aos.js官方网站:http://michalsnik.github.io/aos/
aos.js介绍
AOS (Animate on Scroll) 是一个轻量级的JavaScript库,用于实现当页面元素随着用户滚动进入可视区域时触发动画效果。它不需要依赖 jQuery,可以很容易地与各种Web开发框架(如Vue、React等)集成。AOS提供了多种动画类型和可定制的设置,比如动画延迟、持续时间、动画类型(淡入、滑动、弹跳等)以及方向控制,使得网页在滚动时能够展现出平滑而吸引人的动态效果,提升用户体验。
特点包括:
1.零依赖:不依赖其他库,直接使用原生JavaScript编写。
2.易于安装和配置:通过npm安装或直接使用CDN链接快速集成到项目中。
3.多样化动画:支持多种CSS3动画效果。
4.自动管理状态:元素在滚动到可视区域时播放动画,向上滚动时可选择恢复到初始状态。
5.响应式设计:支持根据屏幕尺寸调整动画触发条件。
6.使用AOS,开发者只需要在HTML元素上添加特定的类名,并通过JavaScript初始化AOS,即可实现平滑的滚动动画效果。
效果
vue使用aosjs实现滚动动画
1.下载
安装aos.js
npm install aos --save
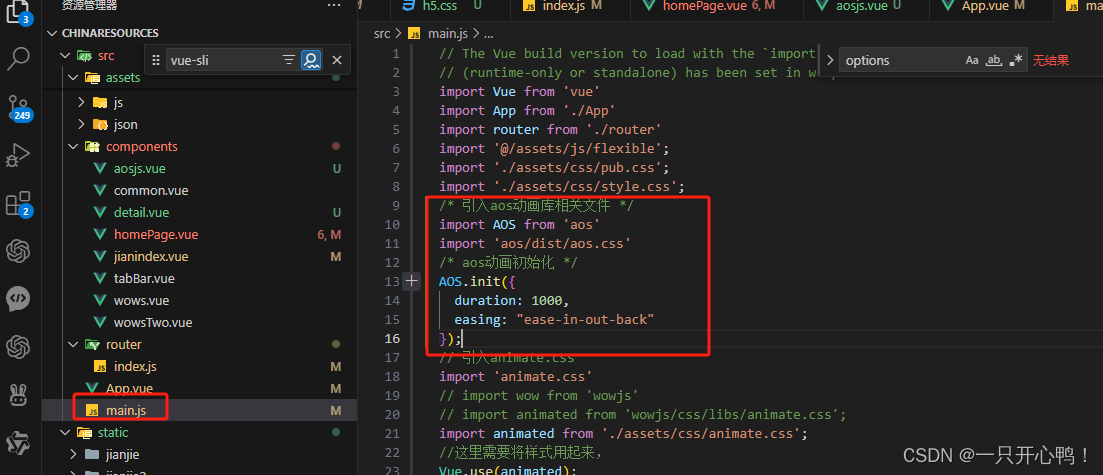
2.在main.js文件中引入并初始化

/* 引入aos动画库相关文件 */
import AOS from 'aos'
import 'aos/dist/aos.css'
/* aos动画初始化 */
AOS.init({
duration: 1000,
easing:"ease-in-out-back"
});
3.在页面使用
<div
data-aos="fade-up"
data-aos-anchor-placement="center-bottom"
data-aos-delay="300"
style="width: 300px;height: 300px;background-color: blanchedalmond;margin-top: 300px;"
>
1111
</div>
属性说明
| 属性 | 属性说明 | 属性值 | 默认值 |
|---|---|---|---|
| aos | 动画效果名称 | fade-up | null |
| aos-offset | 可视区域前距离触发动画 | 200px | 120px |
| aos-duration | 持续动画时间(范围从50-3000毫秒) | 600 | 400 |
| aos-easing | 动画处理的定时功能(linear,ease-in-out,ease-out-quart) | ease-in-out | ease |
| aos-delay | 动画的延迟时间 | 300 | 0 |
| aos-anchor | 锚元素。偏移触发动画 | #selector | null |
| aos-anchor-placement | 锚位置,元素位于屏幕底部位置时触发动画(范围top-bottom , top-center,top-top) | top-center | top-bottom |
| aos-once | 是否每次上下滚动都会触发,默认触发一次 | true | false |
注意点:
- 在你的Vue模板中,为希望应用动画效果的元素添加AOS指定的类名,如data-aos=“fade-up”
- 确保AOS只被初始化一次,尤其是在使用路由切换的单页应用中,可以通过在Vue Router的导航守卫中判断是否需要重新初始化AOS
- 对于长列表或复杂页面,频繁的动画可能会对性能有影响。可以利用AOS的once选项让动画只执行一次,或者使用disable方法在不需要动画时禁用AOS。
- 利用AOS的responsive选项来根据屏幕尺寸调整动画的行为,确保在不同设备上都有良好的用户体验。
- 使用npm或yarn安装AOS:npm install aos --save 或 yarn add aos。
- 如果你是在某个特定组件中使用AOS,需要在那个组件内导入AOS: import AOS from ‘aos’;
- 在Vue的生命周期钩子中初始化AOS,通常在mounted()钩子中调用AOS.init()来确保DOM已经渲染完成:













![[dataworks]从mysql导入数据](https://img-blog.csdnimg.cn/direct/49c640a986da4e83b307655dbff82f03.png)