JSX(JavaScript XML) 是 JavaScript 的语法扩展,格式上比较像模板语言。React支持JSX
下面两个代码可以实现相同的功能,JSX看起来要简洁一些

目录
1 使用环境
2 React中的JSX
2.1 特殊的属性
2.2 没有子节点的标签
2.3 小括号包裹
3 JSX使用JS表达式
3.1 直接写变量
3.2 调用函数
3.3 判断渲染
3.4 html字符
3.5 直接给对象
3.6 列表渲染
3.7 处理样式
3.7.1 style
3.7.2 className
1 使用环境
在默认情况下直接在html文件夹中用JSX是不行的


在脚手架中你直接就可以用。JSX一个变量中只能放一个元素,这个元素中可以有无数个子元素,但你直接并列放两个元素是不行的


原因是 JSX 需要使用babel编译处理后,才能在浏览器环境中使用,脚手架已经默认配置好了babel
2 React中的JSX
2.1 特殊的属性
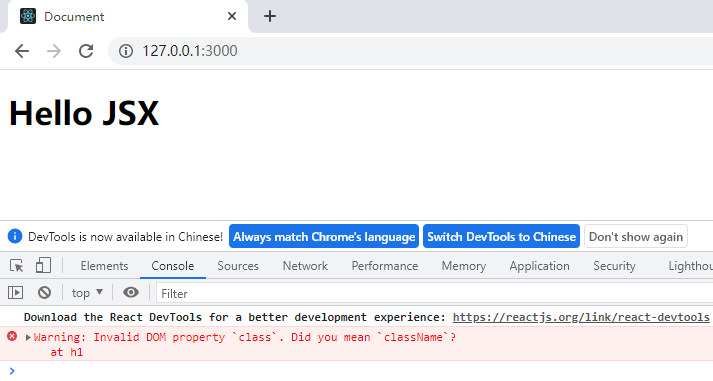
在 React 中元素的属性名使用的是驼峰命名法,且与html的属性名有所区别,比如 class -> class name , for -> htmlFor , tabindex -> tabIndex
你如果沿用html的写法就会有warning


虽然有warning,但类名依然被挂载上了

最好是写成 className

这样就没有了className的warning

2.2 没有子节点的标签
在JSX中没有子节点的标签可以直接以 />收尾


2.3 小括号包裹
在使用JSX的时候最好在最外层加一层小括号


这样写有时会避免一些错误,如果最后找不到错误在哪,可以尝试这样定义JSX
3 JSX使用JS表达式
JSX很像一个模板引擎,在渲染页面的时候我们需要渲染一些变量
像 三元表达式,逻辑中断 这些很不常用的东西我就不写了,在实际生活中应该只有面试会用到,到时再看看也能懂
3.1 直接写变量
我们直接用 单大括号内加变量名 就可以搞进去了


3.2 调用函数
也可以直接调用函数


3.3 判断渲染
可以在函数中搞一些判断,然后return不同的东西,达到不同的条件渲染不同元素的效果


3.4 html字符
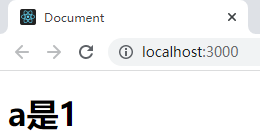
JSX本身也可以放入大括号中


3.5 直接给对象
但你不能直接写一个对象进去,写对象进去它不知道你是什么意思,在style属性中可以给对象,后面我们用到的时候再说
![]()

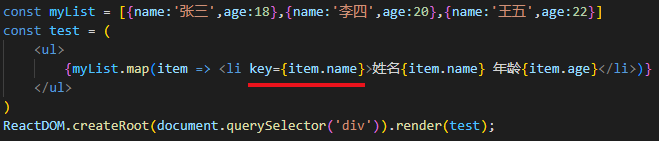
3.6 列表渲染
需要给遍历生成的每一个元素一个key属性,不然会出现一个warning
- 用for循环我不知道该怎么搞,以后循环就用map()就完了


key属性的值需要唯一,不然还是有warning(给一个固定的字符串是不行的),一般我们会选择对象中有唯一标识性的属性,比如说id,如果没有id也可以选择其他的属性,只要key属性存在且都不相同就不会出现warning


一般我们不会使用列表的索引号作为key,因为列表的索引号可能会变化,如果使用索引号也是会给warning


3.7 处理样式
可以直接写style给样式,也可以通过给类名的方式写样式
3.7.1 style
![]()
- 像font-size这种不能给横杠,大部分都是驼峰命名法
- 两个连续的大括号实则是 style = {样式对象}

3.7.2 className
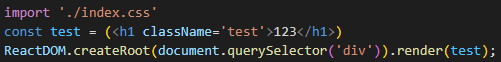
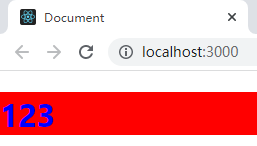
先在index.css中给一个test类名的样式

之后需要在index.js中引入index.css,在html中使用link引用是没有用的,最后用className给个test类名