今天给大家介绍一种方法来实现主题切换的效果
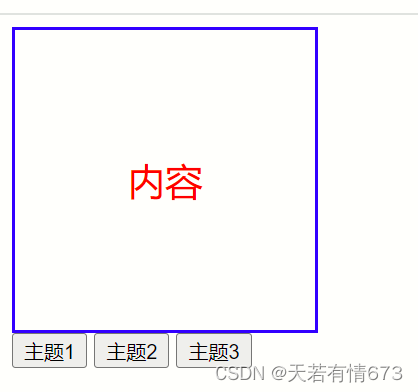
效果图:



源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
font-size: 25px;
border: 2px solid #000;
line-height: 200px;
text-align: center;
}
#item1 .box {
color: red;
border-color: blue;
}
#item2 .box {
color: orangered;
background-color: aquamarine;
border-color: green;
border-radius: 30px;
}
#item3 .box {
color: purple;
background-color: yellow;
border-color: pink;
border-radius: 50%;
}
</style>
</head>
<body>
<!-- 当前显示的box -->
<div id="item2">
<div class="box">
内容
</div>
</div>
<!-- 其他主题的box,隐藏起来 -->
<div id="item1" style="display: none;">
<div class="box">
内容
</div>
</div>
<div id="item3" style="display: none;">
<div class="box">
内容
</div>
</div>
<!-- 切换主题的按钮(示例) -->
<button onclick="switchTheme('item1')">主题1</button>
<button onclick="switchTheme('item2')">主题2</button>
<button onclick="switchTheme('item3')">主题3</button>
<script>
function switchTheme(themeId) {
// 隐藏所有主题的box
var themes = document.querySelectorAll('[id^="item"]');
themes.forEach(function(theme) {
theme.style.display = 'none';
});
// 显示选中的主题的box
var selectedTheme = document.getElementById(themeId);
selectedTheme.style.display = 'block';
}
</script>
</body>
</html>源码解析:
可以通过修改最外层的ID选择器来模拟修改主题。在你的例子中,.box 类有两个不同的样式定义,一个应用于 #item1 .box,另一个应用于 #item2 .box。这些样式根据它们所在的父元素的ID(item1 或 item2)来应用。
要模拟修改主题,你可以创建多个具有不同ID的父元素,并为每个父元素定义不同的.box样式。然后,你可以通过切换不同ID的父元素来模拟主题更改。
例如,你可以添加一个新的父元素,如 #item3,并为其.box类定义不同的样式:
在这个例子中,我添加了另外两个带有ID item1 和 item3 的父元素,并为它们各自的.box类定义了不同的样式。初始时,只有item2是可见的,其他两个是隐藏的。
我还添加了三个按钮,用于切换主题。当点击按钮时,switchTheme 函数会被调用,它隐藏所有主题的.box,并只显示所选主题的.box。
这样,你就可以通过点击按钮来模拟修改主题了。当然,在实际应用中,你可能会有更复杂的主题和样式,以及更优雅的方式来管理这些主题的切换,比如使用JavaScript类、CSS变量或者CSS预处理器。














![[Python学习篇] Python字典](https://img-blog.csdnimg.cn/direct/773cbd5bd63f406daaf56ef91cea7acc.png)