今天我们来将一下小程序的登录和发布流程!!!
小程序的登录流程
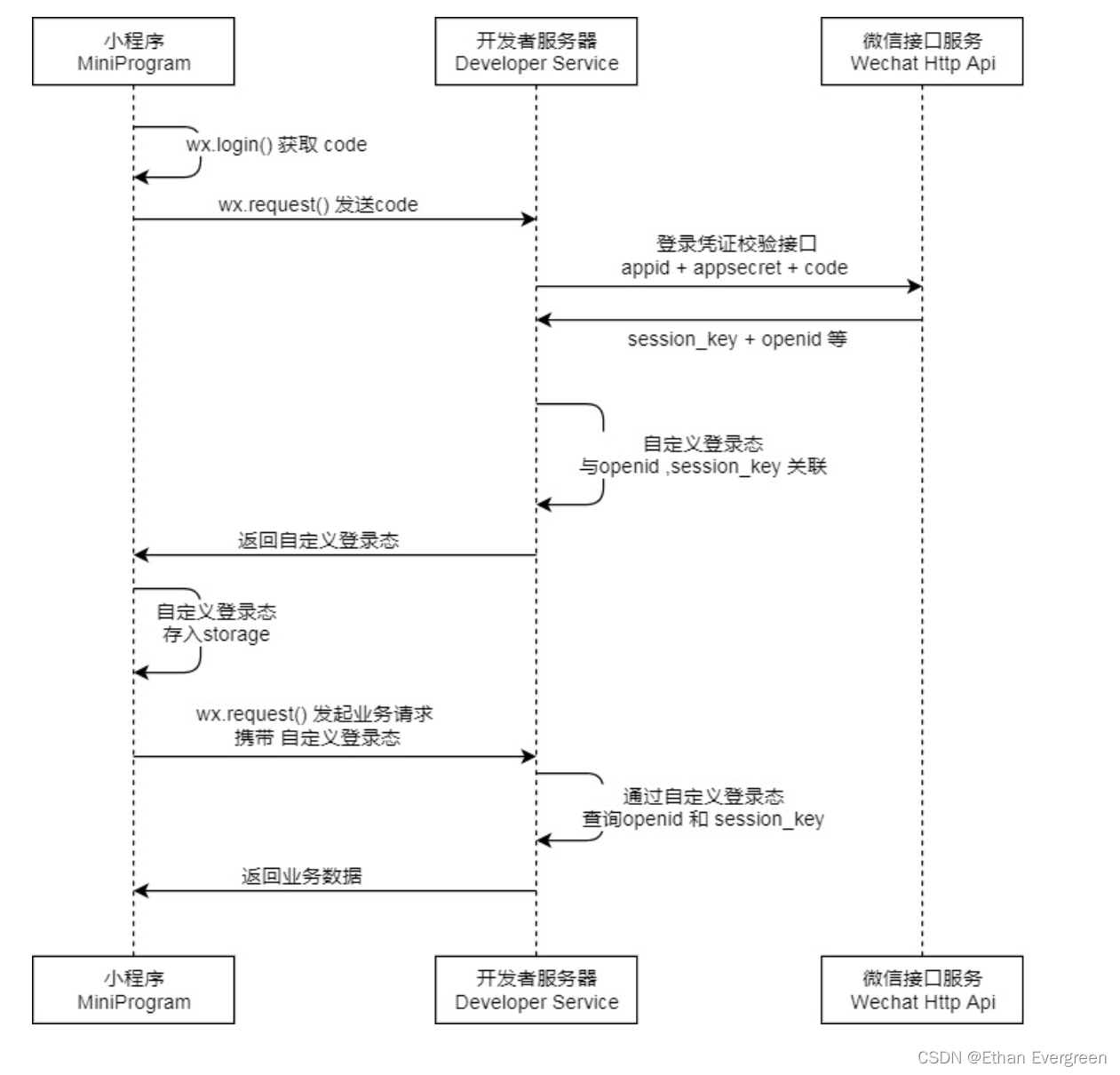
流程图
首先登录流程还是看官网说的:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html

这是官网发布的一个流程图
认识code,OpenID,UnionID
①code
临时登录凭证 code:用户使用微信登录小程序时,小程序后台会生成一个临时登录凭证 code。
注意:每个code只能使用一次,具有一定的有效期,一般为5分钟左右。需要将该凭证发送到微信服务器进行验证和换取用户唯一标识。
②OpenID
用户唯一标识 OpenID:用户唯一标识 OpenID 是在用户授权登录后,通过临时登录凭证 code 换取的。
注意:每个微信用户在同一个小程序中的 OpenID 是唯一的,不同的小程序之间的 OpenID 是不同的。可以根据用户的 OpenID 进行用户数据的存储和管理。
③UnionID
唯一标识 UnionID:UnionID 是一个在同一个开放平台账号下的多个关联公众号、小程序和移动应用中,对一个用户的唯一标识。
注意:如果一个用户在多个公众号、小程序和移动应用中都授权登录过,并且在开放平台账号中将这些应用绑定到同一个开放平台账号下,那么这些应用就可以通过 UnionID 来进行用户数据的互通与关联。
注意:每个code只能使用一次,具有一定的有效期,一般为5分钟左右。需要将该凭证发送到微信服务器进行验证和换取用户唯一标识。
②OpenID
用户唯一标识 OpenID:用户唯一标识 OpenID 是在用户授权登录后,通过临时登录凭证 code 换取的。
注意:每个微信用户在同一个小程序中的 OpenID 是唯一的,不同的小程序之间的 OpenID 是不同的。可以根据用户的 OpenID 进行用户数据的存储和管理。
③UnionID
唯一标识 UnionID:UnionID 是一个在同一个开放平台账号下的多个关联公众号、小程序和移动应用中,对一个用户的唯一标识。
注意:如果一个用户在多个公众号、小程序和移动应用中都授权登录过,并且在开放平台账号中将这些应用绑定到同一个开放平台账号下,那么这些应用就可以通过 UnionID 来进行用户数据的互通与关联。
说明
- 调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
- 调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台账号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台账号) 和 会话密钥 session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
注意事项
- 会话密钥
session_key是对用户数据进行 加密签名 的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。- 临时登录凭证 code 只能使用一次
具体代码实现
getUserData(event){
wx.getUserProfile({
desc: '完善用户信息',
}).then(res=>{
console.log("用户信息",res.userInfo);
let {nickName,avatarUrl} = res.userInfo;
wx.setStorageSync('userinfo', res.userInfo);
this.setData({
nickName:nickName,
img:avatarUrl
})wx.login({
success: (res) => {
console.log("用户登录操作执行",res);
},
})})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
let res = wx.getStorageSync('userinfo');
console.log(res,123123)
let {nickName,avatarUrl} = res;
this.setData({
nickName:nickName,
img:avatarUrl
})
},
小程序的发布流程
假设我们目前已经使用微信开发者工具,按照小程序的开发规范完成了小程序的全部的全部开发工作,并且完成了本地测试,
这时候我们需要开发对小程序进行发布,小程序上线的流程如下:
小程序的发布流程主要包括以下几个步骤:12
-
准备和开发:
- 注册微信公众平台账号并进行实名认证。
- 申请小程序账号,填写小程序名称、图标、类目等信息。
- 使用微信开发者工具进行开发,或选择使用SAAS模板工具进行制作。
- 在开发工具中编写小程序的界面和逻辑,使用HTML、CSS和JavaScript等技术。
- 进行小程序的预览和测试,确保各项功能和用户体验符合预期。
-
提交审核:
- 在微信公众平台的小程序管理后台,选择“版本管理”进行提交审核。
- 填写相关信息,上传小程序的相关截图和说明文档。
- 遵守微信的相关规定和政策,确保小程序内容合法合规。
- 等待微信小程序团队的审核,审核时间一般在1-7个工作日内。
-
发布上线:
- 审核通过后,在小程序管理后台选择“版本管理”,点击“发布”按钮。
- 将小程序正式发布到微信平台上,用户即可通过微信扫一扫或搜索名称进入小程序。
-
非首次发布:
- 对于非首次发布,已有流量在服务上,为保证现网服务的稳定性、降低发布风险及减少影响范围,建议新版本先做定向测试无问题后,再按一定的流量比例进行灰度上线。
此外,在首次发布时,还需要进行环境变量配置,后续可以直接在「服务设置-基本信息」中修改。部署过程的日志会直接显示到控制台中,如果部署出现问题,可以复制右下角的信息进行反馈。

开发版本:点击开发者工具上传后的版本,开发版本只保留每人最新的一份上传的代码,是供开发者和团队测试和调试的版本
体验版本:小程序开发者可以将开发版本转换为体验版本,由测试人员以及产品经理进行测试与体验,确认没问题可提交审核
审核版本:小程序开发者可以将开发版本转换为审核版本,由微信的审核团队进行审核,审核周期为1~7天,审核通过可提交发布
线上版本:通过微信小程序平台审核,并由开发者提交发布的正式版本,线上版本是用户可以正常使用的小程序版本
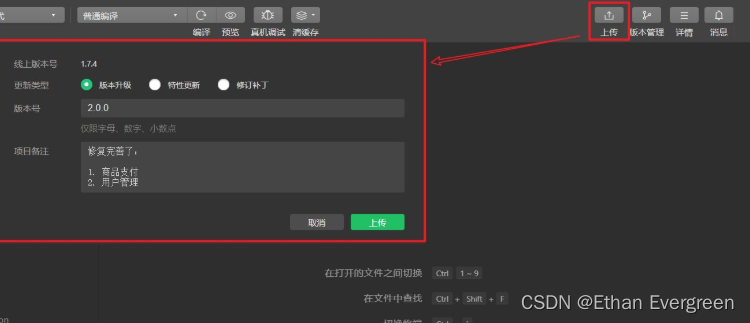
小程序开发成员在开发者工具中点击 上传 按钮,在弹出的界面中选择更新类型、版本号、项目备注,就能够将小程序代码上传至微信公众号后台审核。

在登录到微信公众后台以后,点击左侧的 管理 ➡ 版本管理,就能查看小程序的四个个版本
以上资料均来自于网络和自己总结,希望对大家有所帮助!!!








![[BJDCTF2020]ZJCTF,不过如此1](https://img-blog.csdnimg.cn/direct/9b2e7020523041328abe4528db2339c2.png)