在Vue中使用axios请求文件时,服务器可能会返回带有Content-Disposition响应头的文件,其中可能包含文件名的编码信息。如果你需要解码这个文件名,可以使用JavaScript的内置URL API来处理。
Java中用于设置HTTP响应头的,通常在Web开发中,特别是当涉及到文件下载时,会用到这样的设置。
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition");
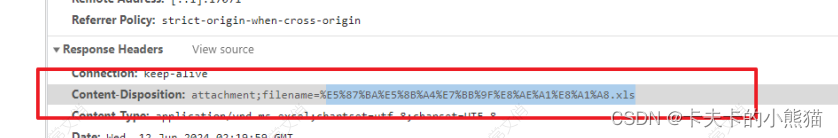
response.setHeader("Content-Disposition", "attachment; filename=" + downloadName);返回的数据样式:

以下是一个简单的示例,展示如何使用axios和URL API来解码Content-Disposition响应头中的文件名:
// 发送axios请求获取响应头和响应数据
let { headers, data } = await this.exportFunc(ids)
console.log('headers', headers)
let filename = ''
const contentDisposition = headers['content-disposition']
if (contentDisposition) {
// 解析出filename*值
const filenameRegex = /filename[^;=\n]*=((utf-8)?['"]?)([\x21-\x7E\u0080-\uFFFD]*)(\2)/
const match = contentDisposition.match(filenameRegex)
if (match) {
const encodedFilename = match[3]
if (match[2] === '"') {
// 如果有引号,需要解码百分比编码
filename = decodeURI(
encodedFilename.replace(/%(?:25)?(..)/g, (_, hex) => String.fromCharCode(parseInt(hex, 16))),
)
} else {
try {
// 尝试使用URL API解码
filename = decodeURIComponent(encodedFilename)
} catch {
// 如果失败,可能是非UTF-8编码,手动处理
filename = encodedFilename
}
}
}
console.log('解码后的文件名:', filename)
}
const blob = new Blob([data])
this.saveAs(blob, filename)exportFunc(ids) {
return axios({
method: 'post',
url: 'xxxx',
responseType: 'arraybuffer',
data: {
ids: ids,
},
})
},使用axios发送GET请求,并设置responseType为'blob'以接收二进制数据。然后,我们从响应头中提取Content-Disposition,并尝试解析出文件名。如果文件名编码为UTF-8,我们使用decodeURIComponent解码。如果不是,我们可能需要根据实际编码手动处理。
下载文件:
saveAs(blob, filename) {
const eleA = document.createElement('a')
eleA.download = filename
eleA.style.display = 'none'
eleA.href = URL.createObjectURL(blob)
document.body.appendChild(eleA)
eleA.click()
URL.revokeObjectURL(eleA.href) //释放URL对象
document.body.removeChild(eleA)
},