1.块级元素
显示特点:
1、独占一行(一行只能显示一个)
2、宽度默认是父元素的宽度,高度默认由内容撑开
3、可以设置宽高
代表标签:
div、p、h系列、ul、li、dl、dt、dd、form、header、anv、footer
<style>
div:nth-child(1) {
/* 块级元素默认和父亲一样宽度 */
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<!-- 块级 -->
<div></div>
</body>

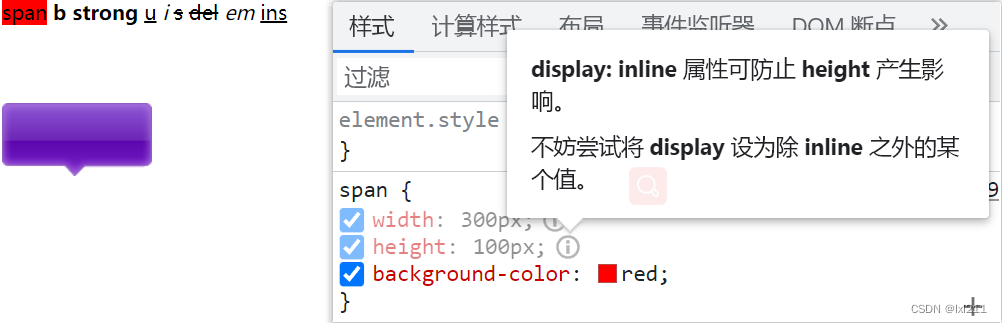
2.行内元素
特点:
1、一行可以显示多个
2、高度和宽度默认由内容撑开
3、不可以设置宽高
代表标签:
a、span、b、u、i、strong、ins、em、del
<style>
span {
/* 行内不可以设置宽高 */
width: 300px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<!-- 行内 -->
<span>span</span>
<b>b</b>
<strong>strong</strong>
<u>u</u>
<i>i</i>
<s>s</s>
<del>del</del>
<em>em</em>
<ins>ins</ins>
</body>

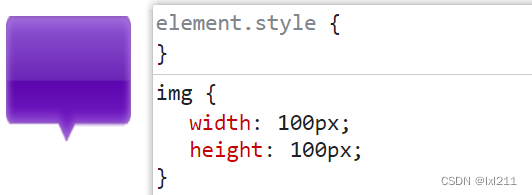
3.行内块元素
显示特点:
1、一行可以显示多个
2、可以设置宽高
代表标签:
input、textarea、button、select
<style>
img{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<!-- 行内块 -->
<img src="imgs/bg33.png">
</body>

特殊情况:
img有行内块元素特点,但是chrome调试工具中显示的inline
4.显示模式转换
display: block;
display: inline-block;
display: inline;
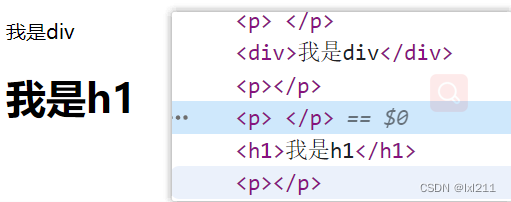
5、html标签嵌套注意点
块级元素一般作为大容器,可以嵌套:文本级元素、行内元素、行内块元素等等.
但是: p标签中不要嵌套div、p、h等块级元素
a标签内部可以嵌套任意元素
但是:a标签不能嵌套a标签