因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

1、前端我的抄送界面代码
<template>
<div class="p-2">
<!--查询区域-->
<div class="jeecg-basic-table-form-container">
<a-form ref="formRef" @keyup.enter.native="searchQuery" :model="queryParam" :label-col="labelCol" :wrapper-col="wrapperCol">
<a-row :gutter="24">
<a-col :lg="6">
<a-form-item name="title">
<template #label><span title="抄送标题">抄送标题</span></template>
<a-input placeholder="请输入抄送标题" v-model:value="queryParam.title"></a-input>
</a-form-item>
</a-col>
<a-col :lg="6">
<a-form-item name="flowName">
<template #label><span title="流程名称">流程名称</span></template>
<a-input placeholder="请输入流程名称" v-model:value="queryParam.flowName"></a-input>
</a-form-item>
</a-col>
<template v-if="toggleSearchStatus">
<a-col :lg="6">
<a-form-item name="category">
<template #label><span title="流程分类">流程分类</span></template>
<a-input placeholder="请输入流程分类" v-model:value="queryParam.category"></a-input>
</a-form-item>
</a-col>
<a-col :lg="6">
<a-form-item name="initiatorRealname">
<template #label><span title="发起人姓名">发起人姓</span></template>
<a-input placeholder="请输入发起人姓名" v-model:value="queryParam.initiatorRealname"></a-input>
</a-form-item>
</a-col>
<a-col :lg="6">
<a-form-item name="createTime">
<template #label><span title="创建日期">创建日期</span></template>
<a-date-picker showTime valueFormat="YYYY-MM-DD HH:mm:ss" placeholder="请选择创建日期" v-model:value="queryParam.createTime" />
</a-form-item>
</a-col>
</template>
<a-col :xl="6" :lg="7" :md="8" :sm="24">
<span style="float: left; overflow: hidden" class="table-page-search-submitButtons">
<a-col :lg="6">
<a-button type="primary" preIcon="ant-design:search-outlined" @click="searchQuery">查询</a-button>
<a-button type="primary" preIcon="ant-design:reload-outlined" @click="searchReset" style="margin-left: 8px">重置</a-button>
<a @click="toggleSearchStatus = !toggleSearchStatus" style="margin-left: 8px">
{{ toggleSearchStatus ? '收起' : '展开' }}
<Icon :icon="toggleSearchStatus ? 'ant-design:up-outlined' : 'ant-design:down-outlined'" />
</a>
</a-col>
</span>
</a-col>
</a-row>
</a-form>
</div>
<!--引用表格-->
<BasicTable @register="registerTable" :rowSelection="rowSelection">
<!--插槽:table标题-->
<template #tableTitle>
<a-button type="primary" preIcon="ant-design:export-outlined" @click="onExportXls"> 导出</a-button>
<a-dropdown v-if="selectedRowKeys.length > 0">
<template #overlay>
<a-menu>
<a-menu-item key="1" @click="batchHandleDelete">
<Icon icon="ant-design:delete-outlined"></Icon>
删除
</a-menu-item>
</a-menu>
</template>
<a-button>批量操作
<Icon icon="mdi:chevron-down"></Icon>
</a-button>
</a-dropdown>
<!-- 高级查询 -->
<super-query :config="superQueryConfig" @search="handleSuperQuery" />
</template>
<!--操作栏-->
<template #action="{ record }">
<TableAction :actions="getTableAction(record)"/>
</template>
<template v-slot:bodyCell="{ column, record, index, text }">
</template>
</BasicTable>
<!-- 表单区域 -->
<FlowCcModal ref="registerModal" @success="handleSuccess"></FlowCcModal>
</div>
</template>
</script>
<style lang="less" scoped>
.jeecg-basic-table-form-container {
padding: 0;
.table-page-search-submitButtons {
display: block;
margin-bottom: 24px;
white-space: nowrap;
}
.query-group-cust{
min-width: 100px !important;
}
.query-group-split-cust{
width: 30px;
display: inline-block;
text-align: center
}
}
</style>2、我的详情
<script lang="ts" name="MyCc" setup>
import { ref, reactive } from 'vue';
import { useRouter, useRoute } from 'vue-router';
import { BasicTable, useTable, TableAction } from '/@/components/Table';
import { useListPage } from '/@/hooks/system/useListPage';
import { columns, superQuerySchema } from './MyCc.data';
import { myList, deleteOne, batchDelete, getImportUrl, getExportUrl } from './MyCc.api';
import { downloadFile } from '/@/utils/common/renderUtils';
import MyCcModal from './components/MyCcModal.vue'
import { useUserStore } from '/@/store/modules/user';
import { useMessage } from '/@/hooks/web/useMessage';
const formRef = ref();
const queryParam = reactive<any>({});
const toggleSearchStatus = ref<boolean>(false);
const registerModal = ref();
const userStore = useUserStore();
const { createMessage, createConfirm } = useMessage();
// 获取路由器对象 href跳转用到
const router = useRouter();
const route = useRoute();
//注册table数据
const { prefixCls, tableContext, onExportXls, onImportXls } = useListPage({
tableProps: {
title: 'Mycc',
api: myList,
columns,
canResize:false,
useSearchForm: false,
actionColumn: {
width: 120,
fixed: 'right',
},
beforeFetch: (params) => {
return Object.assign(params, queryParam);
},
},
exportConfig: {
name: "flow_cc",
url: getExportUrl,
params: queryParam,
},
importConfig: {
url: getImportUrl,
success: handleSuccess
},
});
const [registerTable, { reload, collapseAll, updateTableDataRecord, findTableDataRecord, getDataSource }, { rowSelection, selectedRowKeys }] = tableContext;
const labelCol = reactive({
xs:24,
sm:4,
xl:6,
xxl:4
});
const wrapperCol = reactive({
xs: 24,
sm: 20,
});
// 高级查询配置
const superQueryConfig = reactive(superQuerySchema);
/**
* 高级查询事件
*/
function handleSuperQuery(params) {
Object.keys(params).map((k) => {
queryParam[k] = params[k];
});
searchQuery();
}
/**
* 新增事件
*/
function handleAdd() {
registerModal.value.disableSubmit = false;
registerModal.value.add();
}
/**
* 编辑事件
*/
function handleEdit(record: Recordable) {
registerModal.value.disableSubmit = false;
registerModal.value.edit(record);
}
/**
* 详情
*/
function handleDetail(record: Recordable) {
console.log("handleFlowRecord record=",record);
router.push({ path: '/flowable/task/record/index',
query: {
procInsId: record.instanceId,
deployId: record.deploymentId,
taskId: record.taskId,
businessKey: record.businessKey,
category: record.category,
appType: record.appType,
finished: false
}})
}
/**
* 删除事件
*/
async function handleDelete(record) {
await deleteOne({ id: record.id }, handleSuccess);
}
/**
* 批量删除事件
*/
async function batchHandleDelete() {
await batchDelete({ ids: selectedRowKeys.value }, handleSuccess);
}
/**
* 成功回调
*/
function handleSuccess() {
(selectedRowKeys.value = []) && reload();
}
/**
* 操作栏
*/
function getTableAction(record) {
return [
{
label: '详情',
onClick: handleDetail.bind(null, record),
},
];
}
/**
* 查询
*/
function searchQuery() {
reload();
}
/**
* 重置
*/
function searchReset() {
formRef.value.resetFields();
selectedRowKeys.value = [];
//刷新数据
reload();
}
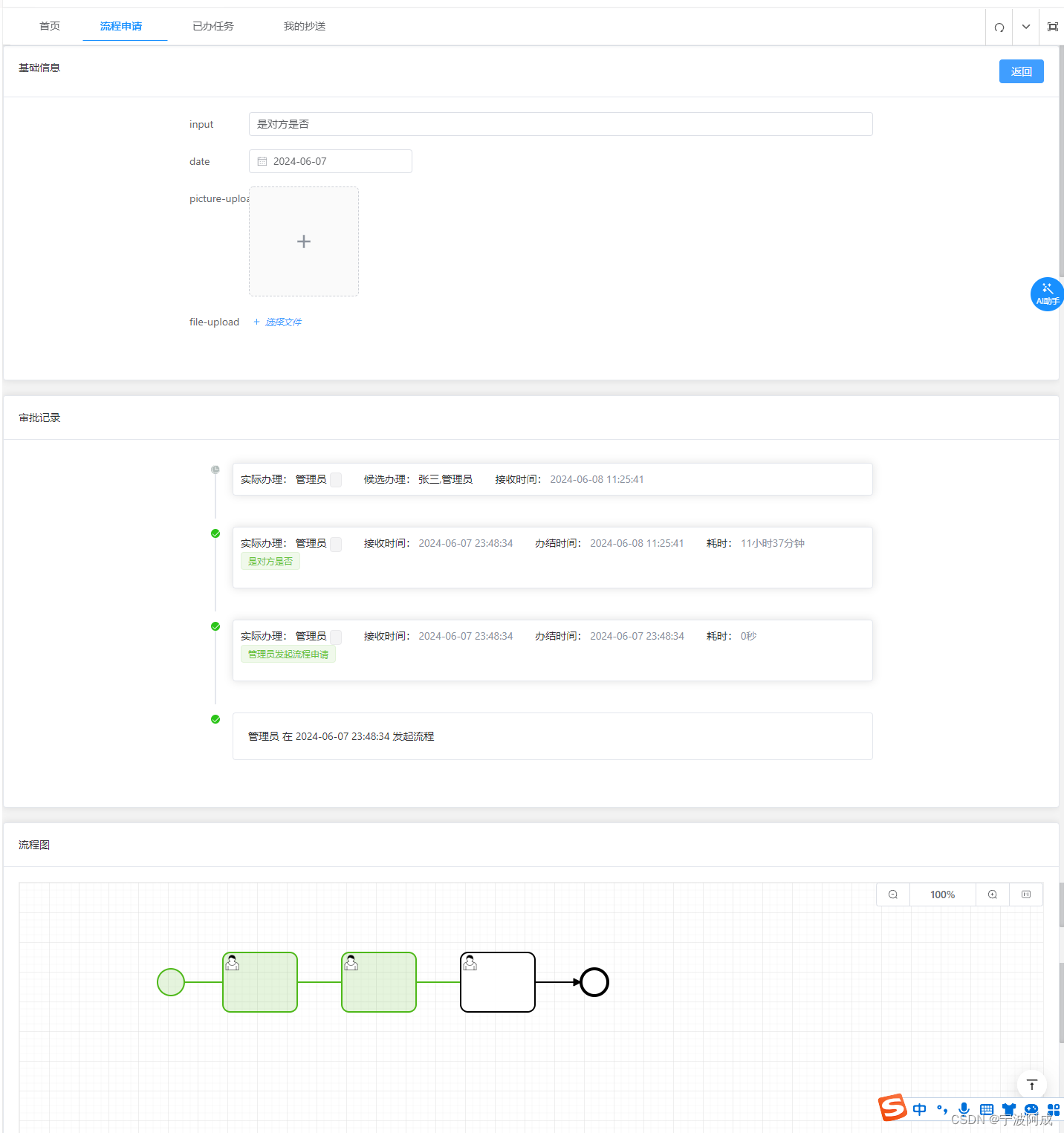
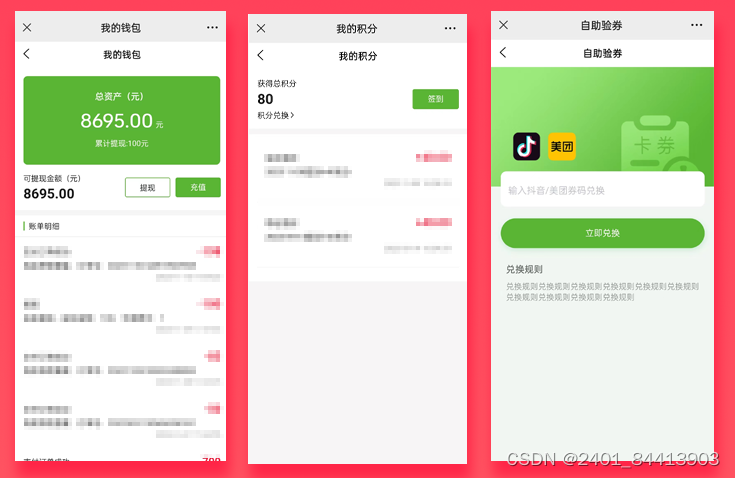
3、界面如下: