目录
- 1.简介
- 1.1 HTML基本结构
- 1.2 标签使用细节
- 2.常用标签使用
- 2.1 font 字体标签
- 2.2 字符实体
- 2.3 标题标签
- 2.4 超链接标签
- 2.5 有序无序标签
- (1)无序列表ul/li
- (2)有序列表ol/li
- 2.6 图像标签(img)
- 2.7 表格(table)标签
- 表格标签-跨行跨列表格
- 2.8 form(表单)标签介绍
- 2.9 input单选多选标签
- 2.10 select/option/textarea 标签
- 表单提交事项
- 2.11 div标签
- 2.12 p标签
- 2.13 span 标签
- 练习
1.简介
1.HTML (HyperText Mark-up Language) 即超文本标签语言(可以展示的内容类型很多
2.HTML 文本是由 HTML 标签组成的文本,可以包括文字、图形、动画、声音、表格、链接等
3.HTML的结构包括头部 (Head)、主体 (Body)两大部分,其中头部描述浏览器所需的
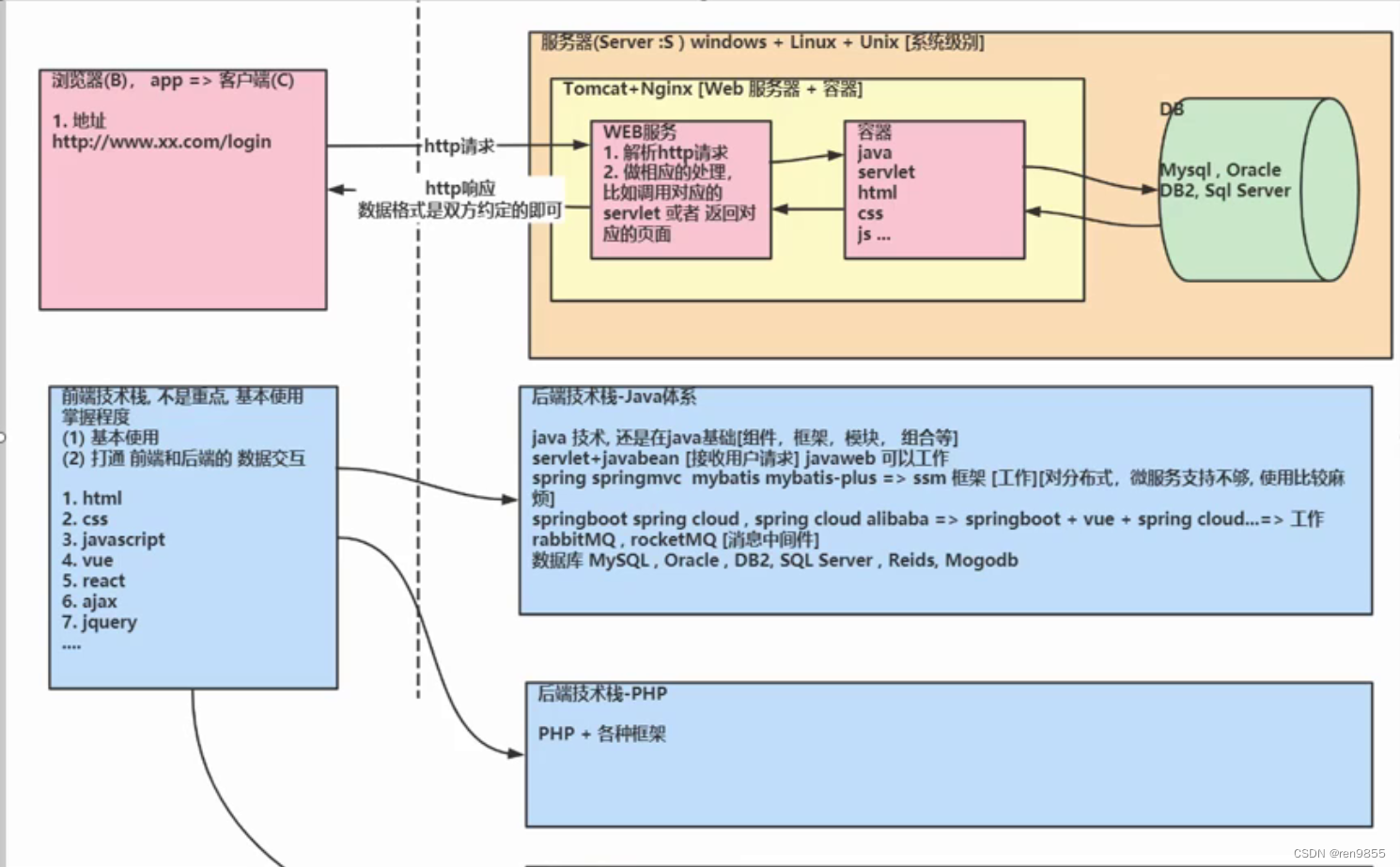
判断前端和后端主要是看在哪里解析,前端主要在浏览器进行解析,后端主要是JDK或者是服务器(例如TomCat)进行解析的.

1.1 HTML基本结构
<!--文档类型说明 注释 -->
<!DOCTYPE html>
<html lang="en">
<!--html 头-->
<head>
<!-- 使用字符集 -->
<meta charset="UTF-8">
<!--文件标题-->
<title>Document</title>
</head>
<!--body 体,主体部分-->
<body>
<!--内容-->
</body>
</html>

1.2 标签使用细节
标签使用细节:
1.标签不能交叉嵌套
2.标签必须正确关闭
3.注释不能嵌套
4. html 语法不严谨,有时候标签不闭合,属性值不带””也不报错
<!--<div><span>tom</div></span> 错误用法-->
<!--标签必须正确关闭-->
<div><span>tom</span></div>
<!--注释不能嵌套 -->
<!-- 这是一个注释内容 <!-- 这是一个注释内容 -->
//没有带引号,最好带上引号
严谨:<font color="blue">hello, HTML</font>
不严谨: <font color=blue>hello, HTML</font>
2.常用标签使用
2.1 font 字体标签
font 标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
(1)color 属性修改颜色
(2)face 属性修改字体
(3)size 属性修改文本大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font 标签</title>
</head>
<body>
<font color="blue" face="微软雅黑" size="3">北京</font>
</body>
</html>


2.2 字符实体
在网页上显示一些特殊的符号,称为字符实体(也叫符号实体),我们想把特殊的字符显示在浏览器上,需要对其进行转义,比如想要输出<hr/ >如下图所示:
特殊字符 应用实例:
把 <hr /> 变成文本 显示在页面上
常用的特殊字符:
< : <
> : >
空格 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符实体</title>
</head>
<body>
<hr />标签 : 表示线条 <br/>
<hr/>
</body>
</html>


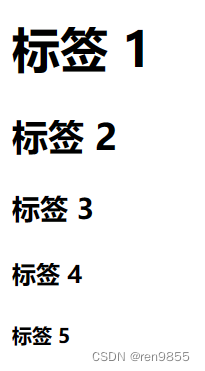
2.3 标题标签
标题使用< h1 >到< h6 > 标签进行定义,< h1 > 定义最大的标题,< h6 > 定义最小的标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符实体</title>
</head>
<body>
<h1>标签 1</h1>
<h2>标签 2</h2>
<h3>标签 3</h3>
<h4>标签 4</h4>
<h5>标签 5</h5>
<h6 align="right">标签 6</h6>
</body>
</html>


2.4 超链接标签
超链接是指从一个网页指向一个目标的链接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
a 标签是 超链接
href 属性设置连接的地址
target 属性设置哪个目标进行跳转
_self : 表示当前页面(默认值)
_blank : 表示打开新页面来进行跳转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<a href="http://www.baidu.com">百度</a><br/>
# 表示打开新页面来进行跳转
<a href="http://www.sohu.com" target="_blank">搜狐</a><br/>
<a href="mailto:123@qq.com">联系管理员</a>
</body>
</html>


2.5 有序无序标签

(1)无序列表ul/li
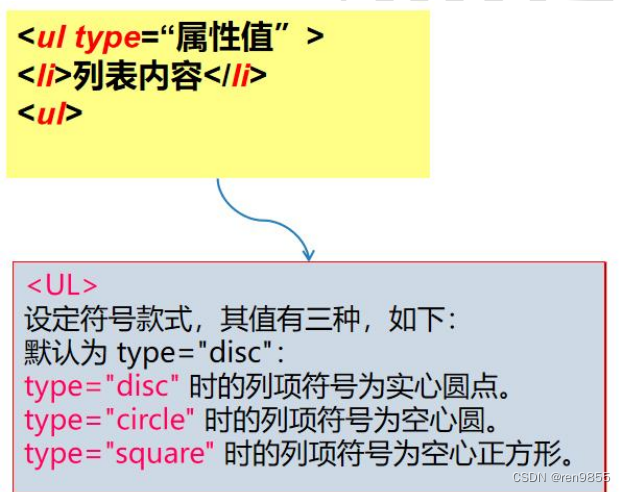
ul : 表示无序列表
li : 列表项
type 属性:指定列表项前的符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<ul type="disc">
<li>jack</li>
<li>tom</li>
<li>smith</li>
<li>mary</li>
</ul>
</body>
</html>


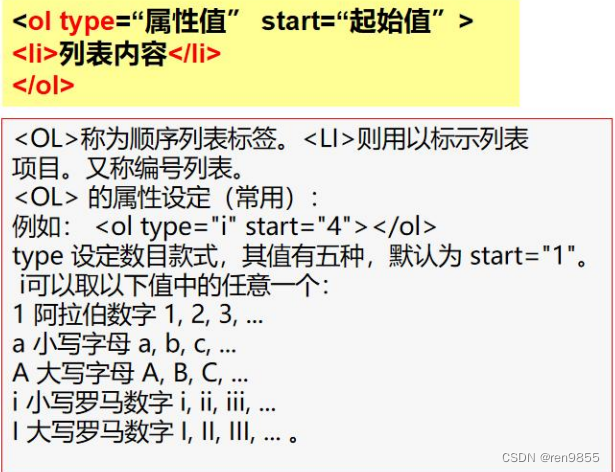
(2)有序列表ol/li

ol : 表示有序列表
li : 列表项
type 属性:指定列表项前的符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ol type="1" start="3">
<li>jack</li>
<li>tom</li>
<li>smith</li>
<li>mary</li>
</ol>
</body>
</html>


2.6 图像标签(img)
img 标签可以在 html 页面上显示图片
img: 标签是图片标签,用来显示图片
src: 属性可以设置图片的路径
width: 属性设置图片的宽度
height: 属性设置图片的高度
border: 属性设置图片边框大小
alt: 属性设置当指定路径找不到图片时,用来代替显示的文本内容
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="1.jpg" width="500">
<img src="121.jpg" width="500" alt="风景图片" >
<img src="1.jpg" width="300" alt="风景图片" border="10">
# 将图片作为超链接
<a href="https://www.baidu.com/"><img src="1.jpg" width="500"></a>
</body>
</html>


2.7 表格(table)标签
table: 标签是表格标签
border:设置表格边框
width: 设置表格宽度
height: 设置表格高度
align: 设置表格相对于页面的对齐方式
cellspacing: 设置单元格间距
tr :是行标签
th :是表头标签
td :是单元格标签
align: 设置单元格文本对齐方式
b :是加粗标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
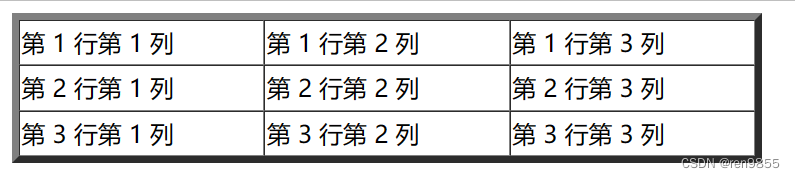
<table border="5" width="500" height="100" cellspacing="0">
<tr>
<td>第 1 行第 1 列</td>
<td>第 1 行第 2 列</td>
<td>第 1 行第 3 列</td>
</tr>
<tr>
<td>第 2 行第 1 列</td>
<td>第 2 行第 2 列</td>
<td>第 2 行第 3 列</td>
</tr>
<tr>
<td>第 3 行第 1 列</td>
<td>第 3 行第 2 列</td>
<td>第 3 行第 3 列</td>
</tr>
</table>
</body>
</html>


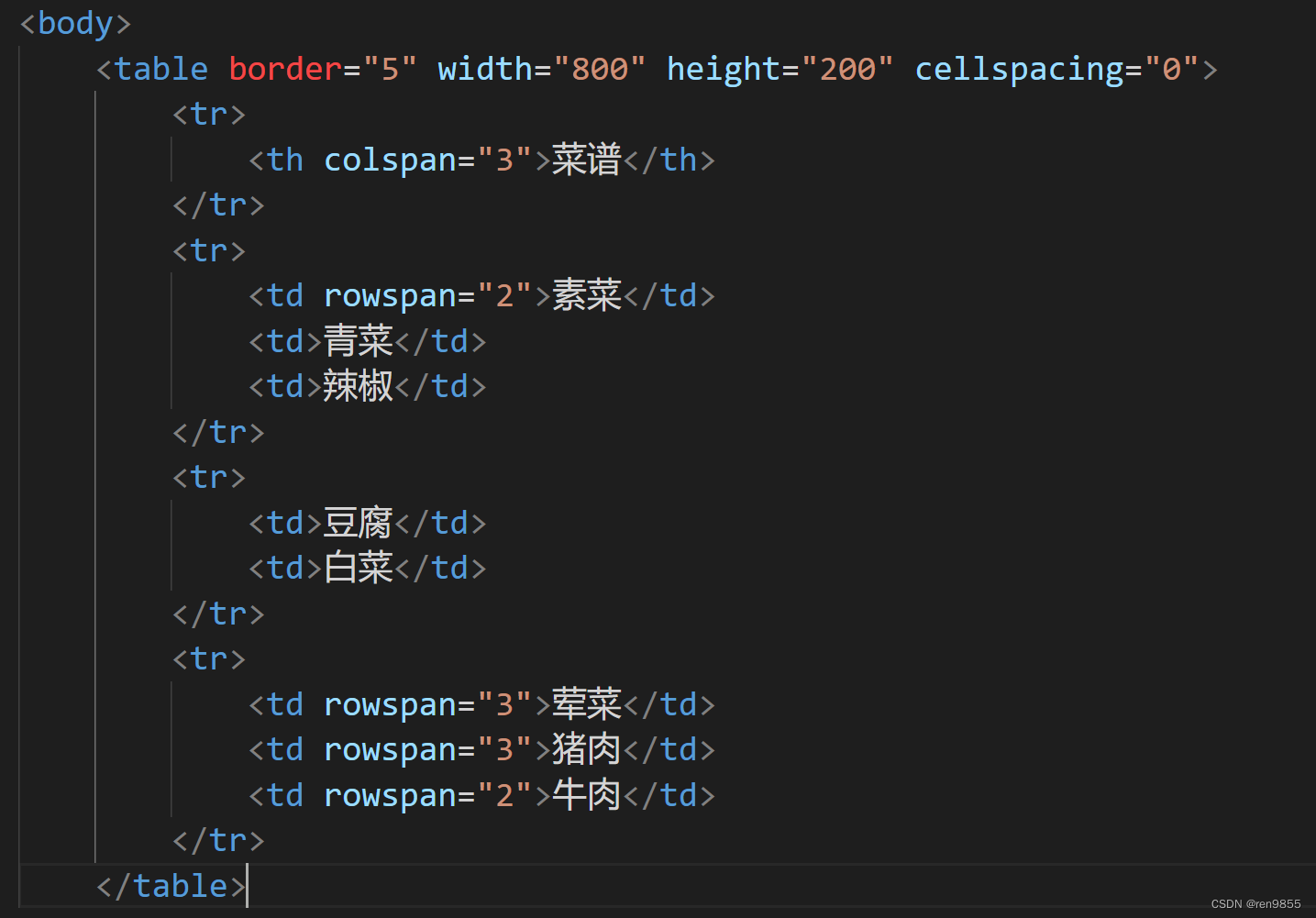
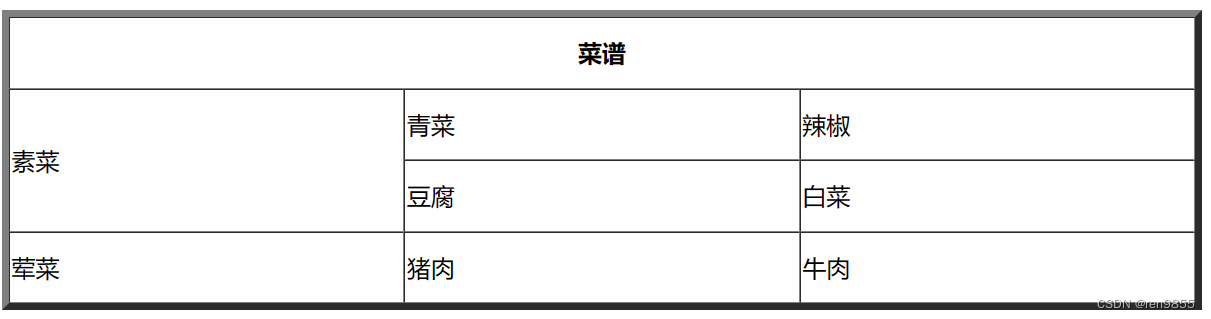
表格标签-跨行跨列表格
合并列 : colspan="列数"
合并行 : rowspan="行数"
cellspacing : 指定单元格间的空隙大小 :0 表示没有空隙
bordercolor: 指定表格边框颜色
border: 表格边框
width: 表格的宽度


2.8 form(表单)标签介绍

1. form 表示表单
2. action: 提交到哪个页面
3. method: 提交方式 ,常用 get 和 post
4. input type=text 输入框
5. input type=password 密码框
6. input type=submit 提交按钮
7. input type=reset
# t2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="t1.html" method="get">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit" value="登录">
<input type="reset" value="重置">
</form>
</body>
</html>
# t1.html
<p>登录成功</p>




2.9 input单选多选标签
form 标签就是表单
input type=text : 是文件输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组
checked="checked"表示默认选中 input
type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<input type="radio" name="sport" value="zq">足球
<input type="radio" name="sport" value="lq">篮球
<input type="radio" name="sport" value="pq">排球
</form>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
请选择多种喜欢的运动:
<input type="checkbox" name="sport" value="zq">足球
<input type="checkbox" name="sport" value="lq">篮球
<input type="checkbox" name="sport" value="pq">排球
<input type="checkbox" name="sport" value="wq">网球
</form>
</body>
</html>


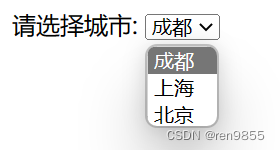
2.10 select/option/textarea 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
请选择城市:
<select name="city">
<option value="cd">成都</option>
<option value="sh">上海</option>
<option value="bj">北京</option>
</select>
</body>
</html>


表单提交事项
action 属性设置提交的服务器地址/资源
method 属性设置提交的方式 GET(默认值)或 POST
表单提交的时候,数据没有发送给服务器的三种情况:
表单某个元素项(比如 text,password)没有 name 属性
单选、复选(下拉列表中的 option 标签)都需要添加 value 属性,以便发送给服务器
表单项不在提交的 form 标签中
GET 请求的特点是:
(1)浏览器地址栏中的地址是:action 属性[+?+请求参数] 请求参数的格式是:
name=value&name=value
(2)不安全
(3)它有数据长度的限制(不同的浏览器规定不一样,一般 2k)
POST 请求的特点是:
((1) 浏览器地址栏中只有 action 属性值, 提交的数据是携带在 http 请求中, 不会展示在地址
(2) 相对于 GET 请求要安全
(3) 理论上没有数据长度的限制
2.11 div标签
< div > 标签可以把文档分割为独立的,不同的部分
< div > 是一个块级元素,它的内容自动地开始一个新行.
1. <div> 标签可以把文档分割为独立的、不同的部分
2. <div> 是一个块级元素。它的内容自动地开始一个新行, 不需要写<br/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<h3 style="color: blue">this is a h3</h3>
<a href="http://www.baidu.com">goto 百度</a>
</div>
</body>
</html>


2.12 p标签
< p > 标签定义段落
p 元素会自动在其前后创建一些空白.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>段落 1</p>
<p>段落 2</p>
<p>段落 3</p>
</body>
</html>


2.13 span 标签
span 标签是内联元素,不像块级元素(如:div 标签、p 标签等)有换行的效果.
如果不对 span 应用样式,span 标签没有任何的显示效果
语法:内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
您的购物车有<sapn style="color: red;font-size: 40px">5</sapn>个商品
</body>
</html>


练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table,tr,td,th{
border:2px solid blue;
border-collapse: collapse;
width: 800px;
}
table{
background-color:rgb(203,203,200);
text-align: center;
}
</style>
</head>
<body>
<h1 align="center">雇员薪资信息</h1>
<table>
<tr>
<th>编号</th>
<th>名字</th>
<th>性别</th>
<th>薪水</th>
<th>职位</th>
<th>email</th>
</tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font 标签</title>
<style type="text/css">
table,tr,td,th{
border:2px solid blue;
border-collapse: collapse;
width: 600px;
}
table{
text-align: center;
}
</style>
</head>
<body>
<div align="center">
<h1>成绩表</h1>
<table cellspacing="20">
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">休息</th>
</tr>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>英语</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>语文</td>
<td>英语</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
</tr>
<tr>
<td>语文</td>
<td>英语</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
</tr>
<tr>
<td>语文</td>
<td>英语</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>政治</td>
<td>英语</td>
<td>体育</td>
<td>历史</td>
<td>物理</td>
<td>计算机</td>
</tr>
</table>
</div>
</body>
</html>





![[虾说IT]GIS与三高架构(一)什么是高性能](https://img-blog.csdnimg.cn/05c4711cc10044ba846bffa0c88609e5.png#pic_center)

![剑指 Offer 05. 替换空格 [C语言]](https://img-blog.csdnimg.cn/68bd8603db1d488e854e8a25f597e9f5.png)