select 下拉框不可选
- disabled和readonly
- select 下拉框不可选择
- CSS pointer-events 属性
通常情况下,设置表单输入框不可操作的时候会选择使用disabled或者readonly,那么disabled和readonly有什么区别呢?
disabled和readonly
首先来说这两个属性都可以作用在表单元素上,使表单元素不可用;但是他们有有所不同

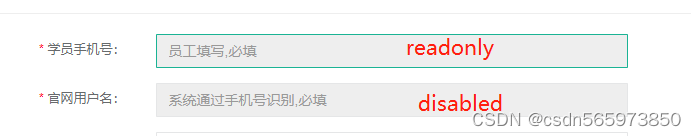
如图可见:
readonly设置input输入框为只读,可以选中;
disabled设置input输入框不可输入,不可选中;

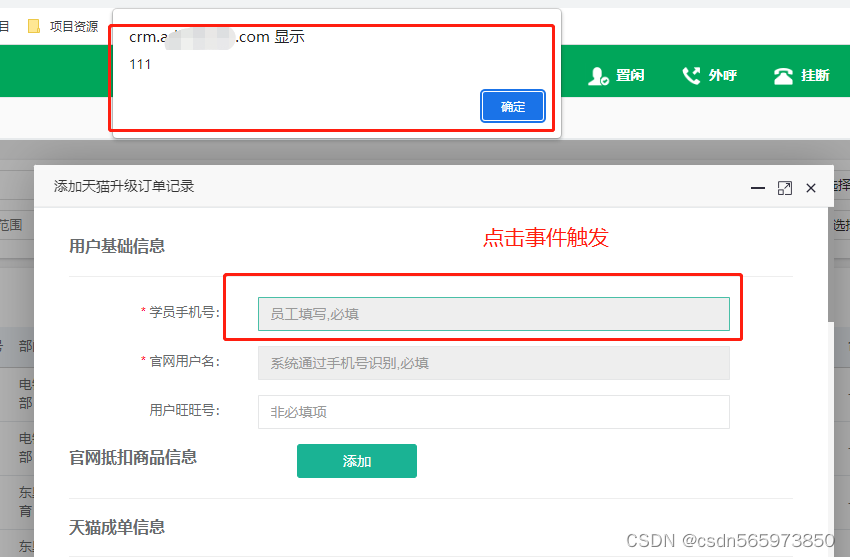
readonly设置input输入框,如果input上面绑定有事件,可以触发;
disabled设置input输入框,如果input绑定有事件,无法触发;
另外:
readonly设置input输入框,表单提交时,属性值可以被提交;
disabled设置input输入框,表单提交时属性值无法被提交;
select 下拉框不可选择
而如果设置select下拉框不可选择的话,如果设置属性为disabled的话,属性值无法提交,如果设置为readonly属性的话,下拉框仍然可以选择,这个时候可以采用另外一种方案,给select框设置属性
style="pointer-events: none;background-color:#eee;"
可以达到select下拉框不可选择同时不影响属性值提交的目标,如图效果

CSS pointer-events 属性
设置元素是否对鼠标事件做出反应:
| 属性值 | 描述 |
|---|---|
| auto | 默认值,设置该属性链接可以正常点击访问。 |
| none | 元素不能对鼠标事件做出反应 |
更多css pointer-events属性内容可以参考文档 :https://www.runoob.com/cssref/css3-pr-pointer-events.html