目录
- 1,介绍
- 2,作用
1,介绍
从一个例子开始:
export default function App() {
const [n, setN] = useState(0);
const refH1 = useRef();
useEffect(() => {
console.log("父组件");
});
return <h1 ref={refH1}>{n}</h1>;
}
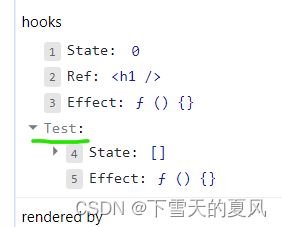
使用了3个 HOOK,会在浏览器插件中会按顺序显示在“表格”中:

但如果使用了自定义HOOK,比如:
function useTest() {
const [arr, setArr] = useState([]);
useEffect(() => {
console.log("自定义hook");
});
return arr;
}
export default function App() {
const [n, setN] = useState(0);
const refH1 = useRef();
useEffect(() => {
console.log("父组件");
});
useTest();
return <h1 ref={refH1}>{n}</h1>;
}
自定义HOOK默认展示为空:

打开自定义HOOK,才能看到它使用的其他HOOK函数:

2,作用
useDebugValue 的作用,就是为了搭配 React 的浏览器插件,来调试自定义HOOK。
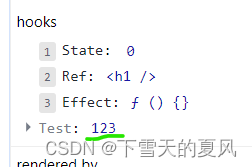
它会在浏览器插件中,给自定义HOOK展示一个自定义的值。比如:
function useTest() {
const [arr, setArr] = useState([]);
useEffect(() => {
console.log("自定义hook");
});
useDebugValue(123);
return arr;
}

一般来说,几乎用不到。只是当一些通用的自定义HOOK使用次数较多时,方便定位问题。
以上。
















![[Python学习篇] Python字典](https://img-blog.csdnimg.cn/direct/773cbd5bd63f406daaf56ef91cea7acc.png)

