目录
1、安装NeoVim扩展
2、windows安装Neovim软件
3、优化操作相关的配置:
5、Neovim最好的兼容性配置
6、技巧和特点
6.1 故障排除
6.2、Neovim 插件组合键设置
6.3、跳转列表
1、安装NeoVim扩展
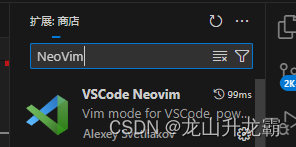
在扩展商店搜索NeoVim,安装扩展

2、windows安装Neovim软件
下载安装Neovim.exe软件包 0.9.0版本或更新版本(建议0.10版本),下载地址为:https://neovim.io/doc/
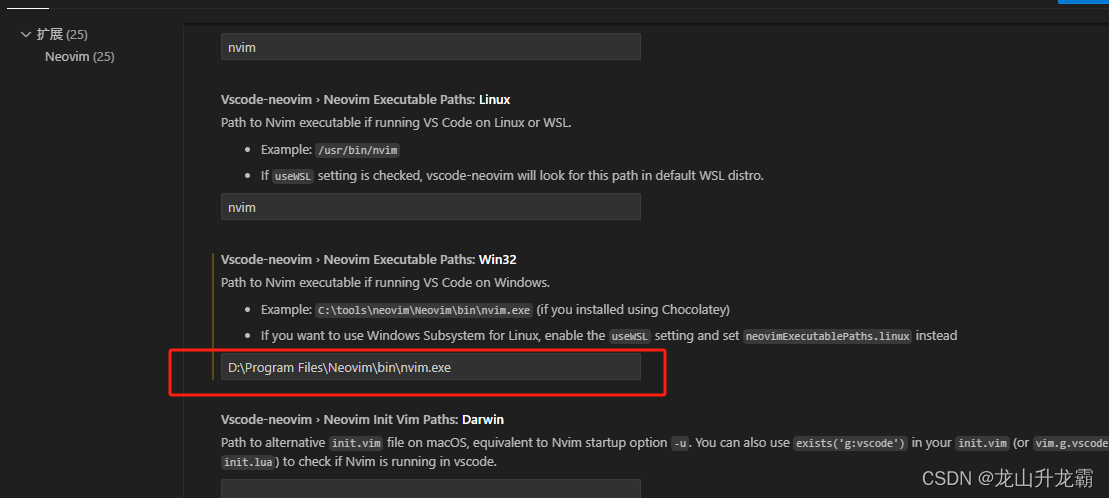
- 在VSCode上扩展配置中设置Neovim的安装路径,你需要明确Neovim安装的完整路径,比如windows下是: "C:\Neovim\bin\nvim.exe" ,linux下是 "/usr/local/bin/nvim"。
- 设置id是"vscode-neovim.neovimExecutablePaths.win32/linux/darwin",win32/linux/darwin分别对应你的系统
方法一:通过命令行打开setting.json


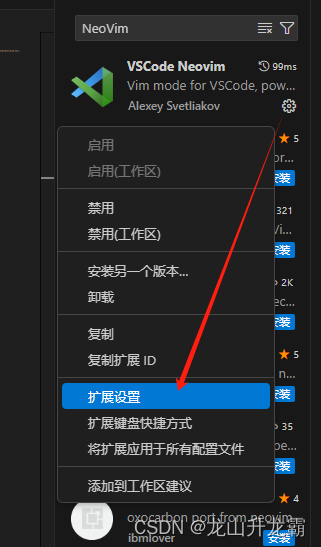
方法二:在扩展商店打开


3、优化操作相关的配置:
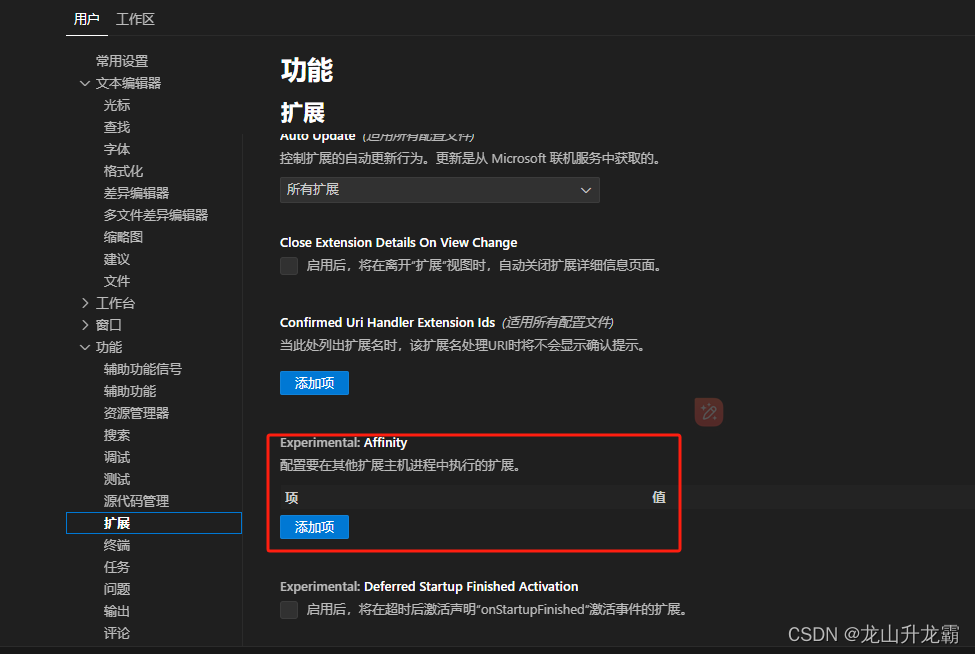
方法1:在设置->功能->扩展->Experimental:Affinity里添加
asvetliakov.vscode-neovim = 1

方法2:
在setting.json里添加
settings.json: "extensions.experimental.affinity": { "asvetliakov.vscode-neovim": 1 },
4、NeoVim init.vim配置
由于许多Vim插件可能会在VSCode中引起问题,因此建议从空的init.vim开始。有关支持哪些类型的插件的指南,请参见故障排除。
在Github上创建问题之前,请确保您可以使用空init.vim重现问题。没有VSCode扩展。
确认Neovim是否跑在VSCode里,可以在init.vim里添加如下配置:
if exists('g:vscode')
" VSCode extension
else
" ordinary Neovim endif用lua语言是:
if vim.g.vscode then
-- VSCode extension
else
-- ordinary Neovim end为了有条件激活插件,vim-plug有一些解决方案。packer.nvim和lazy.nvim已经内置支持了通过cond=vim.g.vscode配置。配置vim插件看插件的帮助文档。
5、Neovim最好的兼容性配置
尽管该扩展努力与旧版本的Neovim尽可能兼容,但一些旧版本可能有一些不再存在的怪癖。有鉴于此,建议在一些旧版本中使用某些配置设置,以获得最佳体验。这些可以在维基上找到。
6、技巧和特点
- 文件和编辑器管理命令比如:e / :w / :q / :vsplit / :tabnext /等等被映射到相应的VSCode命令且行为可能不同。
6.1 故障排除
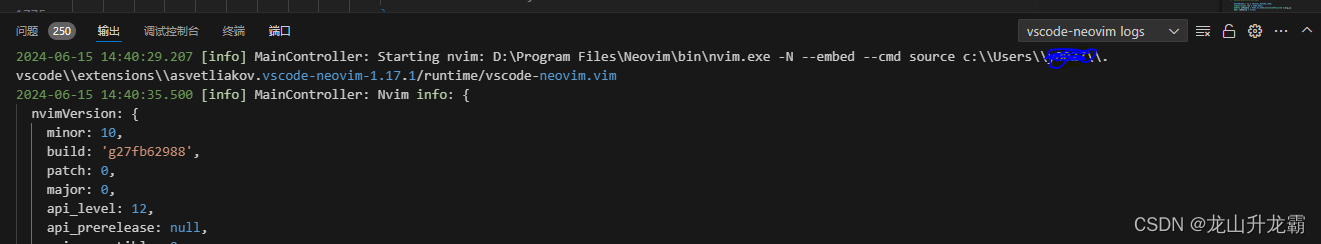
通过:Output:Focus on Output View 并且选择vscode-neovim来看log

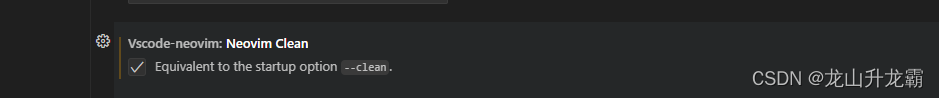
在VSCode设置里使能vscode-neovim.neovimClean,设置之后启动Nvim不带你的插件(nvim -- clean).

Neovim插件可以做任何事情。尤其是视觉效果会导致视觉伪影。vcode -neovim尽其所能地融合了Nvim和VSCode的视觉效果,但它还远远不够完美。您可能需要禁用一些会导致视觉效果的Nvim插件。
- 如果遇到渲染问题(视觉伪影),请尝试按CTRL-L强制Nvim重新绘制。
- 如果你得到无法初始化vcode -neovim: 命令 'type'已经存在的消息,卸载其他使用registerTextEditorCommand("type",…)的VSCode扩展(如VSCodeVim或Overtype)。
- 如果你有任何性能问题(通常是光标抖动),请确保你没有使用这些类型的扩展:
- 任何经常渲染装饰器的东西:
行号扩展(VSCode内置了对正常/相对行号的支持)
缩进指南扩展(VSCode有内置的缩进指南)
括号高亮显示扩展(VSCode有内置功能)
- 延迟扩展主机的VSCode扩展,如“括号对着色器”
- 增加延迟并导致性能问题的Vim插件。
- 确保禁用不需要的插件,因为许多插件在VSCode中没有意义,可能会导致问题。
你不需要任何代码,高亮,补全,LSP插件以及任何生成窗口/缓冲区的插件(nerdtree和类似的),模糊查找器等。
许多导航/文本对象/编辑插件应该是好的。
如果你不确定,禁用所有其他扩展(在终端输入code --disable-extensions),重新加载VSCode窗口,在报告它之前看看问题是否仍然存在。
6.2、Neovim 插件组合键设置
配置:
- compositeTimeout
- compositeKeys(组合键)
例子:
在你的setting.json里添加
- jj组合键,在插入模式,快速输入jj会退出插入模式
{ "vscode-neovim.compositeKeys": {
"jj": {
"command": "vscode-neovim.escape",
},
},
}- jk组合键,在插入模式,快速输入jk会退出插入模式并保存修改
{ "vscode-neovim.compositeKeys": {
"jk": {
// Use lua to execute any logic
"command": "vscode-neovim.lua",
"args": [
[
"local code = require('vscode')",
"code.action('vscode-neovim.escape')",
"code.action('workbench.action.files.save')",
],
],
},
},
}组合退出命令迁移:
已弃用" vcode -neovim. compositeescape1 "和" vcode -neovim. compositeescape2 "命令。 迁移:
- 在keybindings.json中使用vcode -neovim. compositeescape删除键绑定。
- 在settings.json中配置compositeKeys来替换删除的键绑定。
例子:
如果你有下列的按键绑定在keybindings.json:
{
"key": "j",
"command": "vscode-neovim.compositeEscape",
"when": "neovim.mode == insert && editorTextFocus",
"args": "j"
}然后你应该移除并增加下列的配置settings.json:
{
"vscode-neovim.compositeKeys":
{
"jj":
{
"command": "vscode-neovim.escape"
}
}
}6.3、跳转列表
VSCode的跳转列表被使用代替Neovim的,这是为了使VSCode的本地导航(鼠标点击,跳转到定义等)可以通过跳转列表进行导航。
如果你使用客制化映射,确认绑定workbench.action.navigateBack / workbench.action.navigateForward