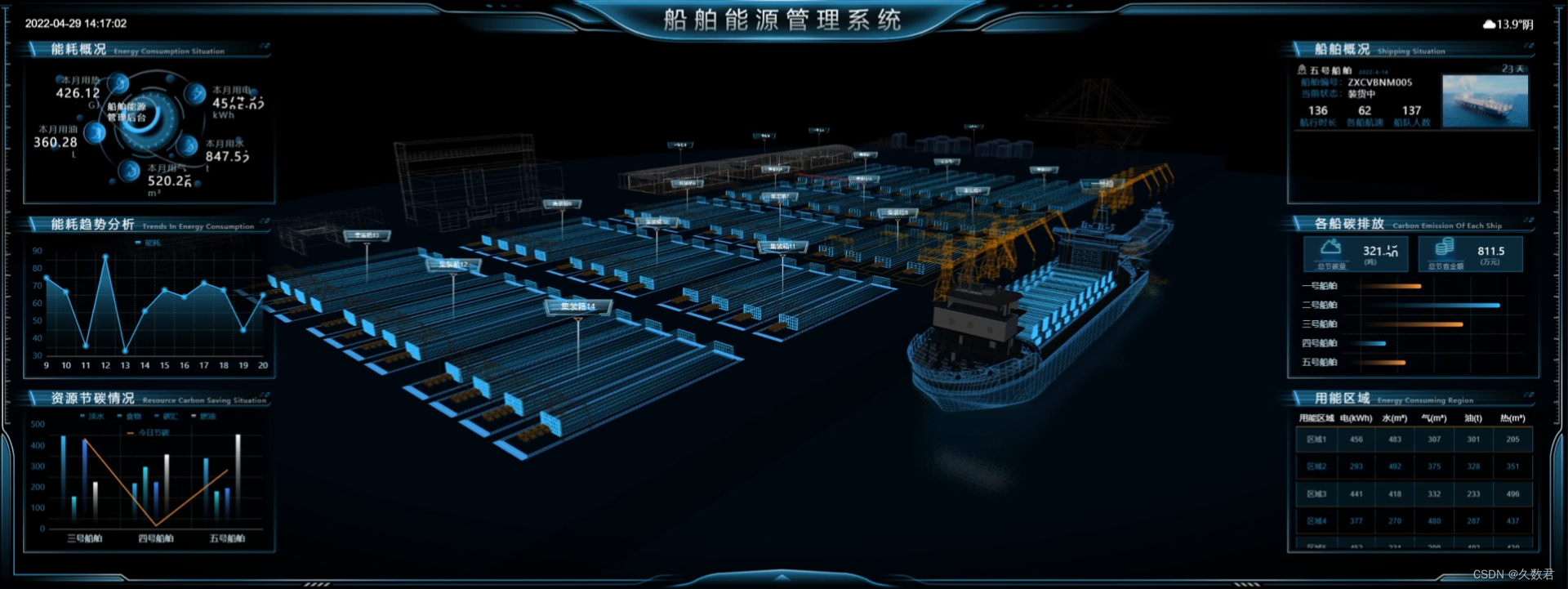
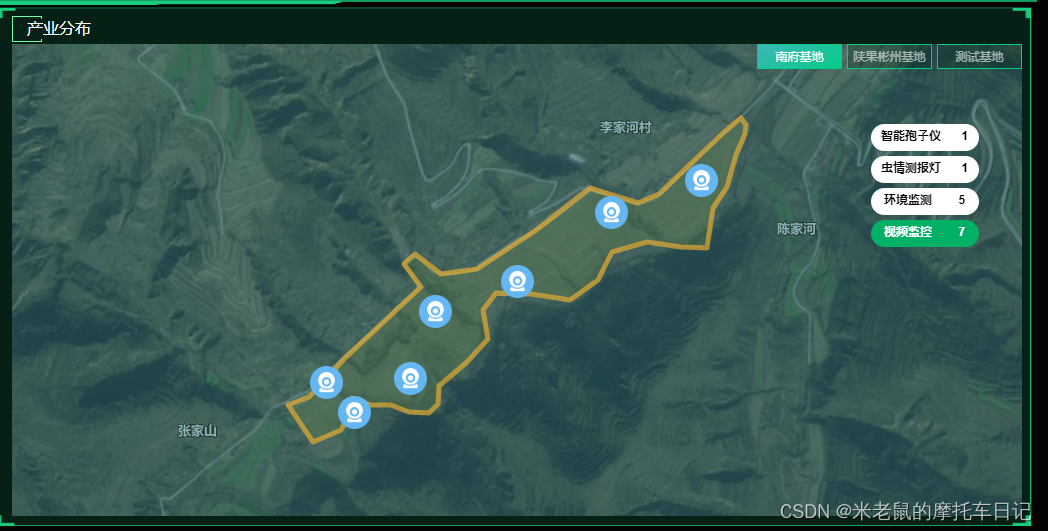
实现效果:

问题:切换上面基地tab键,导致地图图标展示不完全;刷新页面就可以正常展示。判断是<bm-marker>标记元素没有动态刷新dom元素引起的问题。
方案:this.$nextTick({})
this.$nextTick(()=>{
this.equipmentList.forEach(item => {
if (item.category === index && item.point) {
var obj = {
position: {
lng: item.point.split(",")[0],
lat: item.point.split(",")[1]
},
icon: {
url: iconPath,
size: { width: 33, height: 33 },
opts: {
imageSize: { width: 33, height: 33 }
}
}
};
this.markerList.push(obj);
}
});
console.log(this.markerList, "当前设备的标注点列表");
})上面代码功能是每次切换右侧设备列表获取新的地图标注点,将获取markerList的代码放在this.$nextTick({})里面即可。