熟悉Isaac Sim GUI界面
- 熟悉Isaac Sim GUI的基本使用
难度级别
| 初级 | 中级 | 高级 |
|---|---|---|
| √ |
预计耗时
30 mins
学习前提
| 对象 | 类型 | 状态 |
|---|---|---|
| Ubuntu22.04操作系统 | 软件 | 已确认 |
| Isaac Sim环境 | 软件 | 已配置 |
| Isaac Sim基本概念 | 知识 | 已了解 |
界面介绍
在使用Isaac Sim时,最先接触到的应该是它的图形界面,此处将简单介绍图形界面中常用的一些组件:

Isaac Sim的界面的常用内容可以分为几个板块。
视口 ViewPort
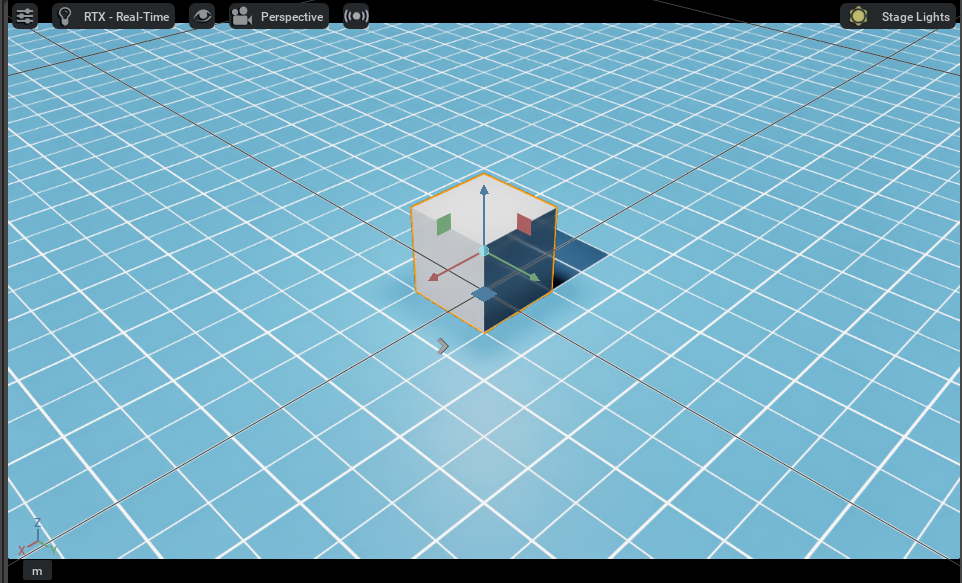
视口是 Isaac Sim 中用于显示和操作场景的主要区域。它显示当前正在编辑/运行的3D场景,支持多个视图的观察,并且允许用户通过鼠标和键盘进行场景导航,如平移、旋转和缩放,也可以选择和操作场景中的对象,例如移动、旋转、缩放等。
例如在这个视口中,蓝色的实验室地面上放置了一个灰色的方块。

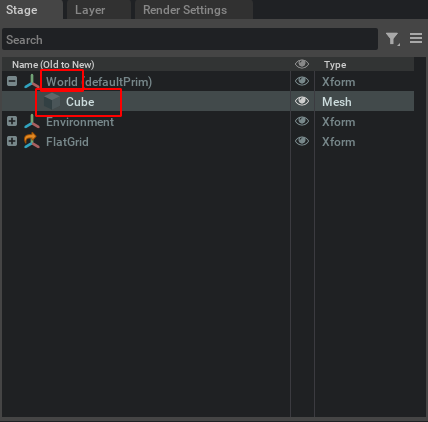
舞台 Stage
舞台是场景(scene)的逻辑结构和内容的管理区域。
舞台窗口可以查看当前 USD 场景(scene)中的所有资产(assets)。舞台是树状的,其中的内容按层级(父/子)顺序列出的,这对于大型场景的资产导航是方便的。
例如在这个舞台里,灰色方块(Cube)的父对象是世界(World),因此这是一个被放置在世界下的方块。FlatGrid则是导入的蓝色实验室地面环境资产。

相关链接:Isaac Sim Stage
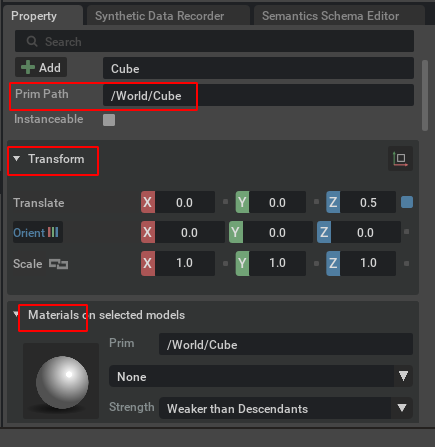
属性 Property
属性面板显示和编辑选定对象的详细属性。这里将显示选定对象的所有属性,如位置、旋转、缩放、材质、物理属性等,同时也允许用户修改这些属性以调整对象的外观和行为。修改并确认的属性变动会实时反映在视口中,便于即时预览效果。
例如在舞台中选择刚才的灰色方块(Cube),此时在属性面板中发现它的基本对象(Prim)路径是/World/Cube,说明这个灰色方块是隶属于世界(World)对象的子对象。
并且可以看到这个灰色方块相对于它的父对象的变换(Transform)相关属性,它相对父对象世界(World)的高度为0.5m,并且没有相对于父对象的旋转和缩放,也没有被赋予材质(Material)。

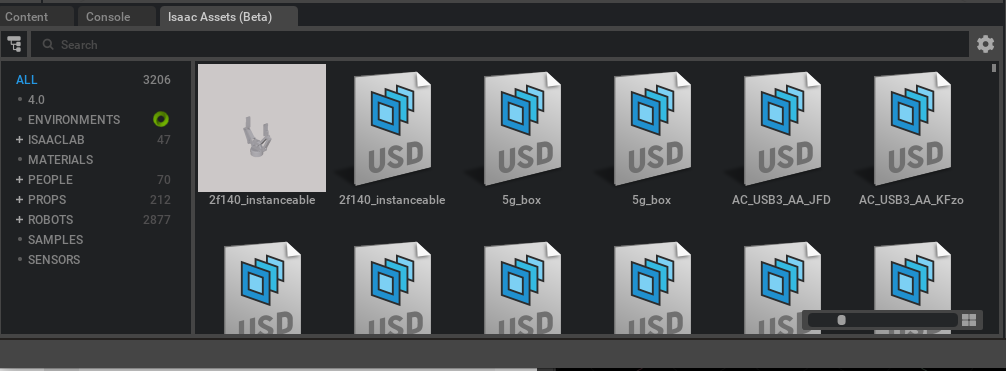
资产 Assets
资产面板用于管理和浏览项目中的所有资源和文件。这里将显示项目中所有的资产文件,包括模型、纹理、材质等。
面板提供了文件夹结构视图,方便用户查找和组织资产,也允许对资产进行预览、重命名、删除和移动、拖入视口等管理操作。
下图为资产面板,通过条件筛选和路径搜索或文件夹操作,可以对希望处理的资产进行操作。

菜单
菜单是 Isaac Sim GUI 界面中用于访问各种功能和命令的顶层导航元素。它通常位于界面的顶部,并包含多个下拉菜单,每个菜单中都有相关的选项和操作。例如新建/打开场景,创建常见的几何体、引入Isaac Sim自带的机器人等。
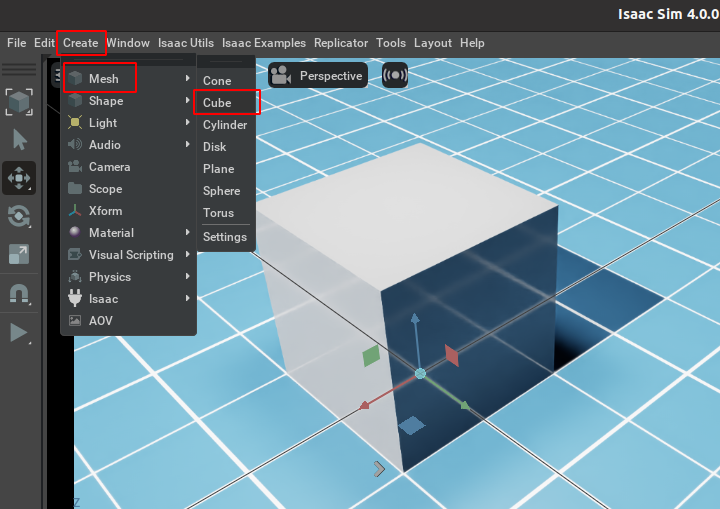
例如使用Create菜单创建一个立方体。

工具栏
工具栏提供了一系列快捷工具和命令按钮,用于常见的操作。例如选择工具、移动工具、旋转工具、缩放工具等。也有播放、暂停、重置等时间操作。
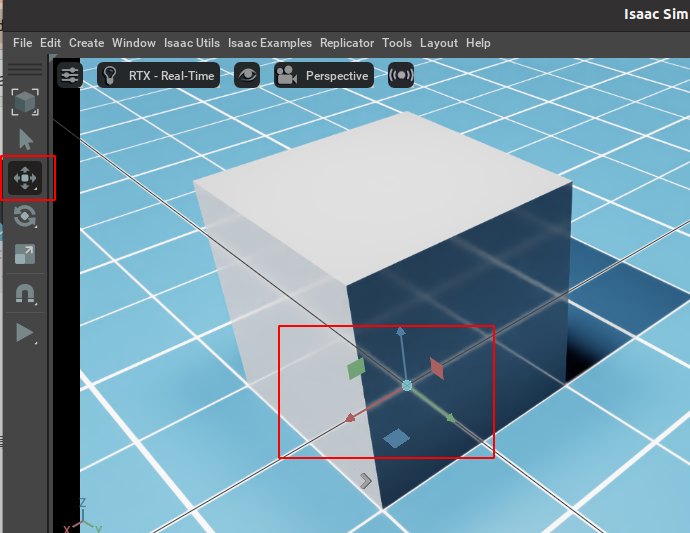
例如通过移动工具,即可切换到移动模式,对于在视口中选中的对象,可以通过拖拽对象身上显示的坐标系进行移动操作。

基本使用
此处以一个简单的实操案例来介绍IsaacSim的基本使用

图片来源:Isaac Sim Interface
调整物体
1.创建一个立方体
依次选择Create->Shape->Cube来创建一个基本的立方体

2.变换这个立方体(拖拽方式)
移动(MOVE)
鼠标点击物体,按下W可以切换到移动模式(分为Global/Local模式,再次按下W可切换)
通过鼠标拖拽物体上的三根轴,可以沿着轴所在的直线移动物体
通过鼠标拖拽物体上的红、绿、蓝三个小方格,可以使得物体在平面上移动
通过鼠标拖拽物体上中心原点,可以在三维空间中移动物体

旋转(ROTATE)
鼠标点击物体,按下E可以切换到旋转模式(分为Global/Local模式,再次按下E可切换)
通过鼠标拖拽物体上红、绿、蓝线,使得物体绕对应的轴旋转
通过鼠标拖拽物体上的灰色球体部分,使得物体旋转
通过鼠标拖拽物体上的外层蓝色圆环,使得物体绕当前视野相机点与物体所在空间点连线的轴旋转

在Isaac Sim中 旋转角度的正负规则为:
人的视野面向轴的方向,逆时针为正,顺时针为负
如图所示,红线为X轴指向,人站在X轴所指向的位置,
此时绕X轴逆时针旋转立方体,x的rotation值为正。

缩放(SCALE)
鼠标点击物体,按下R可以切换到缩放模式
通过鼠标拖拽物体上的三根轴,可以沿着轴所在的直线缩放物体
通过鼠标拖拽物体上的红、绿、蓝三个小方格,可以使得物体在构成对应平面的两根轴上等比例缩放
通过鼠标拖拽物体上中心原点,可以在三维空间中等比例整体缩放物体

3.变换这个立方体(通过属性面板)
通过拖拽来变换物体有时候无法达到精确的要求,因此通常也会采用属性面板的调整方法。
在Isaac Sim的右下角有Transform面板,其中Translate、Orient、Scale可以分别调整物体的平移、旋转、缩放。

值得一提的是,通过左右拖拽属性值,也可以像拖拽方式一样去修改属性值。

通过双击属性,可以手动输入调整属性的值

通过点击Orient可以切换ROTATION的表示方式为四元数

通过点击属性后面的小方块,可以将属性值恢复为默认值

调整视角
1. 创建一个球体
依次选择Create->Shape->Sphere来创建一个基本的球体

通过刚才学习的属性调整的办法,将球体放置在[0,2,0]位置

通过选中物体并按下F(Focus)来将相机居中对准所选的物体

通过按下鼠标左键+Alt来绕球旋转调整视野
通过按下鼠标右键+Alt来缩放视野
通过按下鼠标中键来进行平移视野

在不选中任何目标时按下F将会缩放整个场景

2.创建一个Xform
依次选择Create->Xform来创建一个基本的Xform,这个Xform默认是在World(defaultPrim)下。
在Isaac Sim所使用的USD体系中,基本对象被称为"Prim" ,简而言之,“Prim” 在 USD 中是用来组织场景数据的基本单元,"Prim"可以包含其他 “Prim” 和属性Property,用于构建场景的层次结构和存储数据。最简单的说法就是:“基本对象”
A Prim is the primary container object in USD: prims can contain (and
order) other prims, creating a “namespace hierarchy” on a Stage, and
prims can also contain (and order) properties that hold meaningful
data. Prims, along with their associated, computed indices, are the
only persistent scenegraph objects that a Stage retains in memory, and
the API for interacting with prims is provided by the UsdPrim class.
从图中可以看到,Cube是它的父对象World的子对象。
在通用场景描述 (USD) 的上下文中,“Xform” 是一种特殊的 “prim”,它用于表示物体的变换信息,用于控制场景中物体的位置、旋转和缩放。
Xform是 transform的缩写,代表一个变换矩阵,用于表示场景中对象的变换。
Xform提供了一种分层组织和构建场景的方法,支持变换的继承,为之后将会遇到的某些场景提供便利。
The Xform (short for “transform”) is a fundamental concept in USD
(Universal Scene Description), which is the underlying technology used
by Omniverse Kit. An Xform is a type of USD prim that represents a
transformation matrix. It can be used to control the position,
rotation, and scale of objects in a scene.

3.构造铰接式物体( articulated objects)
Articulated objects是指那些由多个互相连接的部分(如关节或链节)组成的物体。这些关节或链节允许对象在其内部构建中进行运动和变形。Articulated objects常常用于机器人。
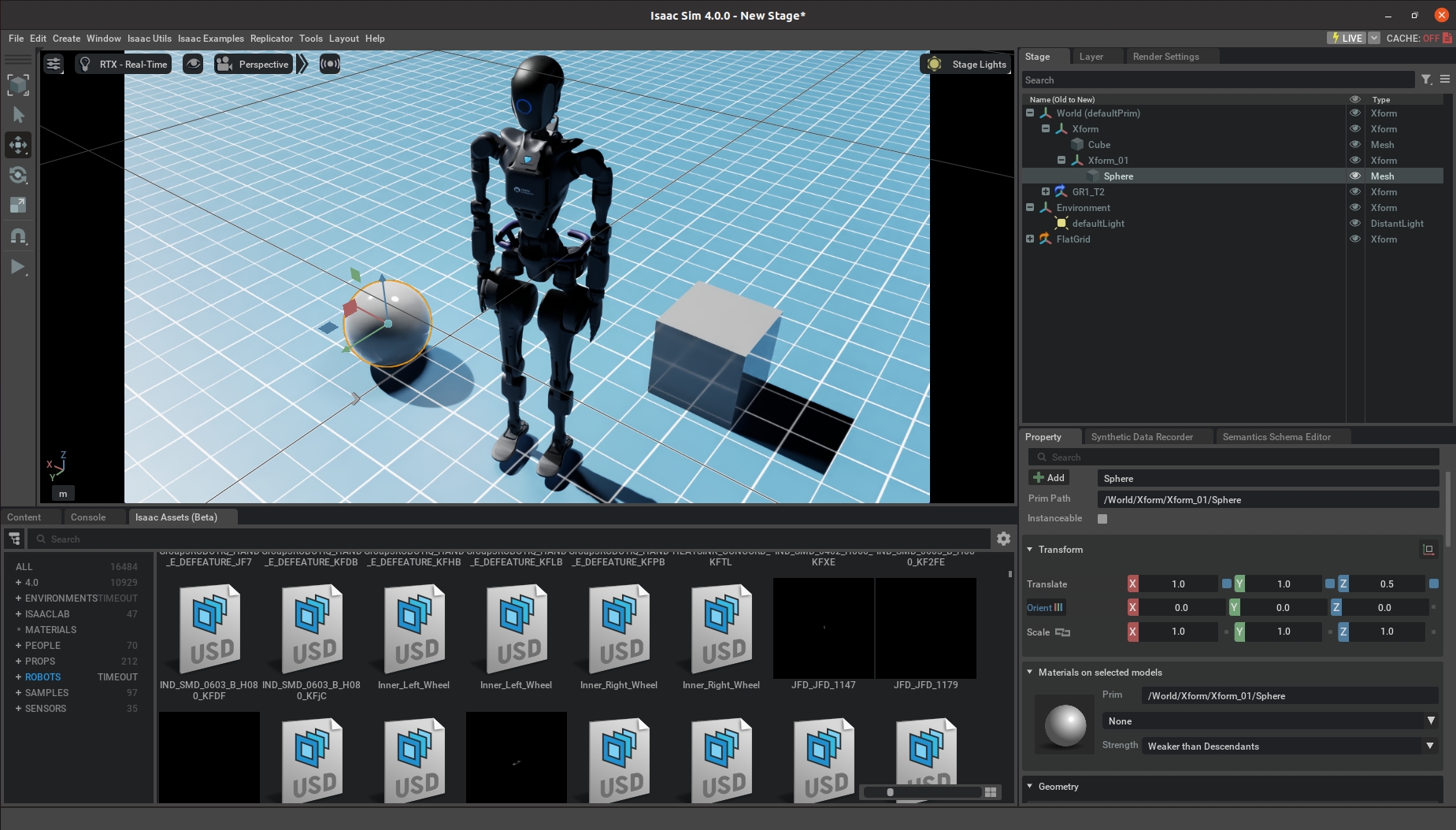
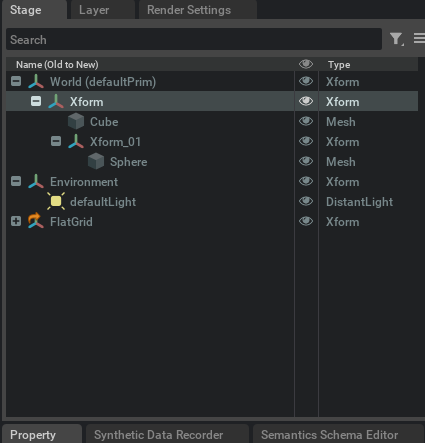
为了让Sphere和Cube相关联,可以添加两个Xform将Cube和Sphere按照下图的方式组织,此时Sphere的Transform是相对于它的父对象Xform_01,而Cube的Transform是相对于它的父对象Xfrom,同时Xform_01也是树中的一个子对象,它的父对象也是Xform。

- 将Cube的属性面板中的Transform的Translate部分设置为(1,1,0.5)
- 将Sphere的属性面板中的Transform的Translate部分设置为(-1,-1,0.5)
- 拖拽Xform_01,感受铰接的关系
- 再拖拽Xform,感受多层铰接的关系
同理,对于机器人而言,机械臂不同的关节在Isaac Sim里也是类似的关系。
假设有一台铰接关系的六轴机械臂,当拖动机械臂底座(base_link)时,整台机械臂也会被拖着做相同的运动,这是因为机械臂底座(base_link)通常是机械臂的根坐标系所在,它是机械臂这个个体的最高级父对象。

4.感受环境
除了world中的各个单位,在Stage舞台里还有和World平级的Environment,可以看到一个defaultLight,它提供了环境的基本光源

- 拖拽相机视角
拖拽相机视角,可以发现这个光在世界的头部,默认的环境光照增强了仿真的真实感,同时也提供了基本的照明。

- 将
defaultLight设为不可视
尝试在Stage里将defaultLight设置为不可见状态,查看关闭后的状态。


- 感受环境默认平行光照
按下鼠标中键将相机视野不断拉远,可以发现默认环境光是平行光(Directional Light),其中一个原因是太阳光是平行光,主要原因是为了在没有明确定义的光源时,确保场景中的对象仍然可见。

- 改变环境里的默认光照
点击Stage里的defaultLight,调整defaultLight的Transform,你会发现这是一个方向可以调整的光源,在这里Translate和Scale也是可调的,但调节这两个属性没有意义,因为平行光通常只需要考虑Orient。

Transform只是Property的一种,在Property里继续往下寻找,找到Light,随意修改光的属性,比如此处修改了Color。

此时可以看到,照在物体上的默认光照,不再是白色平行光。

调整窗口
如果对于Isaac Sim UI上的各类窗口需要调节,就按照符合直觉的边缘拖拽、吸附、或者是在Windows里去指定需要展示的窗口

基本快捷键
对于基本的快捷键,建议掌握如下,可以使得Isaac Sim的使用更加流畅:
| 类型 | 键位 | 效果 |
|---|---|---|
| 基本操作 | 鼠标左键 | 选中 |
| 基本操作 | ESC | 取消选中 |
| 视野操作 | 鼠标左键点击目标+F | 聚焦于目标物体 |
| 视野操作 | 不选中目标+F | 聚焦于整个场景 |
| 视野操作 | 鼠标左键+Alt | 调整视野 |
| 视野操作 | 鼠标右键+Alt | 缩放视野 |
| 视野操作 | 鼠标中键 | 平移视野 |
| 视野操作 | 鼠标右键+W | 镜头向前移动 |
| 视野操作 | 鼠标右键+S | 镜头向后移动 |
| 视野操作 | 鼠标右键+A | 镜头向左移动 |
| 视野操作 | 鼠标右键+D | 镜头向右移动 |
结尾语
恭喜你,已经掌握了Isaac Sim的图形界面的主要功能,具备了进行基本使用的能力。
在下一章节,你将学习Isaac Sim的仿真场景搭建。
如需企业内训定制、项目开发合作或个人学习支持,请联系:hermanye233@icloud.com
相关资料
如果需要了解更多的界面操作,可以参考Isaac sim user interface。