由于各大视频平台的回复内容排序不都是按照时间顺序,而且想看最新的评论回复讨论内容还需逐个点击展开,真的很蛋疼,尤其是热评很多的情况,还需要多次点击展开,太麻烦!
于是写了一个自动化展开所有评论回复内容的脚本:
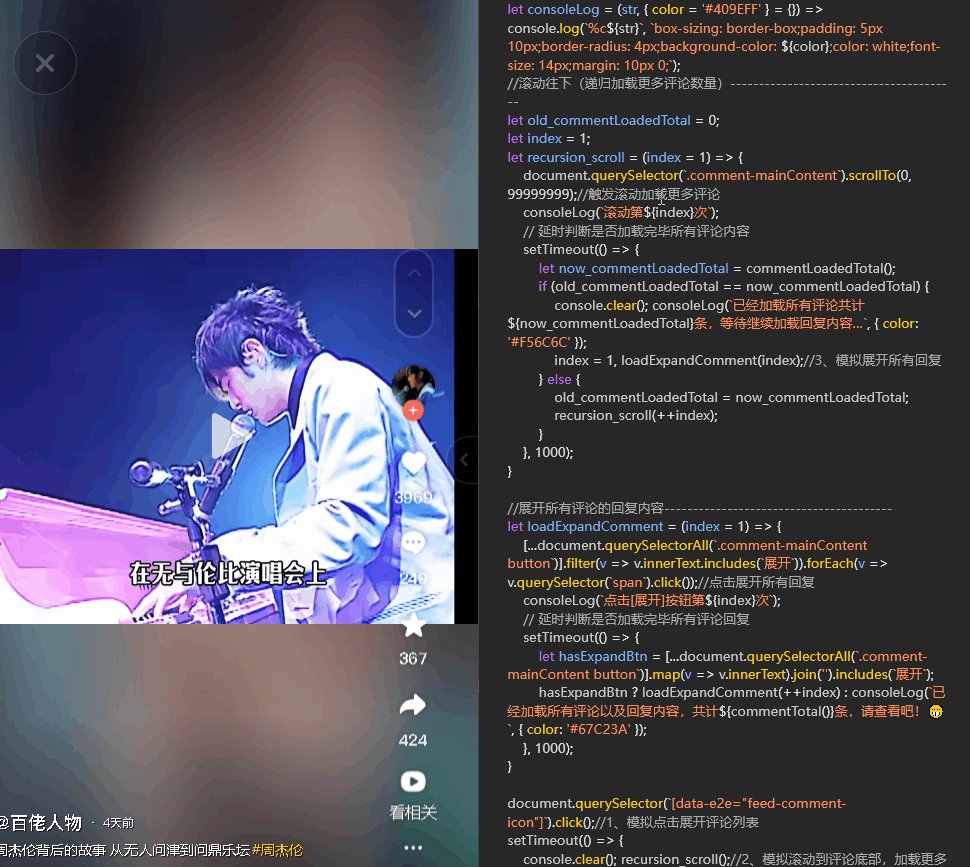
//共计多少条实际评论----------------------------------------
let commentTotal = () => parseInt(/\((.*?)\)/g.exec(document.querySelector(`.comment-header-with-search+div`).innerText)[1] || 0);
//共计多少条已经加载的评论----------------------------------------
let commentLoadedTotal = () => document.querySelectorAll(`.comment-mainContent [data-e2e="comment-item"]`).length;
//打印有颜色的文字
let consoleLog = (str, { color = '#409EFF' } = {}) => console.log(`%c${str}`, `box-sizing: border-box;padding: 5px 10px;border-radius: 4px;background-color: ${color};color: white;font-size: 14px;margin: 10px 0;`);
//滚动往下(递归加载更多评论数量)----------------------------------------
let old_commentLoadedTotal = 0;
let index = 1;
let recursion_scroll = (index = 1) => {
document.querySelector(`.comment-mainContent`).scrollTo(0, 99999999);//触发滚动加载更多评论
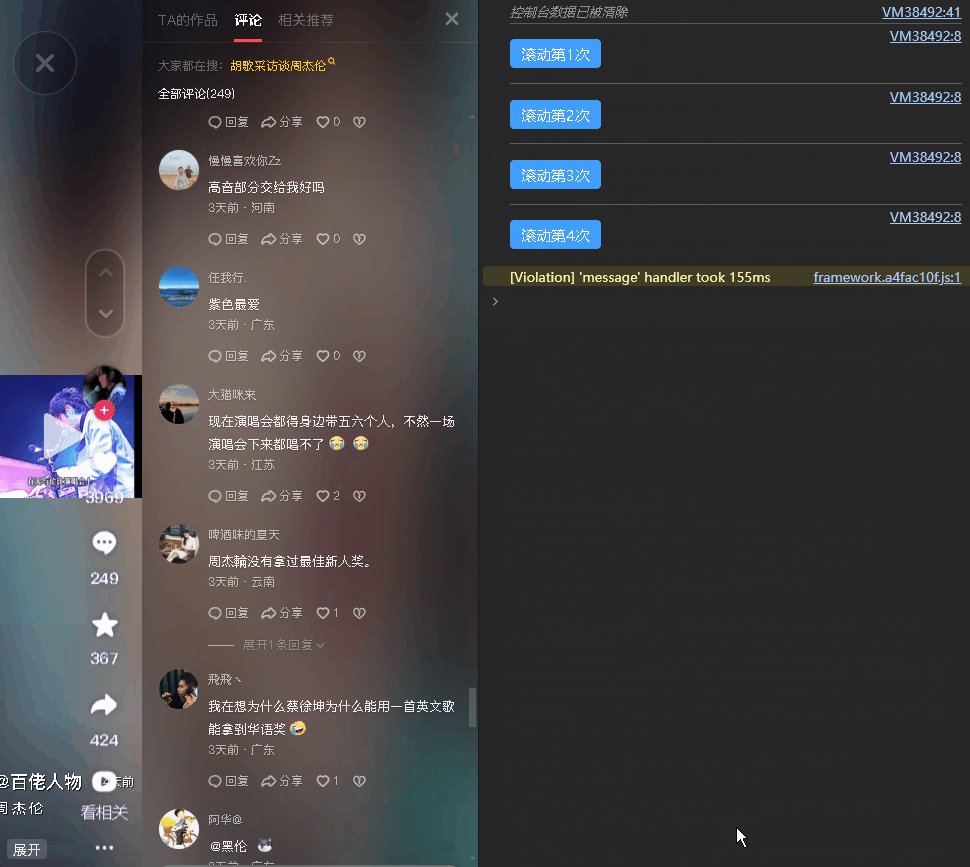
consoleLog(`滚动第${index}次`);
// 延时判断是否加载完毕所有评论内容
setTimeout(() => {
let now_commentLoadedTotal = commentLoadedTotal();
if (old_commentLoadedTotal == now_commentLoadedTotal) {
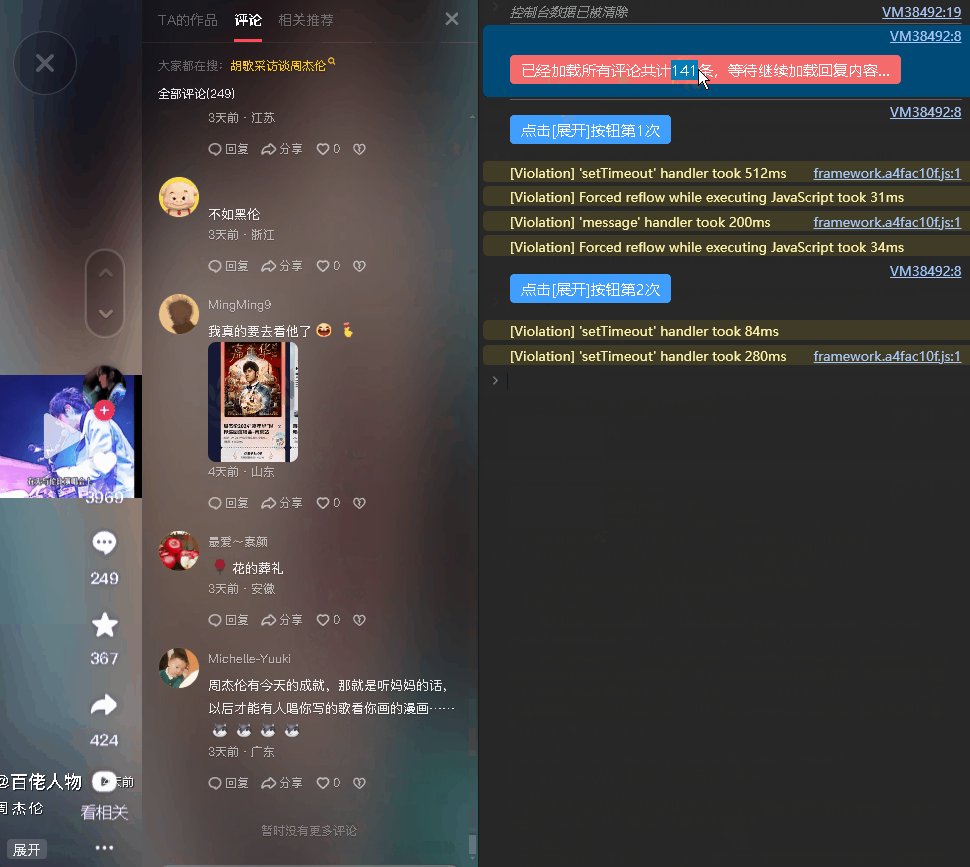
console.clear(); consoleLog(`已经加载所有评论共计${now_commentLoadedTotal}条,等待继续加载回复内容…`, { color: '#F56C6C' });
index = 1, loadExpandComment(index);//3、模拟展开所有回复
} else {
old_commentLoadedTotal = now_commentLoadedTotal;
recursion_scroll(++index);
}
}, 1000);
}
//展开所有评论的回复内容----------------------------------------
let loadExpandComment = (index = 1) => {
[...document.querySelectorAll(`.comment-mainContent button`)].filter(v => v.innerText.includes(`展开`)).forEach(v => v.querySelector(`span`).click());//点击展开所有回复
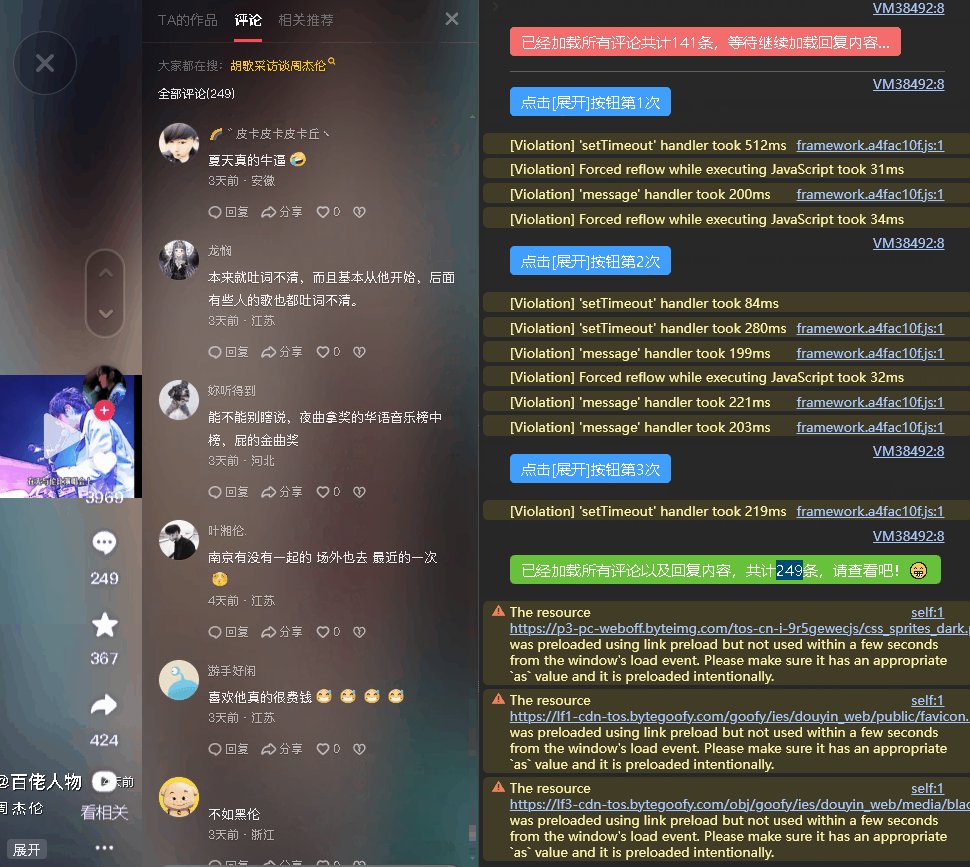
consoleLog(`点击[展开]按钮第${index}次`);
// 延时判断是否加载完毕所有评论回复
setTimeout(() => {
let hasExpandBtn = [...document.querySelectorAll(`.comment-mainContent button`)].map(v => v.innerText).join('').includes(`展开`);
hasExpandBtn ? loadExpandComment(++index) : consoleLog(`已经加载所有评论以及回复内容,共计${commentTotal()}条,请查看吧!😁`, { color: '#67C23A' });
}, 1000);
}
document.querySelector(`[data-e2e="feed-comment-icon"]`).click();//1、模拟点击展开评论列表
setTimeout(() => {
console.clear(); recursion_scroll();//2、模拟滚动到评论底部,加载更多内容
}, 2000);打开抖音或其平台的PC端执行以上脚本即可,注意不同平台估计部分classname需要自己去调整下。实现效果如下: