前言,本篇文章是依据bilibili博主(波波酱老师)的学习笔记,波波酱老师讲的很好,很适合速成!!!
文章目录
- 1.基本语法
- 1.1 JS语言的特点
- 1.2 创建一个JS文件
- 1.3 输入与输出
- 1.4 变量
- 1.4.1 命名规则
- 1.4.2 变量声明
- 数字类型
- 字符串类型
- 布尔类型
- 未定义类型
- 1.4.3 类型转换
- 隐式转换
- 显示转换
- 1.4 运算符
- 1.4.1 String常用的API方法
- 1.5 控制语句
- 1.6 循环结构
- 1.7 断点调试技术
- 2.函数应用
- 2.1 函数声明
- 2.2 匿名函数
- 2.3 回调函数
- 2.4 异步编程
- 3.类与对象
- 3.1 引用类型对象
- 3.1.1 普通声明
- 3.1.2 字变量声明
- 3.1.3 构造函数
- 3.1.4 访问方式
- 3.2 原型概念
- 3.3 面向对象和继承
- 3.3.1 for-in遍历对象
- 4.数组与集合
- 4.1 数组的声明和遍历
- 4.1.1 普通数组
- 4.1.2 动态数组
- 4.2 表的声明和遍历
- 4.2.1 字符串和JSON数据的转换
- 4.2.2 JSON对象和JS对象的总结
- splice与slice的用法
前言,本篇文章是依据bilibili博主(波波酱老师)的学习笔记,波波酱老师讲的很好,很适合速成!!!

本篇文章会与java进行对比学习,因为JS中很多语法和java是相同的,所以大家最好熟悉Java语言后再来进行学习,效果更佳,见效更快.
1.基本语法
1.1 JS语言的特点
- 是一门 动态弱类型的语言,没有非常强制的数据类型声明,都是通过
let来声明对象 - 作用是可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验.
1.2 创建一个JS文件
- 首先打开我们的
IDEA软件,新建一个项目. - 之后选中新建的项目,右键找到
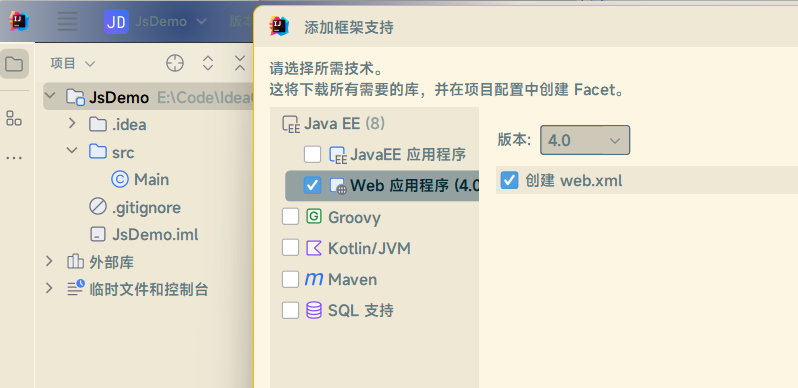
添加框架支持 - 按照下图新建一个
Web应用程序

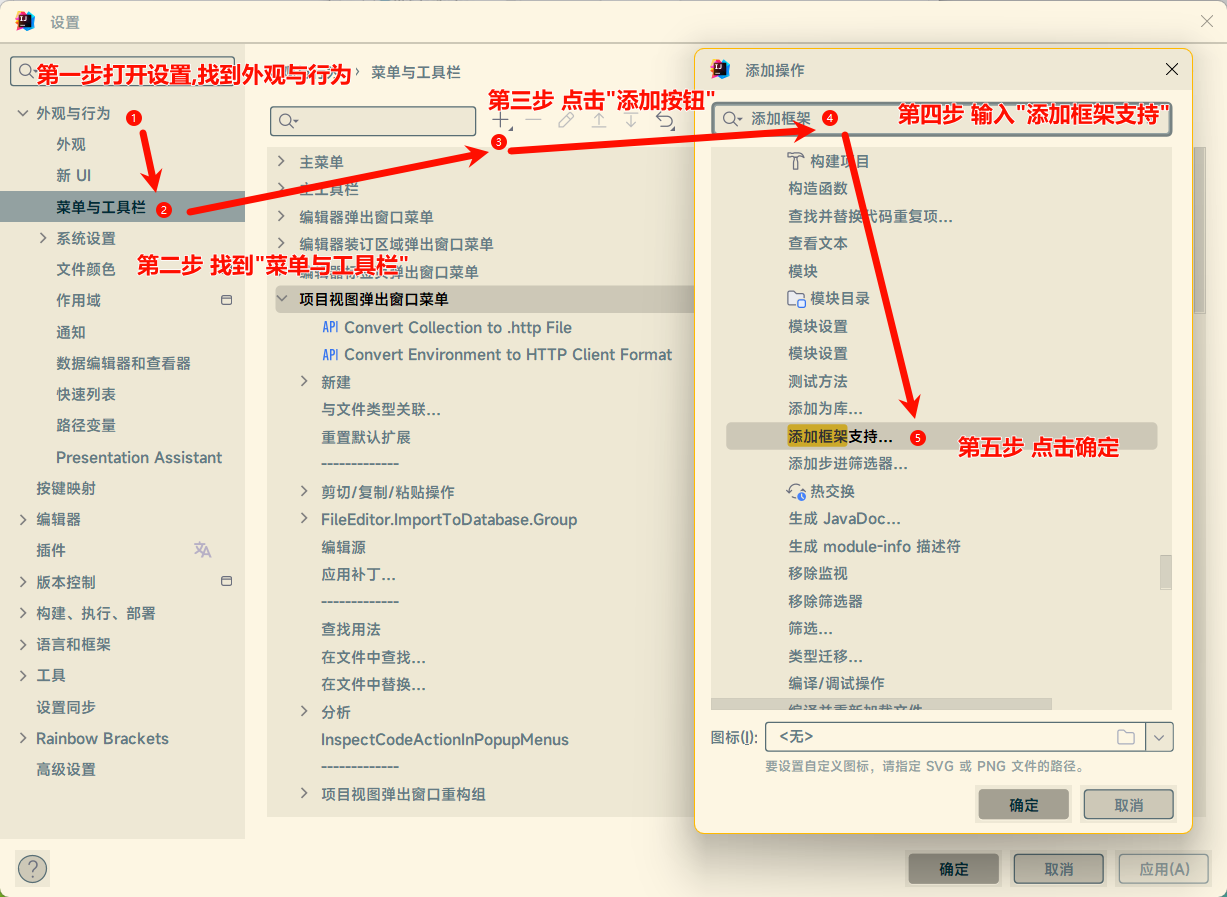
如果你的右键菜单之后发现没有
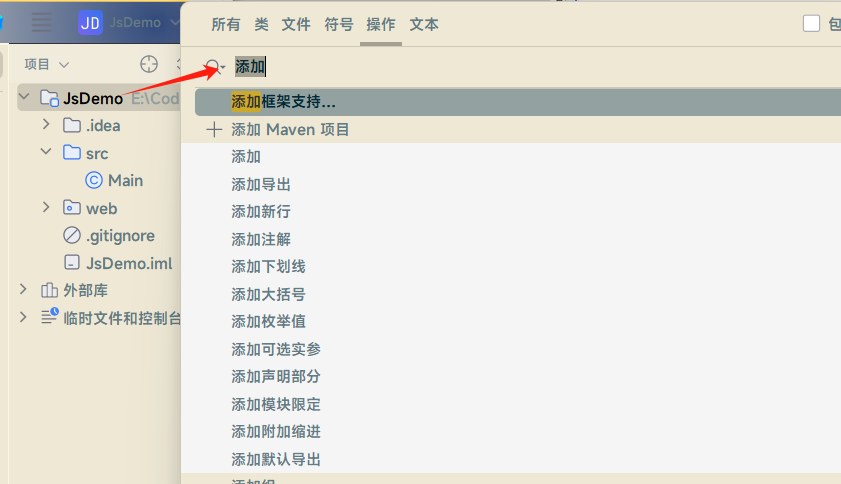
添加框架支持可以进行如下设置:方法一:在设置中
添加按钮;方法二:选中项目,双击
shift转到搜索,切换到操作进行搜索;
分别解释一下不同包名的作用:
- 在
src文件夹添加java代码 - 在
web文件夹添加html代码
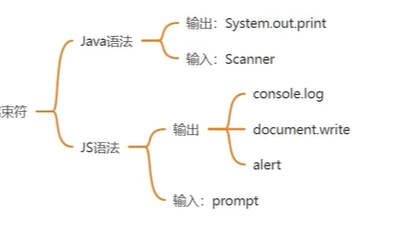
1.3 输入与输出

JS输出:
- 后台输出:
console.log("字符串") - 在页面上打印:
document.weite("字符串") - 打印警告弹窗:
alert("字符串")
JS输入:
prompt("字符串")
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*JS输出代码*/
//后台输出
console.log("字符串");
//在页面上打印:`
document.weite("字符串");
//打印警告弹窗:
alert("字符串");
let s = prompt("字符串");
document.write(s);
</script>
</body>
</html>
小Tips:
alt+回车来生成变量
1.4 变量
1.4.1 命名规则
在Java中命名规则:
- 标识符可以包含:英文字母\数字\美元符号和下划线,并且不能以数字开头
- 标识符不能以数字开头
- 标识符不能是关键字
Java命名规范:
- 类名规范:首字母大写,后面每个单词首字母大写(大驼峰).(例如:Student)
- 方法名规范:首字母小写,后面每个单词首字母大写(小驼峰).(例如:getStudent)
- 变量名规范:全部小写.(例如:student)
在JS名命名规则中与java也是一致的
- 只能是字母\数字\美元符号eh下划线,并且不能以数字开头
- 字母区分大小写,例如 Age 和 age 就是不同的变量
- JS内部已占用的单词(关键字或保留字)不允许使用
1.4.2 变量声明
数字类型
- 在JS中不管是什么类型,都是用
let关键字来进行接收. - 如果想要看输出变量的类型使用
typeof ___
let num =100;
console.log(typeof num);
字符串类型
- 不管是单引号还是双引号都是
字符串类型.
let A = "123";
let B = '123';
console.log(typeof A);
console.log(typeof B);
JS单引号和双引号的区别:
当我们单独来描述一个字符串的时候,是没有区别的.
当嵌套使用的时候,应该不同引号进行嵌套使用
let a=" '你好' "; //打印出来的就是 '你好' let b=' "你好" '; //打印出来的就是 "你好" console.log(a===b); //我们可以通过使a和b进行相等运算,看出这两个字符串是否相等 //最终结果是false,说明他们两个不是一样的字符串
转义写法
如果想要在使用双引号的情况下输出的也是双引号,就需要使用转义字符.
转义字符用
\(右斜杠)表示let c= " \"你好"\ "; console.log(c); //最后输出的就是"你好"
布尔类型
布尔类型于Java一致.
let is = true;
console.log(typeof is);
未定义类型
在JS中专门有一个未定义类型,就是针对那些声明了变量但是没有进行复制的数据.
let tmp;
console.log(typeof tmp);
1.4.3 类型转换
隐式转换
java中的隐式转换
- 数据类型之间的自动转换.
public class main{ public static void main(Srting[]args){ int i = 1; double j = 1.1; double res = i+j; System.out.println(res); //最后输出的是2.1,int变成了double类型进行运算 } }
- 数字类型自动转换成字符串类型
String num1 = "123"; int num2 = 3; System.out.println(num1+num2); //最后输出的是 1233
- 字符串类型无法转换成数字类型
System.out.println(num1-num2); //这一段会报错,因为不能转换成数字类型
在JS中,
-
数值类型自动转换成字符串类型
-
字符串类型会自动转换成数值类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> let a=1; let b="222"; document.write(a-b); /*输出-221*/ </script> </body> </html>在上面案例中可以看出来,最后的输出结果是-221,说明b变成了数值类型222进行运算,所以在JS中是可以将字符串类型自动转换成数值类型.
显示转换
java中的显示转换
在Java中的数据类型转换是通过在数值前面添加
(转换类型)来实现的.double num1 = 3.5; int num2 = (int)num1; //num1被强制转换成了int类型,该值由3.5->3
JS中的显示转换是通过数据类型(参数)的形式来进行转换.不过转换成字符串是一个特例,见下:
-
数值转换成字符串,通过
.toString()方法来实现 -
字符串转换成数值
let num = "100"; let num2 = Number(num); console.log(typeof nume2); //最后的输出结果是number -
parse()关键字let num = 100.001; //转换成整数 let num2 = parseInt(num); //转换成浮点数 let num3 = parseFloa(num); document.write(num2,num3); //最后打印出来的是 100 100.001
1.4 运算符
JS的运算符与java的运算符是一摸一样的
不同的在于比较运算符:
==(双等号)表示判断值相等===(三等号)表示判断值和数据类型相等
1.4.1 String常用的API方法
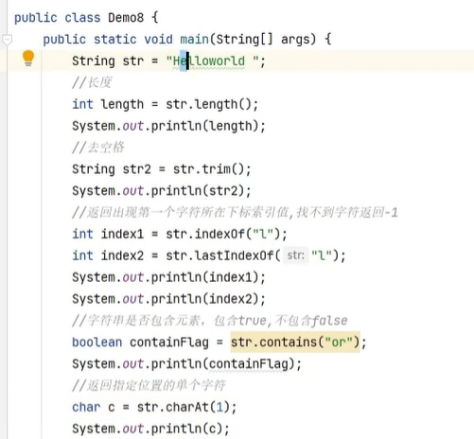
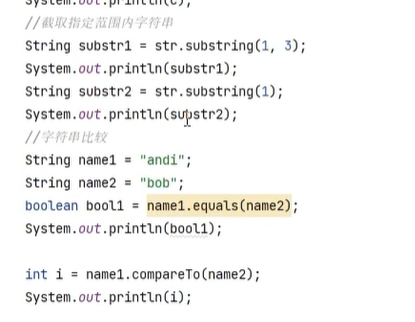
在Java中String常用的API方法
- 判断字符串长度:
.length()- 去空格:
.trim()- 返回出现第一个字符所在下标索引值,找不到字符就返回-1:
.indexOf("需要查找的字符")- 返回出现最后的一个字符所在下标索引值:
.LastIndexOf("需要查找的字符")- 字符串是否包含元素:
.contains("需要查找的字符")- 返回指定位置的单个字符:
.charAt(位置)- 截取指定范围内字符串:
.substring(开始位置,结束位置)- 字符串的比较:
.equals(需要对比的数据)


JS中大致上与Java无差别,但是在length,includes,substing等上面由一点差别,具体见下:

length变为了一个属性,而不是方法了,后面不需要加括号.- 去空格:
.trim() - 返回出现第一个字符所在下标索引值,找不到字符就返回-1:
.indexOf("需要查找的字符") - 返回出现最后的一个字符所在下标索引值:
.LastIndexOf("需要查找的字符") - 字符串是否包含元素:
.includes("需要查找的字符") - 返回指定位置的单个字符:
.charAt(位置) - 截取指定范围内字符串:
.substring(开始位置,结束位置) - 字符串的比较: 使用方法与JS运算符一致
1.5 控制语句

- JS语法分子语句中,if语句支持非布尔类型的判断.
if(1){
document.write("支持非布尔类型判断");
}
- 多分支语句与java多分支语句一摸一样
let a = "1";
switch(a){
case 1:
document.write("1");
break;
case 2:
document.write("2");
break;
case 3:
document.write("3");
break;
case 4:
document.write("4");
break;
}
1.6 循环结构
- JS的循环结构与java是一致的.
1.7 断点调试技术
- 同样与java语言一致.
2.函数应用
2.1 函数声明
- 通过使用
function关键字来实现,因为JS是没有参数类型这个概念的,所有声明方法的时候不需要返回值类型.
模板:
function 方法名(参数1,参数2){
return参数1+参数2;
}
如果方法出现重名,后面的方法会把前面的方法覆盖了.
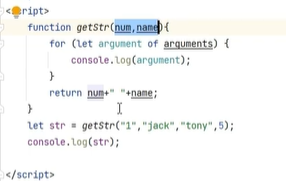
函数的内部内置了一个参数arguments,会自动或获取传递过来的参数

2.2 匿名函数
- 在JS中是可以直接把函数直接赋值给变量,没有方法名的方法就是匿名函数(函数表达式).
模板:
let sum = function(nmu1,nmu2){
return nmu1+nmu2
}
2.3 回调函数
- 在Java中没有回调函数这个概念,这个是JS特有的方法,但是它类似于Java中的接口.
- 另外回调函数还有一个重要的作用就是可以实现异步操作.
模板:
function 方法1(方法2,参数1){
if(参数1==1){
方法2() //这里就是回调函数
}else{
//别的方法
}
}
方法1(方法2(){
//定义方法2里面的方法
},参数2)
通过回调函数写一个数组排序案例:
let arr=[1,2,3,4,5,6];
arr.sort(function(o1,o2){
return o2-o1; //通过匿名函数来实现回调
})
document.write(arr);
2.4 异步编程
JS的异步操作是通过回调函数来实现的.
function f(fn){
let num =10;
setTimeout(function(){
num+=10;
fn(num);
},1000); //1秒钟后加10
}
let res = f(function(num){
document.write(num);
});
前置知识
定时器
setTimeout()
3.类与对象
3.1 引用类型对象
3.1.1 普通声明
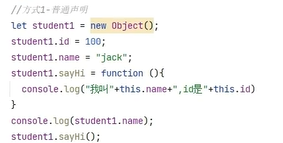
通过给对象赋值来实现声明的方式;
模板:
let 对象名 = new Object();
对象名.属性1 = A;
对象名.属性2 = b;
对象名.方法名 = function(){
//定义一个方法
}

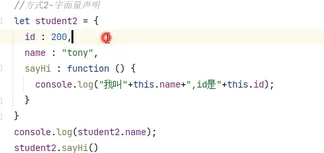
3.1.2 字变量声明
通过键值对的方式声明;
模板:
let 对象名 = {
属性1:a,
属性2:b,
方法:function(){
//定义方法
}
}

原则上来说,key的值是可加可以不加,但是当key的值是
非法标识符的时候一定要添加双引号!!!
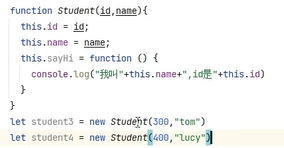
3.1.3 构造函数
JS中的构造方法与Java当中的构造方法类似.在JS中我们可以通过构造方法中定义类的属性和方法;
模板:
function 方法名(属性1,属性2){
this.属性1 = 属性1;
this.属性2 = 属性2;
this.方法1 = function(){
//定义方法
}
}
//调用构造方法
let 对象1 = new 方法名(参数1,参数2)

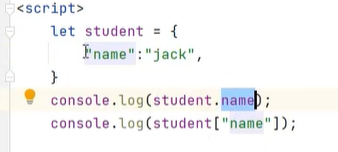
3.1.4 访问方式
- 通过
.的方式进行访问 - 通过
[](中括号)进行对象的访问

3.2 原型概念
需要一个静态的区域来实现属性和方法的共享,目的就是为了节省内存空间.(类似于Java的静态static变量)
关键字.prototype
模板:
引用对象名字.prototype.原型变量名字 = 数量;
引用对象名字.prototype.原型方法名字 = function(){
//定义原型方法
}
简写方式:
引用对象名字.protofype = { 原型变量名字:100, 原型方法名字:function(){ //定义原型方法 } }
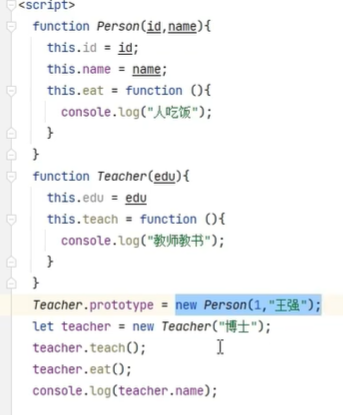
另外原型还有一个功能就是可以在原先的类里面扩展其他方法:
3.3 面向对象和继承
在JS中也是没有一个严格定义的继承方法,但是我们可以模拟一个继承的概念
模板:
function 父类名(属性1,属性2){
this.父类属性1=父类属性1;
this.父类属性2=父类属性2;
this.父类方法1 = function(){
//定义父类方法
}
}
//用构造函数来模拟一个子类
function 子类名(子类属性1){
this.子类属性1 = 子类属性1;
this.子类方法1 = function(){
//定义子类方法
}
}
//巧妙的通过原型类来实现一个原型链
子类名.prototype = new 父类名(参数1,参数2);
//通过创建一个对象来调用
let 子类对象名 = new 子类名(子类属性1);
子类对象名.子类方法1();
子类对象名.父类方法1();
案例: 
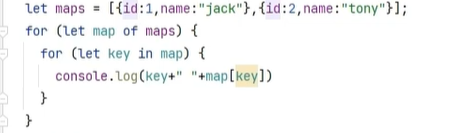
3.3.1 for-in遍历对象
模板:
for(let key in 对象名){
doucument.write(key+" "+对象名[key])
}
4.数组与集合
4.1 数组的声明和遍历
4.1.1 普通数组
声明一个固定长度的数组,声明方式与Java无区别.
模板:
let 数组名 = new Array(输入一个数值决定长度);
//输入数组
数组名[0]=1;
数组名[1]=2;
数组名[2]=3;
**for-of:**增强for循环
for(let 键 of 数组名){ document.write(键); }
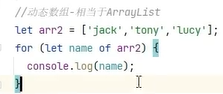
4.1.2 动态数组
在JS中的动态数组就相当于Java中的ArrayList.
但是不同的是JS的动态数组只支持头插和尾插,下面是插入方法汇总:
.unshift("添加的元素")头插.shift()头删.push("添加的元素")尾插.pop()尾删

JS中的数组可以是任意类型的,不规整的都可以,例如:
let array=[ 11, "jack", null, undefined, new 0bject(), function(){console.log("haha")}, [1,2,3] ]; for(let item of array){ document.write(typeof item+" "+item); }
4.2 表的声明和遍历
- 在JS中并没有严格定义的表集合,与之比较相似的就是我们的
JSON数据. - 通过
[](中括号)进行拿值.
模板:
let 对象名 = {key1:值1,key2:key2~~~};
for(let key in 对象名){
document.write(key+" "+对象[key]);
}
JSON对象集合
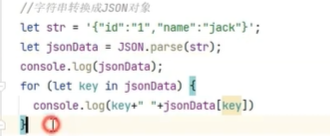
4.2.1 字符串和JSON数据的转换
通过JSON.parse(对象名)来实现String类型转换成JSON数据

通过.stringify(对象名)来实现JSON数据转换成String类型

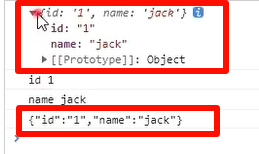
4.2.2 JSON对象和JS对象的总结
JSON对象本质是个字符串,主要作用就是传递数据,客户端拿到服务器的JSON格式数据字符串,先要转换成JS对象数据.
-
属性必须要双引号(包括属性的属性).
-
属性对应的值可以是nuLl、true/faLse、数字、字符串(必须双引号)、对象、数组.
let json0bject='{' + '"id":1,' + '"name"' + '"flaq":ture,' + '"address":{id:1,area:"1001"}.' + '"course":[1,2,3]' + '}' let json0bject='{"id":1,"name""flaq":ture,"address":{id:1,area:"1001"}."course":[1,2,3]}'
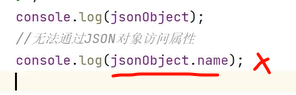
无法通过JSON对象访问属性

JS对象是一个真实的对象,有属性和方法.
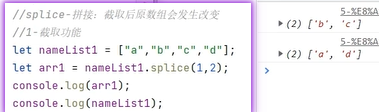
splice与slice的用法
.splice(从哪里开始截,要截取的个数)拼接用法:截取后原数组会发生改变
- 截取功能

- 截取后替换功能
.splice(从哪里开始截,要截取的个数,替换的新数据)

- 增添功能
.splice(从哪里开始截,0,替换的新数据)
slice(从哪里开始截,要截取的个数)切片用法:截取后原来数组不发生改变
slice()也和splice用法一样,拥有截取功能\替换功能\增添功能




















![[Python学习篇] Python字典](https://img-blog.csdnimg.cn/direct/773cbd5bd63f406daaf56ef91cea7acc.png)