摘要
学校的一门选修课,PythonWeb开发从入门到实践,用到的技术有Python,Flask,MySQL,前端三件套等,但因为是选修课,所以都只涉及到了一点点
Web前端基础
1.Web工作原理
概念:
Web,万维网,一个通过互联网访问,许多互相链接的超文本组成的系统。
Web开发的组成部分,前后端:
- 前端:HTML,CSS,JS
- 后端:Python,Java,PEEP等前端看不到的东西
2.HTML基础
具体见:http://t.csdnimg.cn/l0dm0
3.CSS基础
具体见:http://t.csdnimg.cn/Ypeas
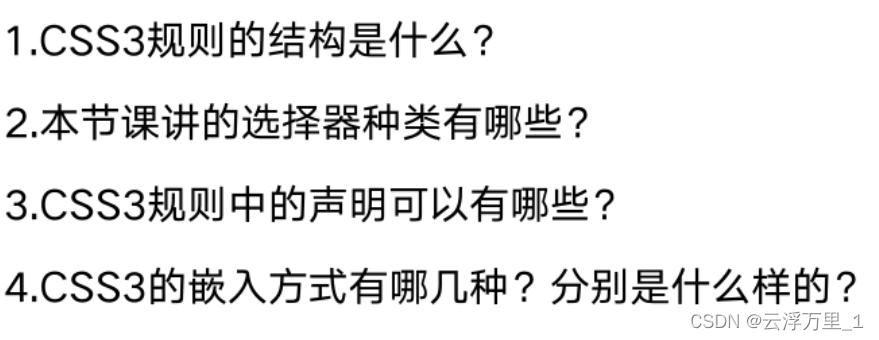
课后题:

1.选择器,及一条或多条声明 。声明由一个属性和一个值组成,冒号分开。
2.元素选择器h1{},类选择器.center{},id选择器#name{},标签类选择器p.center{}
3.字体、颜色等
4.内联样式、内部样式、外部样式
4.JavaScript基础
定义:
JavaScript一种可以嵌入在HTML代码中由客户端浏览器运行的脚本语言,可以实现网页特效和用户动态交互。
和Java之间的关系就像雷锋和雷峰塔
基础语法:
<body>
<script>
//定义变量
var q = '123';
var qq = "123";
//定义无参函数:
function fun1(){
console.log("使用function创建函数~~~");
console.log("哈哈哈");
}
</script>
</body>JS使用外部文件:
- 语法格式:<script src='main.js'></script>
- 优点:便于代码阅读;同时被多个页面调用
//main.js文件:
function reloop()
{
var time = new Date( ); //获得当前时间
//获得年、月、日,Date()函数中的月份是从0-11计算
var year = time.getFullYear();
var month = time.getMonth()+1;
var date = time.getDate();
}//html文件引入
<head>
<script src='main.js'></script>
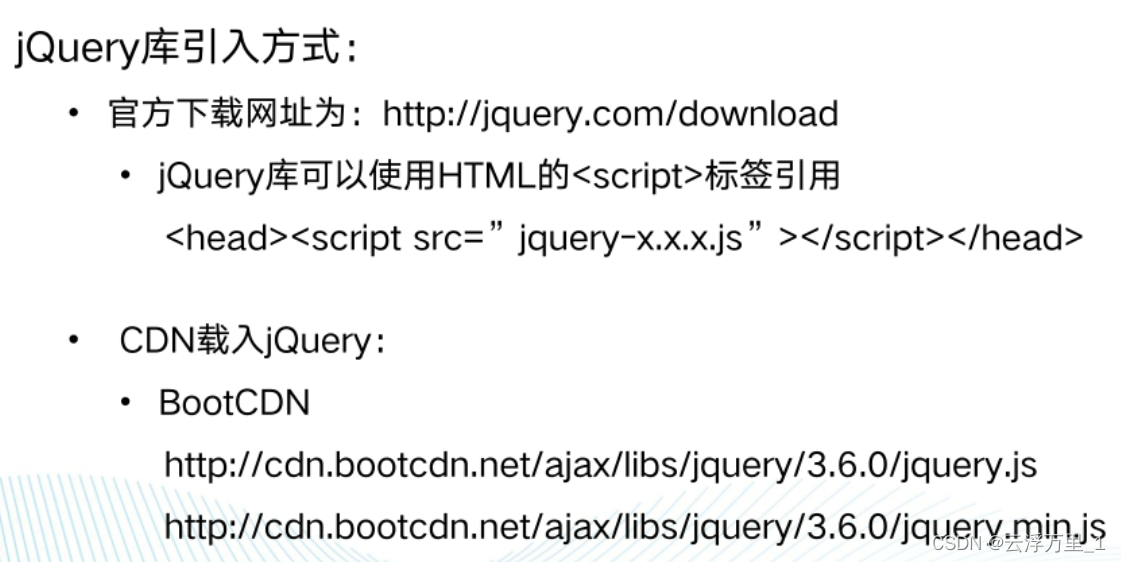
</head>5.JQuery基础
一个快速、小巧且功能丰富的 JavaScript 库。它极大简化了 HTML 文档遍历和操作、事件处理、动画以及 Ajax 交互。
JQuery基本语法:


选择器:

触发事件:

<script src="./jquery-3.7.1.js"></script>
<script>
function di(){
alert('只是个弹窗');
}
</script>
<script>
function dic(){
alert('只是张照片');
}
$(document).ready(function() {
$("img").hover(dic);
<!--鼠标悬停-->
});
</script>
<body>
<button onclick="di()" type="submit">出现弹窗</button>
</body>主要特点和功能:
// 选择所有 p 元素并将其隐藏
$("p").hide();
// 当用户点击按钮时显示一个警告框
$("button").click(function() {
alert("Button clicked!");
});
// 隐藏一个元素,然后在 1 秒后显示它
$("#myElement").hide().fadeIn(1000);
// 自定义 jQuery 插件示例
(function($) {
$.fn.greenify = function() {
this.css("color", "green");
return this;
};
})(jQuery);
$("p").greenify();// 使用自定义插件MySQL数据库基础
简介:
MySQL是一个关系型数据库管理系统。由于windows中对大小写不敏感,方便书写,以下命令均小写。
1.数据库操作命令
增删改查数据库,库命名为字母数字下划线和$
//增
create database db_name;
//查
show databases;
//删
drop database db_name;
//使用数据库
use db_name;
//查看当前数据库
select database();
//查看当前数据库版本
select version();2.数据表操作命令
//查
show tables from db_name;
//增
create table table_name from db_name(id int(8) NOT NULL,name....);
//查看表
describe table_name;
show columns from db_name.table_name
//增加属性
alter table table_name add gender char(8) NOT NULL;
//删
alter table table_name drop gender;
//删表
drop table table_name;
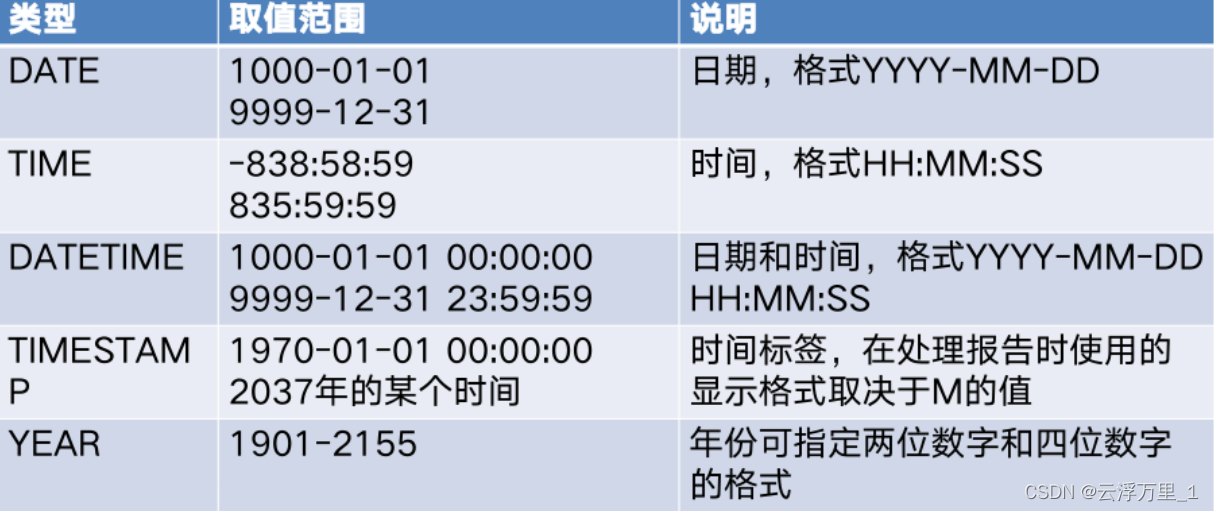
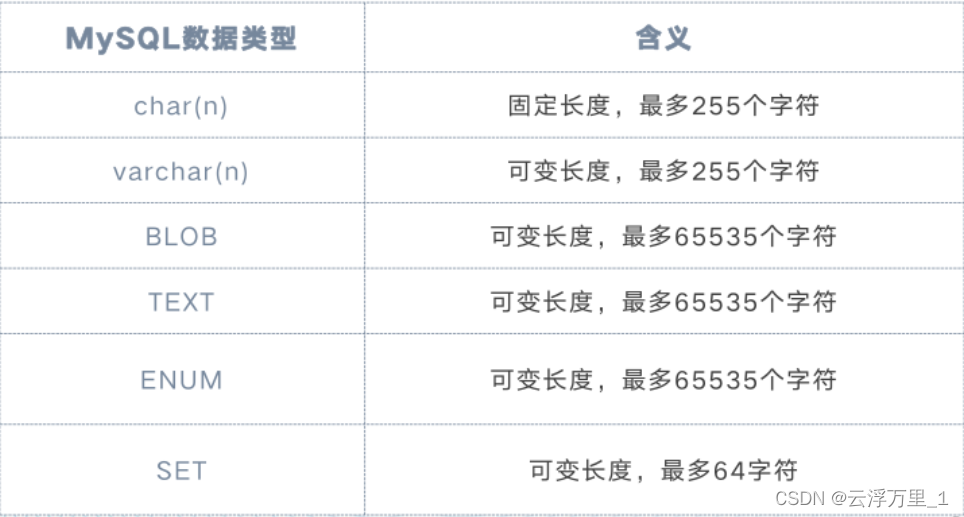
3.MySQL数据类型
数值型:

日期和时间型:

字符串类型:

drop and delete?
4.数据增删改查
增加数据:
INSERT INTO table_name(id,name,gender) VALUES('123','frank','male'),
('1234','lili','female');删除数据:
delete from A where id='3';修改数据:
update A set name='frank' where id='3';查看数据:
//查询所有
SELECT * FROM table_name;
//查询某一列
select id,name from table_name;
//多表查询
select A.id,B.name from A,B where A.id=B.id;
//去除重复行
select age distinct from A;
//显示前三行结果 desc降序排列,默认升序
select * from A order by id desc limit 3;
//分组查询,having限定第二个查询条件
select gender avg(price) from A group by gender having avg(price)>50;
//模糊查询,含li的数据
select * from A where like'%li%';
//联合多列
select id,concat(name,':',gender) as info from A;5.Python操作MySQL
pip install mysql-connector安装完成后进行下面操作:
数据库连接:
//创建数据库连接
import mysql.connector
mydb = mysql.connector.connect(
host = 'localhost',
user = 'root',
password = '1234', # 改成自己的
database = 'db_name'
)创建数据库:
mycursor = mydb.cursor()
mycursor.execute('create database db_name') # 执行SQL
#关于占位符
mycursor.execute("INSERT INTO table_name (column1, column2) VALUES (%s, %s)", (value1, value2))
#当data为列表
data = [(value1_1, value2_1), (value1_2, value2_2), ...]
cursor.executemany("INSERT INTO table_name (column1, column2) VALUES (%s, %s)", data)
#如果存在,删除表A
mycursor.execute('drop table if exists A')
print(mycursor.rowcount,'条记录被修改')
#提交事务并关闭连接
mydb.commit()
mycursor.close()
mydb.close()

Web框架基础(Flask)
1.Web框架概述
Web发展历程:
- 静态页面:浏览器向服务器发送HTTP请求,服务器返回静态HTML信息
- 动态内容
- 脚本语言
- Web框架
简介:
简化Web开发的软件框架 。提供功能:支持数据库、路由分发、请求处理、模板渲染、安全性
主流框架有:Flask,Django,Tornado
2.初识Flask
介绍:基于python的轻量级、可定制的Web开发框架
Flask微框架的两个主要依赖:
- Werkzeug:WSGI工具库,提供路由、调试和Web服务器网关接口
- Jinja2:模板渲染库,提供模板
- 第三方库:其他的由第三方库完成
关于安装:pip install flask==版本号
如何在Pycharm使用就自行百度 ~因为有的是专业版有的是社区版
Flask目录结构:
- app.py:主程序,定义路由和视图函数
- static:存放静态文件如CSS、JS、图片
- templates:存放HTML文件渲染网页
第一个Flask程序:
写在app.py中 ,点击运行出的URl即可看到浏览器页面显示helloworld
from flask import Flask
app = Flask(__name__)
@app.route('/') #app.route装饰器中的URL可自由修改,但注意以/开头
# 下面为视图函数,其返回值还可以是HTML标签
# 与上面的URL绑定,视图函数可以绑定多个URL,附加多个装饰器即可
def hello_world():
return 'helloworld'
if __name__ == '__main__':
app.run(debug=True,port=5001) # port设置端口号URL用于标识和定位互联网上资源的字符串。通常用于在Web浏览器中指定要访问的网页、文件或其他资源的地址。
一个URL由几个部分组成:
- 协议(Protocol):指定了访问资源所使用的协议,如HTTP、HTTPS、FTP等。
- 主机名(Host):标识了存储资源的服务器的名称或IP地址。
- 端口号(Port):可选的,用于指定连接服务器时使用的端口号,默认值根据协议而定。
- 路径(Path):指定了服务器上资源的具体路径或位置。
- 查询参数(Query Parameters):可选的,用于向服务器传递额外的参数,以便资源的定制化访问。
- 片段标识(Fragment Identifier):可选的,用于指定资源中的具体片段或位置。
Flask项目配置:
#1.通过app.config:
from flask import Flask
app = Flask(__name__)
# 设置 SECRET_KEY
app.config['SECRET_KEY'] = 'your_secret_key_here'
#2.通过update:
app = Flask(__name__)
app.config.update(SECRET_KEY='xxx')
#3.配置模块from_object()
# 所有的配置项放在一个config.py文件中,通过下面代码加载
# 通过模块字符串
app.config.from_object('config.config')
# 通过模块对象
from config import config
app.config.from_object(config)
#4.配置文件from_pyfile()
app.config.from_pyfile('config/config.py',silent=True) #silent表示不存在不跑出3.Jinja2模板使用
Jinja2渲染模板、参数传递:
简介:
Jinja2是一个模板语言,比较符合Python语法。模板可以理解为一个文件,经过动态赋值(渲染)后返回给用户。
渲染模板:
即执行模板中的代码,并传入所有在模板中使用的变量,渲染结果返回HTML。
使用方式即在视图函数中使用Flask提供的渲染函数render_template()
# 关于jinja2模板的使用
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/") # 定义路由
def introduce():
username = ['小明', '小黑']
gender = '男生'
school = '清华大学'
college = 'xx学院'
profession = {'key1': '人工智能1', 'key2': '人工智能'}
outlook = 'helloworld'
return render_template(template_name_or_list='introduce.html',
username=username, gender=gender,
school=school, college=college,
profession=profession, outlook=outlook
)
if __name__ == '__main__':
app.run(debug=True, port=5001)introduce.html文件:
<body>
<div>
<h1 align="center">个人介绍</h1>
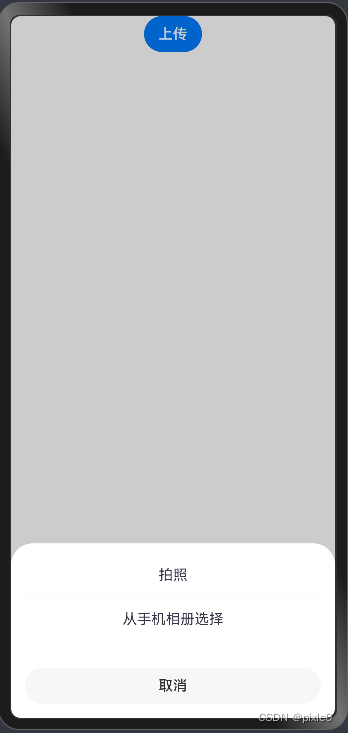
<img src="../static/微信图片_20240429212536.jpg" width="130px" align="right" onclick="dic()">
<br>
<p>我是:<b>{{username[1]}}</b></p>
<p>性别:<em>{{gender}}</em></p>
<p>就读于:<a href="https://www.haut.edu.cn/"></a>{{school}}</p>
<p>所在学院:<b>{{college}}</b></p>
<p> 专业:{{profession['key2']}}<br></p>
<p>简介:{{outlook|length}}</p>
<button onclick="di()" type="submit">出现弹窗</button>
</div>
</body>模板参数和模板的控制语句:
是写在HTML文件里的:
- 模板参数:使用{{}}表示一个变量,即一个特殊的占位符。变量可以是列表、字典、对象等
- 控制语句:使用{%%}包围的,常用的控制语句有if、for,由{%end xx%}结束
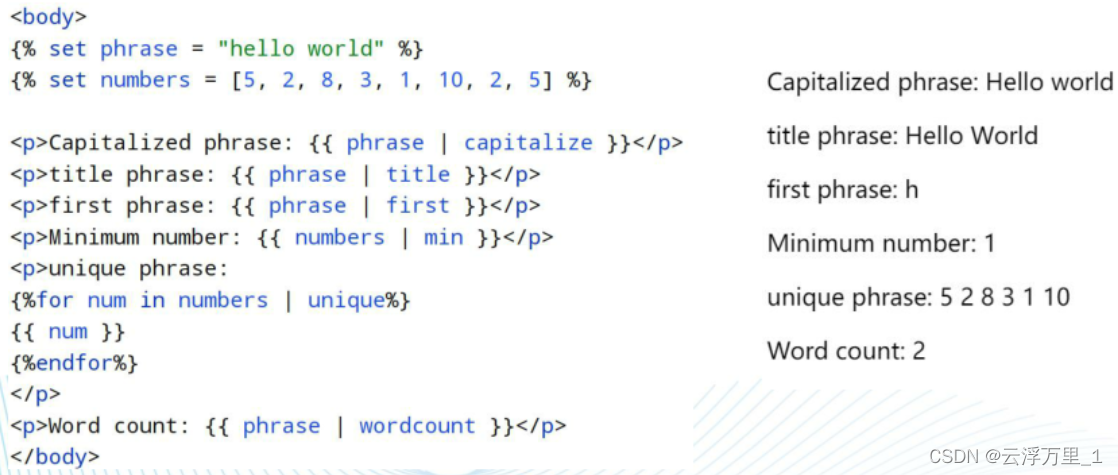
过滤器:
相当于一个函数,把当前的变量传入到过滤器中,然后过滤器根据自己的功能在返回相应的值,之后将结果渲染到页面中。管道符号|使用,如{{outlook|length}}


自定义过滤器:
- 通过add_template_filter:
#自定义过滤器
def length(args):
return len(args)
app.add_template_filter(length, name='length')- 通过add.template_filter()装饰器实现:
app = Flask(__name__)
@app.template_filter()
def length(args):
return len(args)宏的应用和模板的继承:
宏功能类似于Python中函数,可传递参数,但没有函数返回值
宏定义:
包含声明和调用两部分。声明一个宏需要macro和endmacro标志
#标签之间的部分定义了一个名为 greeting 的宏
#该宏接受一个参数 name 并输出一个简单的问候语。
{% macro greeting(name) %}
Hello, {{ name }}!
{% endmacro %}
#在模板的其他地方,我们可以通过 {{ greeting(...) }} 多次调用这个宏
#并传递不同的参数。
{{ greeting("Alice") }}
{{ greeting("Bob") }}宏导入:
为方便不同模板使用,将宏放在单独模板文件macros.html,用时导入即可。
// 方法一
{%from 'macros.html' import greeting%}
//方法二
{%import 'macros.html' as macros%}
{{macros.greeting(name)}}宏的include使用:
Jinja2模板继承允许定义一个基模板,把网页通用内容如导航栏,背景通过include放在基模板中,而每一个继承基模板的子模版在渲染时会自动包含这些内容。
//基模板引入方式,将父模板header.html引入到基模板生效
{% include "header.html" %}
{% block content %}{% endblock %} //用于定义一个命名的块的语法
//继承使用extends
{% extends "common.html" %}
{% block content %}
<!--允许子模板重写父模板中定义的块内容。-->
{% endblock %}
{% block content %}{% endblock %}是在 Jinja2 模板中用于定义一个命名的块的语法。这个语法通常与模板继承结构一起使用,允许子模板重写父模板中定义的块内容。
4.蓝图与数据库
Flask路由:
路由指用户请求的URL与视图函数之间的映射,处理函数与URL之间关系的程序称为路由。分为:
- 静态路由:路径固定不变。即装饰器里写的url是固定的
- 动态路由:指带有参数的页面路径。
常见的动态路由类型转换器:
- string:默认可不用写
- int、float
- path:和string相似,但接受斜线
# 结构:/prefix/<类型转换器:参数>
@app.route('/user/<name>')
def user(name):
return '<h1>my name is %s</h1>'%name
@app.route('/user/<path:name>')
def user(name):
return '<h1>my name is %s</h1>'%name绑定视图函数:
绑定的两种方法:
- app.route():和上面写的一样
- app_url_rule():有三个参数,rule设置url,endpoint给url设置的名称,可在代码中引用,view_func指定视图函数的名称
def test():
return 'hello'
add_url_rule(rule:'/test/',endpoint:'test',view_func=test)定义类视图函数 :
- 定义一个视图类,继承于Flask.views.View
- 视图类中定义方法dispatch_request,处理请求,返回HTML文本给客户端
- 使用app_url_rule()绑定url和视图类
Flask蓝图:
蓝图,组织Flask应用程序代码的方式,允许将程序代码分成更小的模块,这些模块用于构建更大的应用程序。
步骤:
- 创建蓝图对象:使用Blueprint类
- 定义视图函数:定义蓝图中的视图函数
- 注册蓝图:即将蓝图对象和URL前缀绑定在一起,app.register_blueprint
#写在__init__.py
#创建Flask蓝图、定义视图函数
from flask import Blueprint
home = Blueprint('home',__name__)
@home.route('/')
def index():
return 'hello'
上述代码创建了一个home的蓝图对象,并定义了一个路由视图函数index。下面在应用程序中注册该蓝图,并将其绑定到/home下:
# 写在app.py
# 注册蓝图
from flask import Flask
from home import home
app = Flask(__name__)
app.register_blueprint(home, url_prefix='/home') # url中写入的才是转入要用的
if __name__ == '__main__':
app.run(debug=True)Flask-SQLAIchemy:
SQLAIchemy,一个数据库抽象层和数据库关系映射包,通常使用Flask-SQLAIchemy来操作。
安装依旧是pip install Flask-SQLAIchemy
连接数据库并创建表 :
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URL'] = 'mysql+pymysql://root:yourpassword@localhost:3306/db_name'
db = SQLAlchemy(app)
#定义数据库模型
class User(db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(80), unique=True, nullable=False)
email = db.Column(db.String(120), unique=True, nullable=False)
def __repr__(self):
return f'<User {self.username}>'
if __name__ == '__main__':
with app.app.context():
db.create_all()