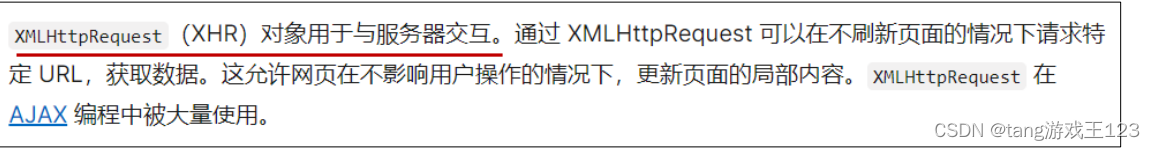
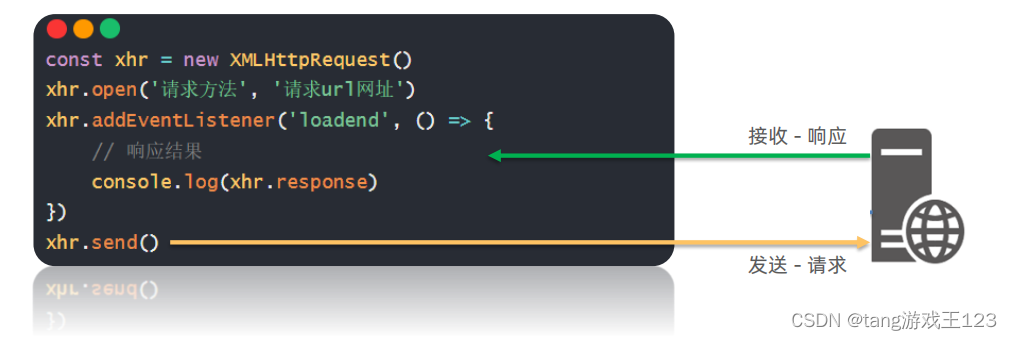
XMLHttpRequest
AJAX原理 是 XMLHttpRequest对象
定义:

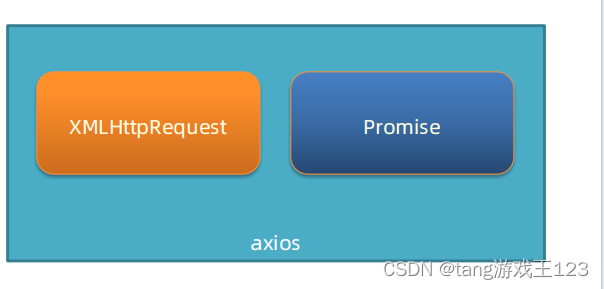
关系:axios 内部采用 XMLHttpRequest 对象与服务器交互

步骤:1. 创建 XMLHttpRequest 对象2. 配置 请求方法 和请求 url 地址3. 监听 loadend 事件,接收 响应结果4. 发起请求

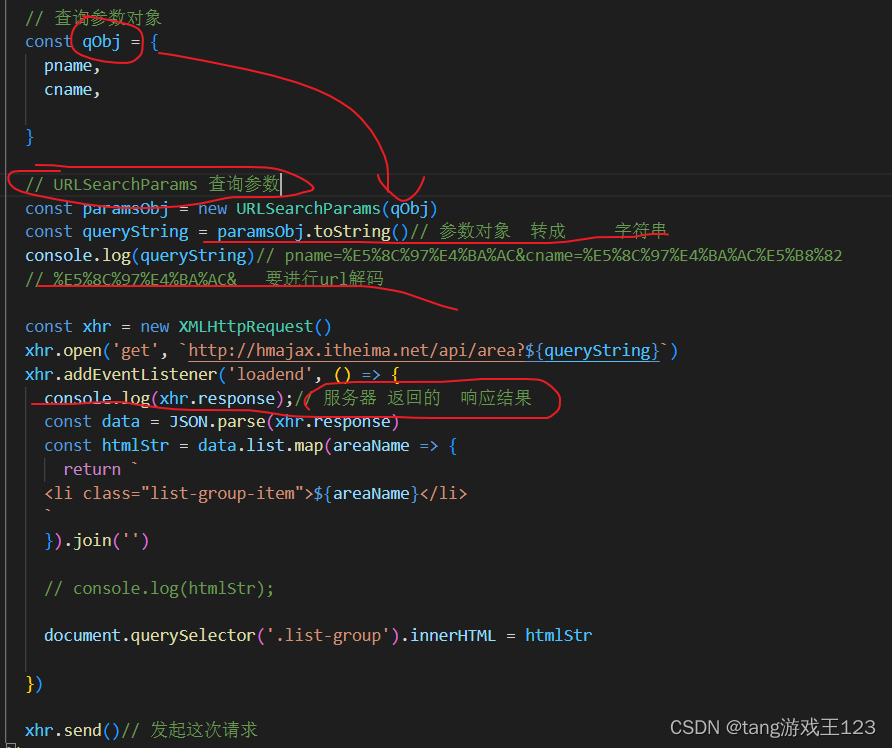
XMLHttpRequest - 查询参数
定义:浏览器提供给服务器的
额外信息
,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx
?
参数名1=值1
&
参数名2=值2


/**
* 目标: 根据省份和城市名字, 查询对应的地区列表
*/
document.querySelector('.sel-btn').addEventListener('click', () => {
// console.log(21);
const pname = document.querySelector('.province').value
const cname = document.querySelector('.city').value
// 查询参数对象
const qObj = {
pname,
cname,
}
// URLSearchParams 查询参数
const paramsObj = new URLSearchParams(qObj)
const queryString = paramsObj.toString()// 参数对象 转成 字符串
console.log(queryString)// pname=%E5%8C%97%E4%BA%AC&cname=%E5%8C%97%E4%BA%AC%E5%B8%82
// %E5%8C%97%E4%BA%AC& 要进行url解码
const xhr = new XMLHttpRequest()
xhr.open('get', `http://hmajax.itheima.net/api/area?${queryString}`)
xhr.addEventListener('loadend', () => {
console.log(xhr.response);// 服务器 返回的 响应结果
const data = JSON.parse(xhr.response)
const htmlStr = data.list.map(areaName => {
return `
<li class="list-group-item">${areaName}</li>
`
}).join('')
// console.log(htmlStr);
document.querySelector('.list-group').innerHTML = htmlStr
})
xhr.send()// 发起这次请求
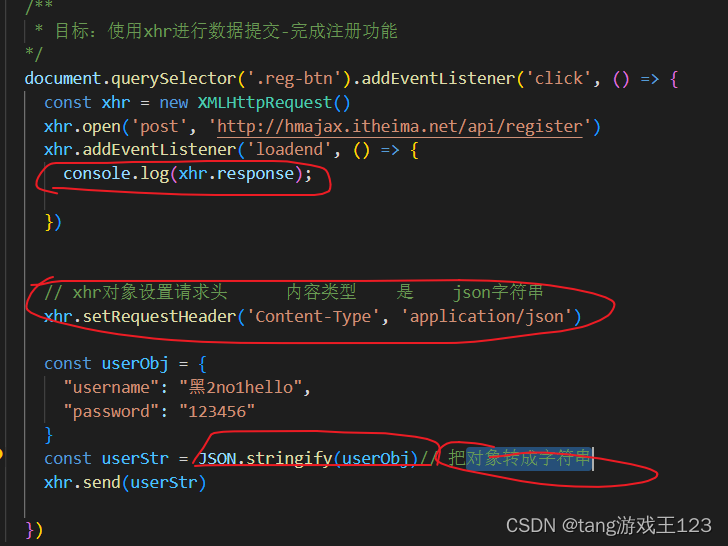
})XMLHttpRequest - 数据提交
需求:通过 XHR 提交用户名和密码,完成注册功能
核心:
请求头
设置 Content-Type:application/json
请求体
携带 JSON 字符串


/**
* 目标:使用xhr进行数据提交-完成注册功能
*/
document.querySelector('.reg-btn').addEventListener('click', () => {
const xhr = new XMLHttpRequest()
xhr.open('post', 'http://hmajax.itheima.net/api/register')
xhr.addEventListener('loadend', () => {
console.log(xhr.response);
})
// xhr对象设置请求头 内容类型 是 json字符串
xhr.setRequestHeader('Content-Type', 'application/json')
const userObj = {
"username": "黑2no1hello",
"password": "123456"
}
const userStr = JSON.stringify(userObj)// 把对象转成字符串
xhr.send(userStr)
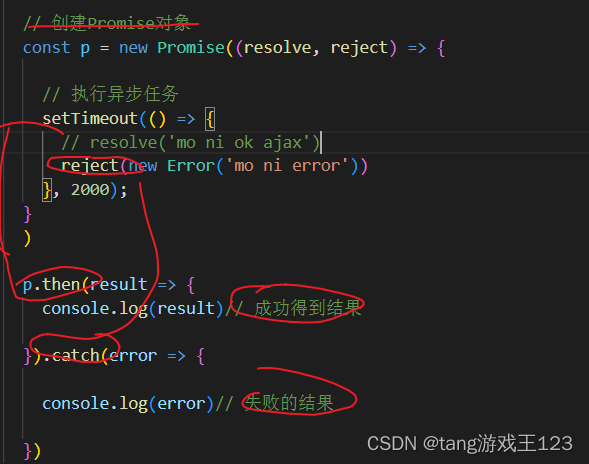
})Promise

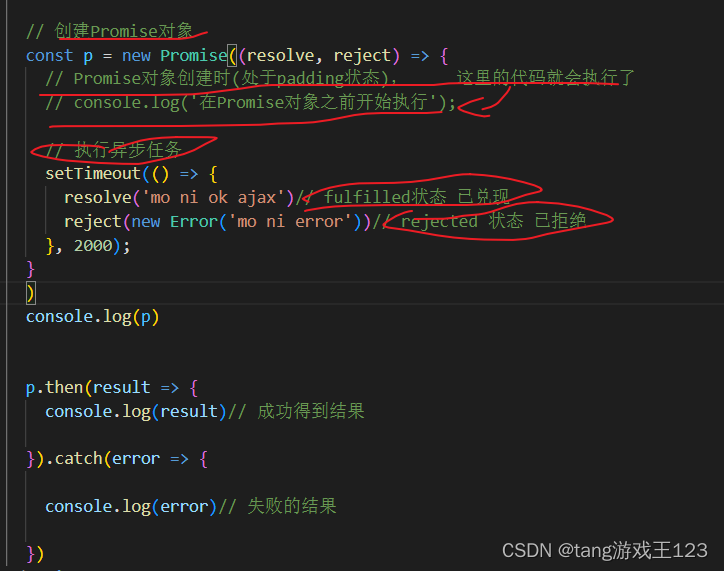
定义

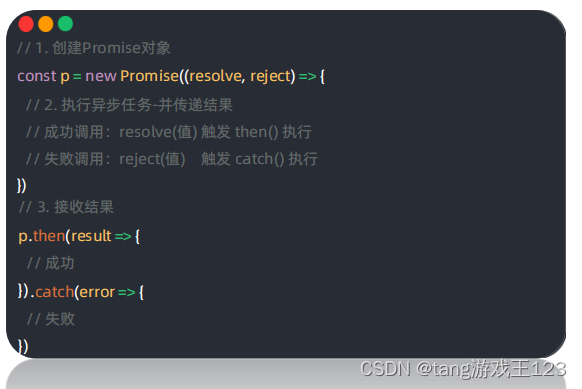
语法:

好处:
1. 逻辑更清晰
2. 了解 axios 函数内部运作机制
3. 能解决回调函数地狱问题

1. 什么是 Promise?➢ 表示(管理)一个 异步 操作 最终状态 和 结果值 的对象2. 为什么学习 Promise?➢ 成功和失败状态,可以关联对应处理程序➢ 了解 axios 内部原理
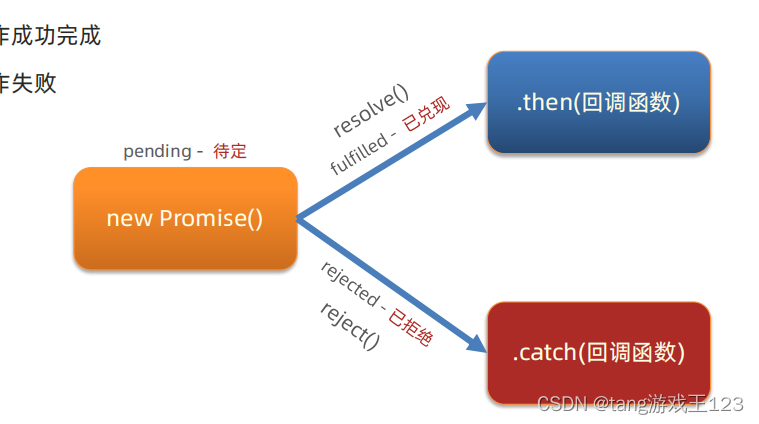
Promise - 三种状态
作用:了解Promise对象如何
关联
的
处理函数
,以及代码执行顺序
概念:一个Promise对象,必然处于以下几种状态之一
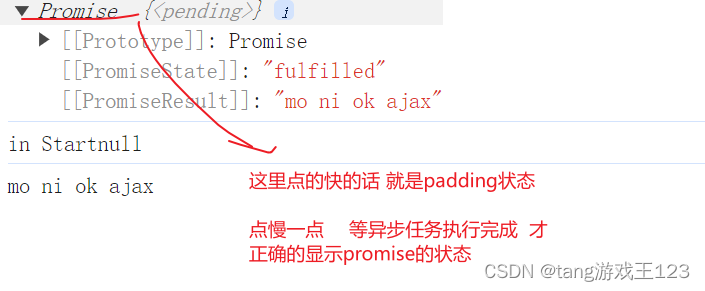
✓ 待定(pending) :初始状态,既没有被兑现,也没有被拒绝✓ 已兑现(fulfilled) :意味着,操作成功完成✓ 已拒绝(rejected) :意味着,操作失败
注意:Promise对象一旦被
兑现/拒绝
就是
已敲定
了,状态无法再被改变

1. Promise 对象有哪 3 种 状态 ?➢ 待定 pending➢ 已兑现 fulfilled➢ 已拒绝 rejected2. Promise 状态有什么用?➢ 状态改变后,调用关联的处理函数


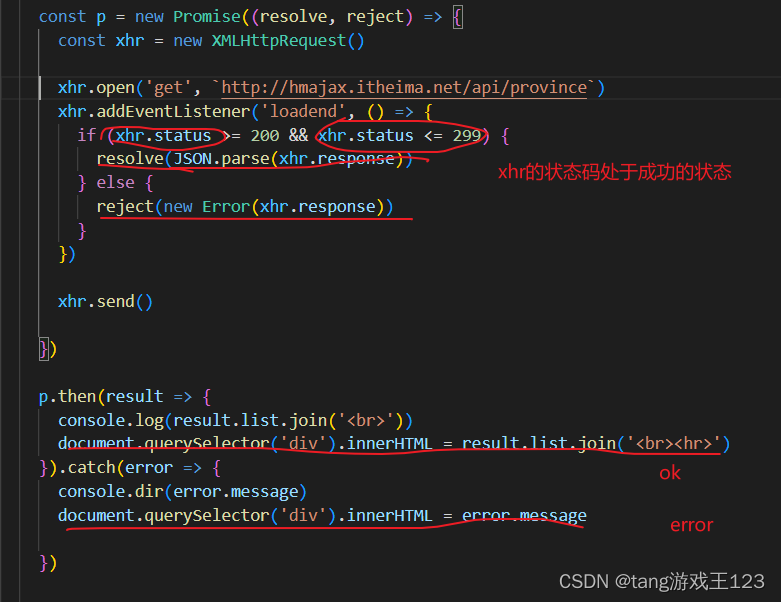
例子:
使用Promise + XHR 获取省份列表需求:使用 Promise 管理 XHR 获取省份列表,并展示到页面上步骤:1. 创建 Promise 对象2. 执行 XHR 异步代码,获取省份列表3. 关联成功或失败函数,做后续处理