个人介绍
hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹
🦁作者简介:一名喜欢分享和记录学习的在校大学生
💥个人主页:code袁
💥 个人QQ:2647996100
🐯 个人wechat:code8896
专栏导航
code袁系列专栏导航
1.毕业设计与课程设计:本专栏分享一些毕业设计的源码以及项目成果。🥰🥰🥰
2.微信小程序开发:本专栏从基础到入门的一系开发流程,并且分享了自己在开发中遇到的一系列问题。🤹🤹🤹
3.vue开发系列全程线路:本专栏分享自己的vue的学习历程。非常期待和您一起在这个小小的互联网世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨


文章目录
- 个人介绍
- 专栏导航
- 1.前言介绍
- 2、开发技术简介
- 3、系统功能图
- 4、功能实现
- 5、库表设计
- 6、关键代码
- 7、源码获取
- 大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
- 🎉写在最后
1.前言介绍
在这个信息爆炸的时代,人们面临着海量的知识和信息,如何高效地获取和消化这些信息成为了一项重要的能力。而在学习过程中,答题是检验对知识掌握程度的重要方式之一。为了帮助大家更好地进行答题练习,提升学习效率,我们开发了一款智能答题小程序。
这款答题小程序不仅提供了丰富多样的题库,涵盖了各个学科领域的题目,还结合了人工智能技术,为用户提供个性化的答题辅助服务。用户可以根据自己的学习需求和兴趣选择不同的题目类型进行练习,从而全面提升自己的知识水平。
本次更新中,我们进一步优化了答题小程序的功能和用户体验。新增了更多精心设计的题目,涵盖了更广泛的知识领域,帮助用户拓展视野,提升综合能力。同时,我们引入了智能推荐算法,根据用户的答题历史和偏好,推荐个性化的题目,让用户更加高效地进行学习和练习。
除了丰富的题目资源和智能推荐功能,答题小程序还提供了实时答题分析和反馈,帮助用户及时了解自己的答题情况,发现并改正错误,进一步提升答题准确率和速度。用户还可以在答题过程中随时查看解析和参考答案,加深对知识点的理解,巩固学习成果。
我们致力于打造一款用户友好、功能强大的答题小程序,帮助用户在学习过程中更加轻松、高效地掌握知识,提升学习成绩。无论是备战考试,还是提升自我,这款答题小程序都将成为您学习路上的得力助手。让我们一起开启智能答题之旅,探索知识的无限可能!
2、开发技术简介
本节介绍答题小程序用到的一些技术和开发环境的简介,用到开发技术主要包括:
(1)前端用到Element UI组件库、Vue框架和微信小程序
(2)后端用到Node
(3)包管理器Npm
(4)中间件Express
(5)数据库MySQL
系统开发环境主要是:前端开发工具Vscode,Hbuilder、操作系统Win10、CPU i5-9300H、内存8G。
3、系统功能图
答题小程序系统功能图通常包括以下几个主要部分:
-
用户管理模块:包括用户注册、登录、个人信息管理等功能,用户可以通过该模块进行账号管理和个性化设置。
-
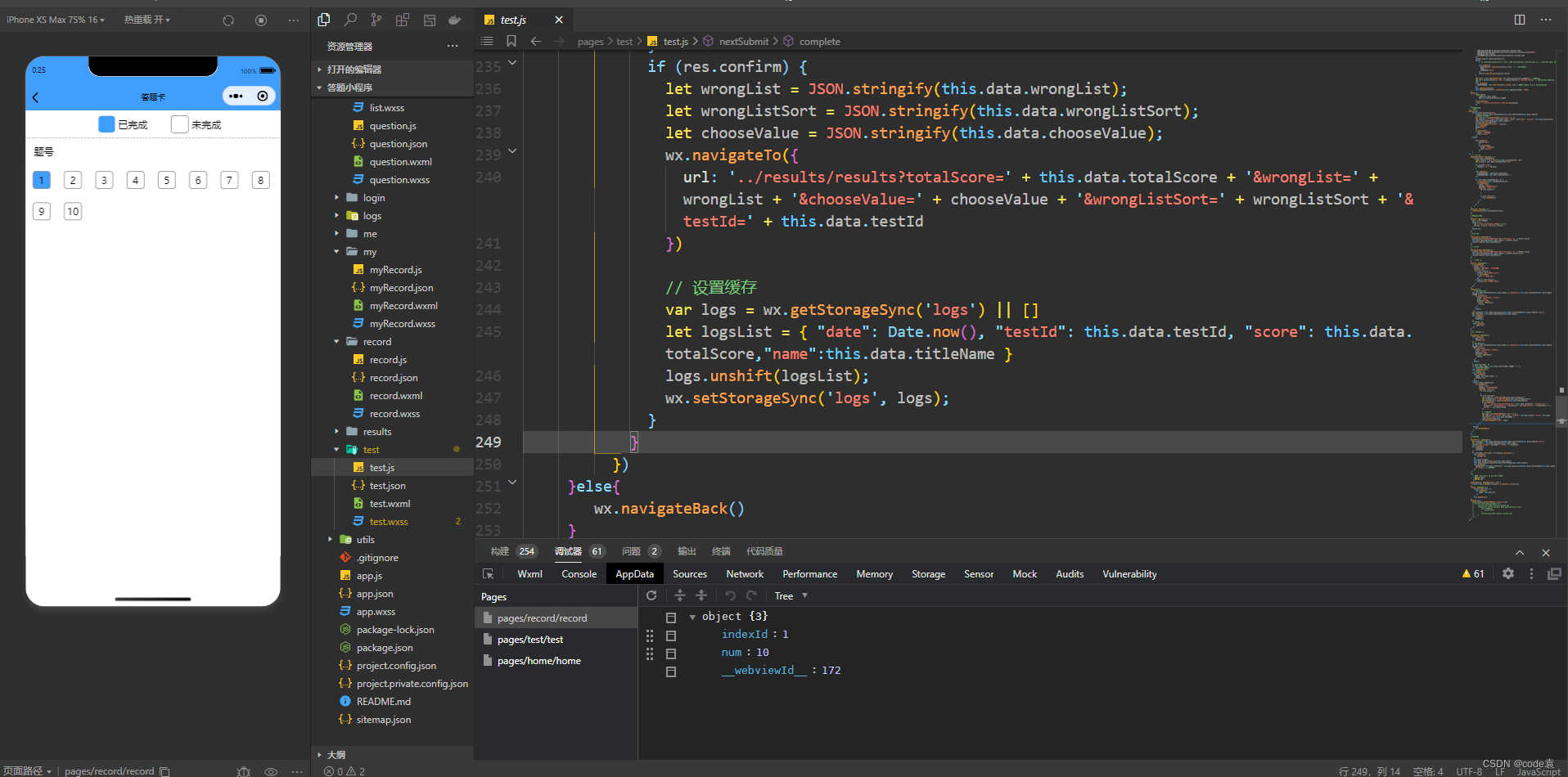
题目管理模块:包括题目分类、题目搜索、题目浏览等功能,用户可以根据自己的需求查找和选择题目进行答题练习。
-
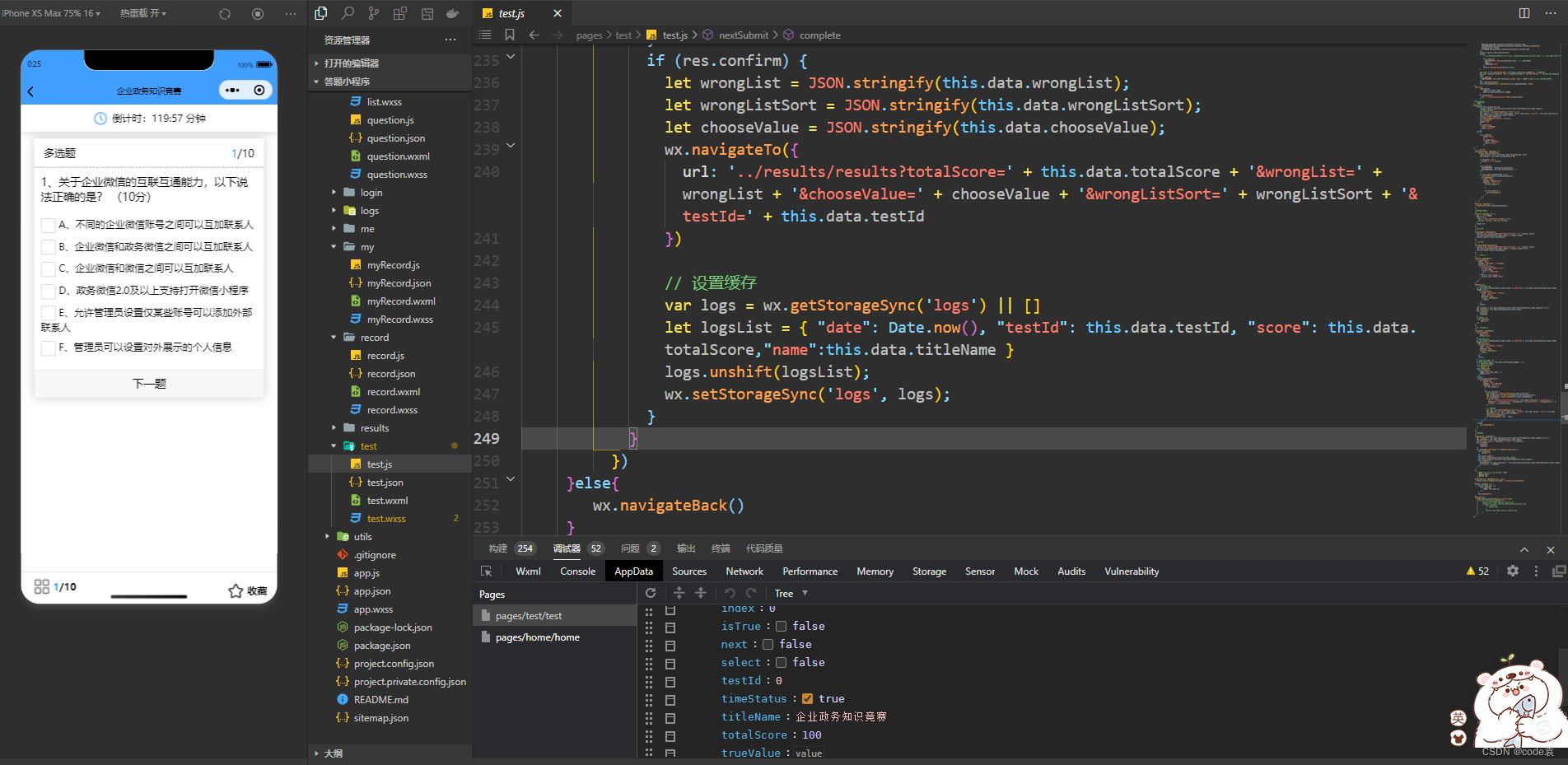
答题模块:提供用户答题界面,包括题目展示、答题输入、提交答案等功能,用户可以在该模块进行答题操作。
-
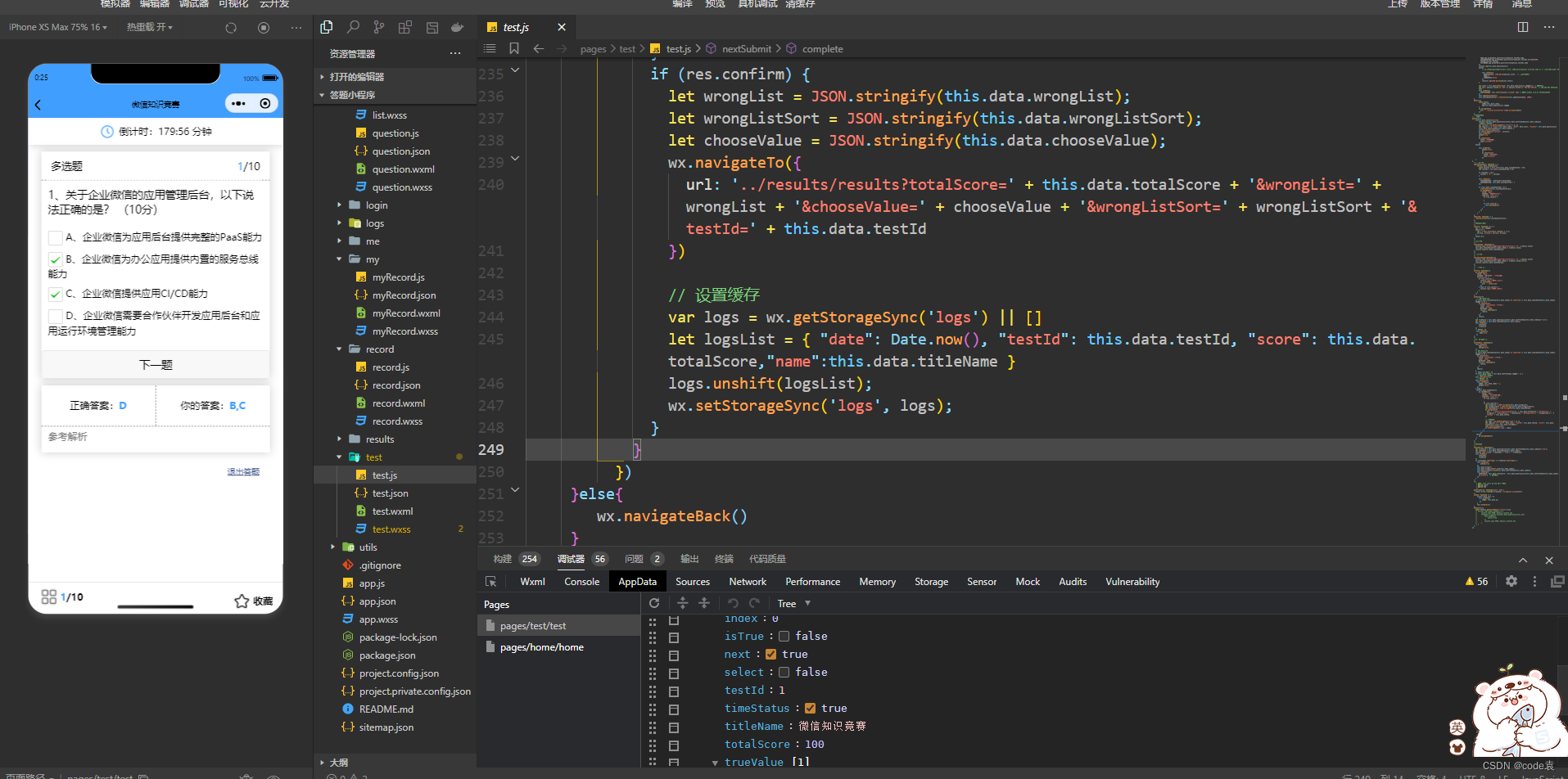
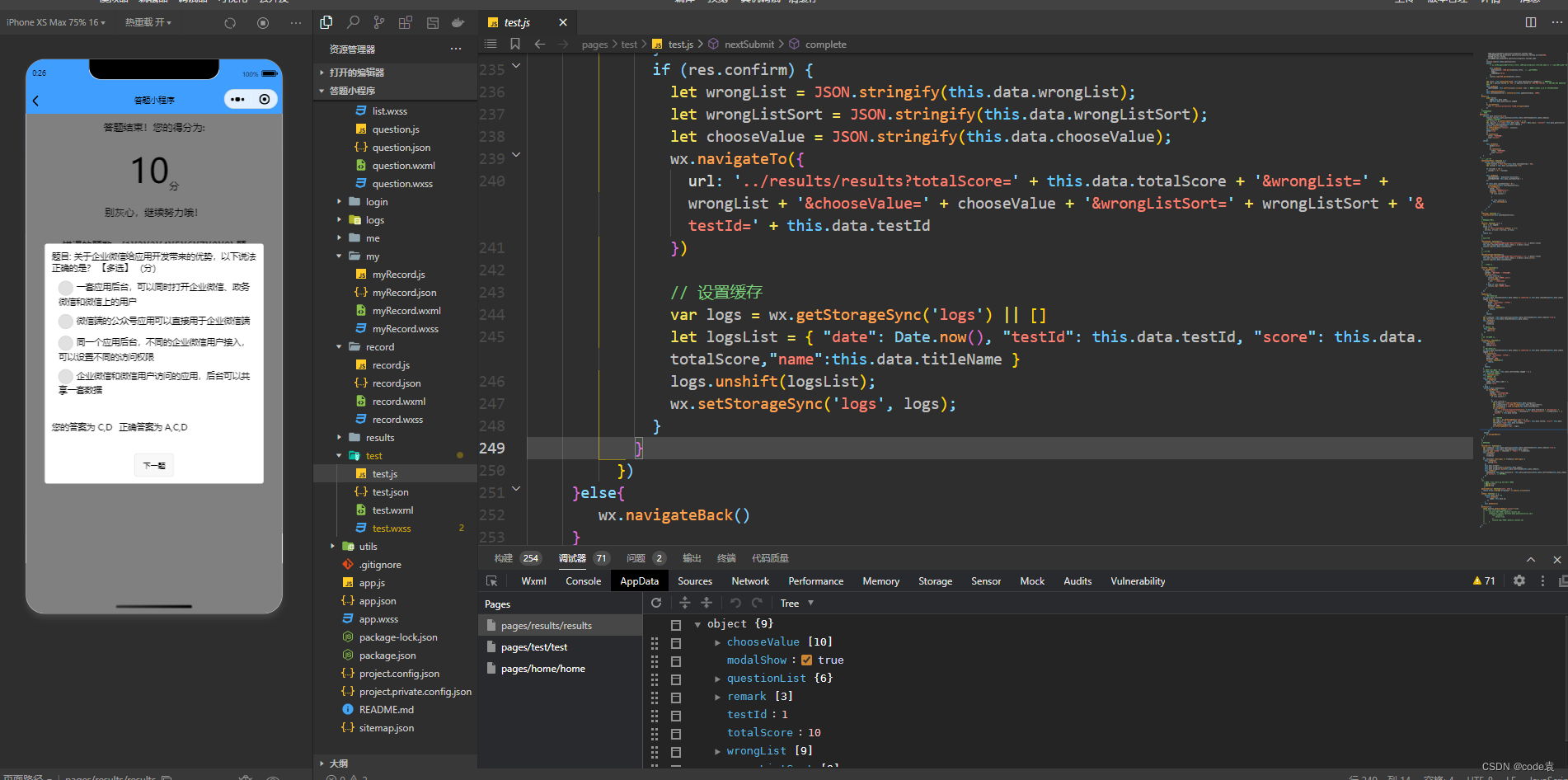
答题分析模块:提供用户答题结果分析和反馈,包括答题准确率、用时情况、错题回顾等功能,帮助用户了解自己的答题情况并进行改进。
-
学习记录模块:记录用户的答题历史、学习进度等信息,用户可以查看自己的学习记录,了解学习情况。
6 设置模块:提供用户个性化设置功能,包括题目难度选择、题目类型偏好、学习提醒设置等功能,用户可以根据自己的需求进行设置。

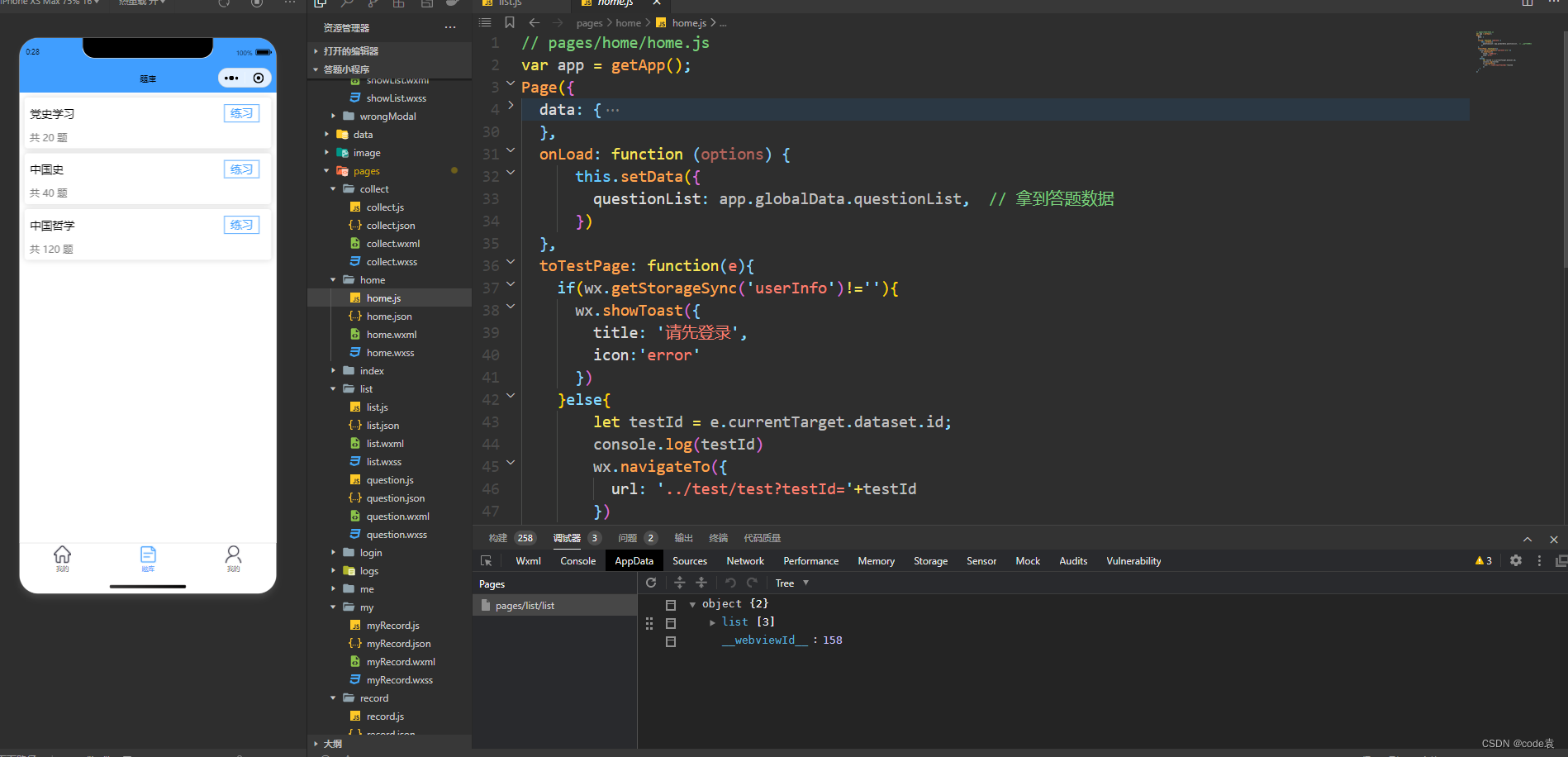
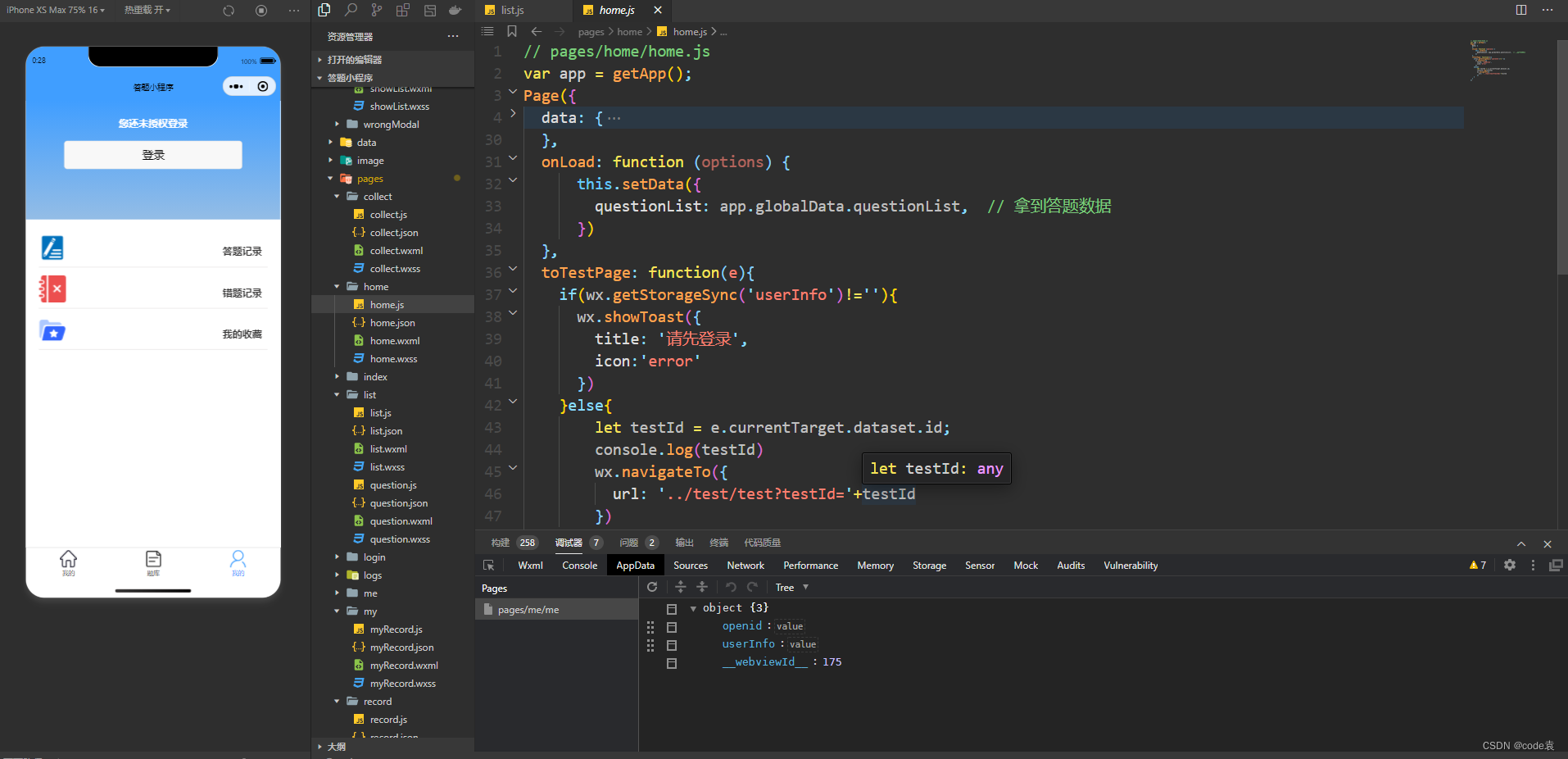
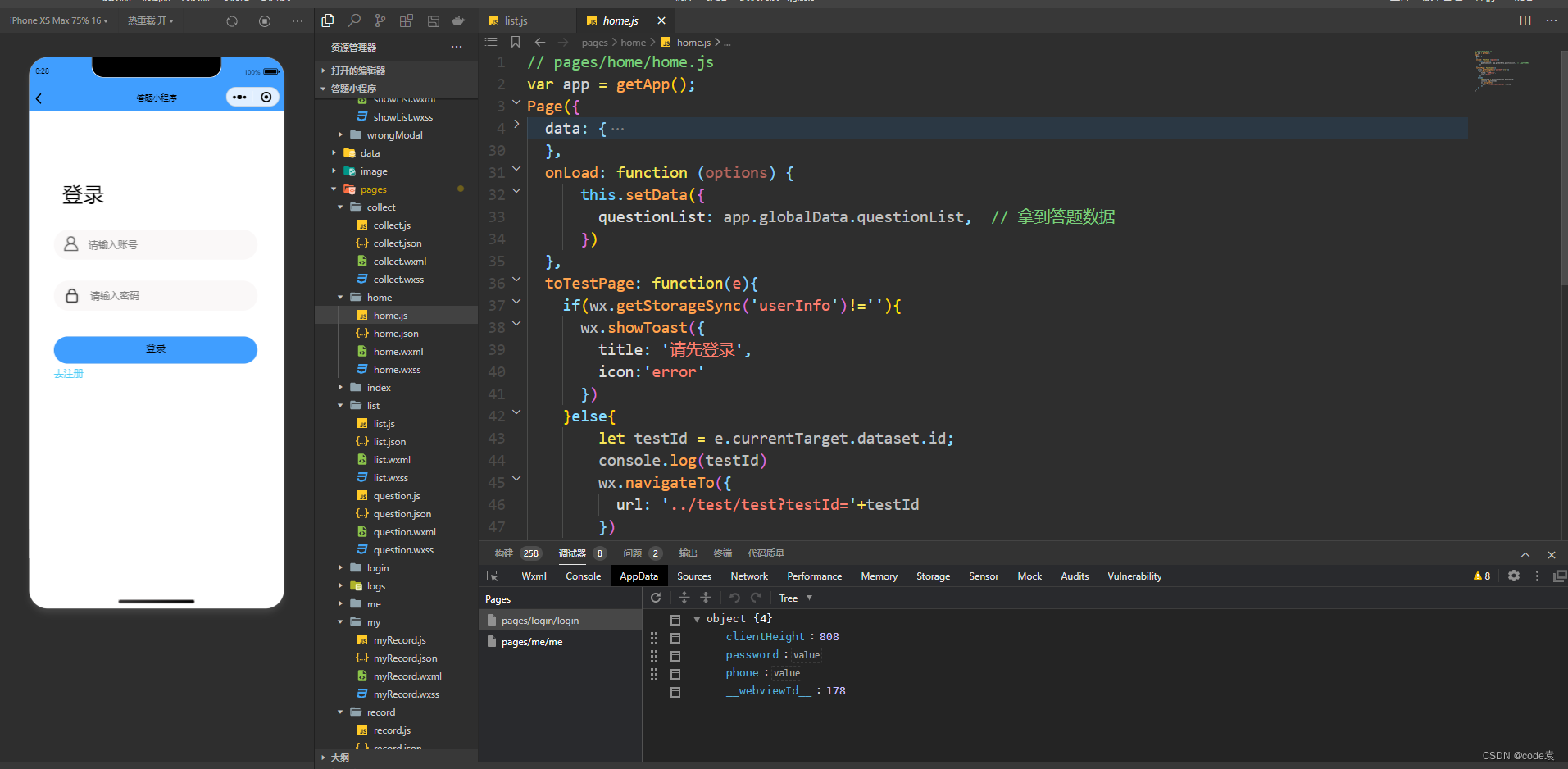
4、功能实现
答题小程序的功能实现通常涉及多个方面的技术和模块,下面我将简要介绍一下常见的功能实现方式:
-
题目管理和数据库设计:首先需要设计题目数据库,包括题目内容、选项、答案、解析等字段。使用数据库管理系统如MySQL、MongoDB等存储题目数据,并建立题目分类、标签等关联表,以便用户查找和筛选题目。
-
用户认证和管理:实现用户注册、登录、个人信息管理等功能,可以使用身份验证技术如JWT(JSON Web Token)进行用户认证,确保用户数据安全。
-
答题界面设计:设计用户友好的答题界面,包括展示题目、选项选择、答案提交等功能。可以使用前端技术如HTML、CSS、JavaScript和框架如React、Vue等实现。
-
答题逻辑和算法:实现答题逻辑,包括用户答题结果判断、答题分析、错题回顾等功能。可以使用后端编程语言如Python、Java等编写答题逻辑代码。
-
智能推荐算法:根据用户的答题历史和偏好,实现智能推荐功能,推荐个性化的题目给用户。可以使用机器学习算法如协同过滤、内容推荐等实现。
-
学习记录和统计:记录用户的答题历史、学习进度等信息,实现学习记录和统计功能。可以使用数据库存储用户学习记录,并设计相应的查询和统计功能。
-
设置功能和提醒:实现用户个性化设置功能,包括题目难度选择、学习提醒设置等。可以使用前端和后端技术实现用户设置的保存和应用。








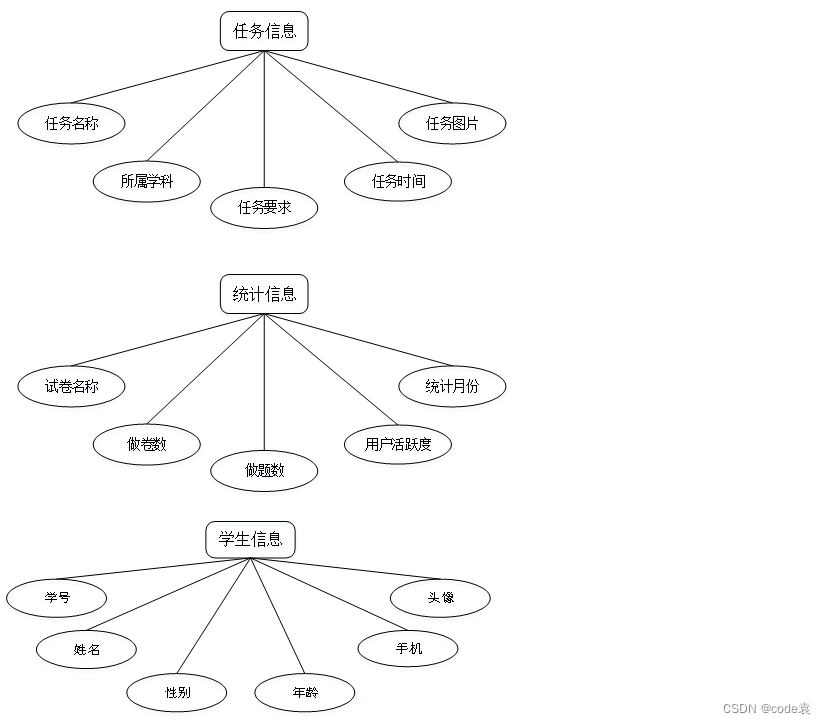
5、库表设计
答题小程序的数据设计是确保程序正常运行和用户体验良好的关键部分。以下是一般情况下答题小程序可能涉及的数据设计方面:
-
题目数据表:包括题目ID、题目内容、选项、正确答案、解析等字段。每道题目都有唯一的ID,用户可以通过ID来查找和回顾题目。
-
题目分类表:用于对题目进行分类和标签,方便用户按照不同的分类查找题目。分类表可以包括分类ID、分类名称等字段。
-
用户数据表:包括用户ID、用户名、密码、个人信息等字段。用户数据表用于存储用户的注册信息和个人设置。
-
答题记录表:记录用户的答题历史,包括用户ID、题目ID、答题结果、答题时间等字段。答题记录表可以帮助用户回顾答题情况和进行学习分析。
-
用户设置表:存储用户的个性化设置,包括题目难度选择、学习提醒设置等。用户设置表可以帮助用户定制化答题体验。
-
推荐记录表:记录用户的答题偏好和推荐结果,用于智能推荐功能。推荐记录表可以帮助系统根据用户的喜好推荐合适的题目。
-
统计数据表:用于存储用户的学习统计数据,包括答题次数、答对率、用时情况等。统计数据表可以帮助用户了解自己的学习情况。

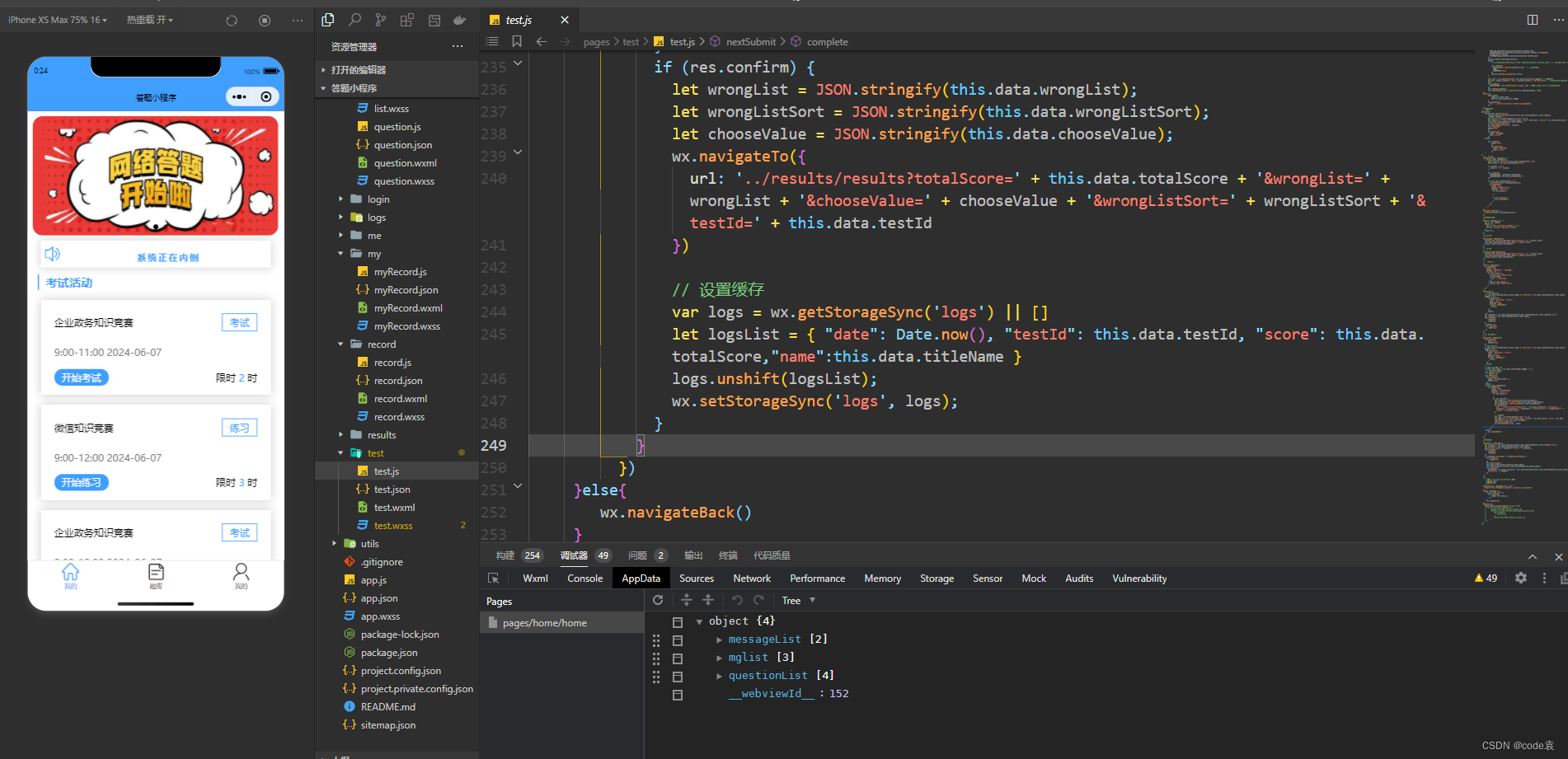
6、关键代码
// pages/home/home.js
var app = getApp();
Page({
data: {
mglist:[
{
id:0,
url:'../../image/11.png'
},
{
id:1,
url:'../../image/22.jpg'
},
{
id:2,
url:'../../image/33.gif'
}
],
messageList:[
{
id:0,
contact:'答题小程序上线了'
},
{
id:1,
contact:'系统正在内侧'
}
],
questionList:[]
},
onLoad: function (options) {
this.setData({
questionList: app.globalData.questionList, // 拿到答题数据
})
},
toTestPage: function(e){
if(wx.getStorageSync('userInfo')!=''){
wx.showToast({
title: '请先登录',
icon:'error'
})
}else{
let testId = e.currentTarget.dataset.id;
console.log(testId)
wx.navigateTo({
url: '../test/test?testId='+testId
})
}
}
})
//index.js
//获取应用实例
const {login} =require('../../api/login')
Page({
data: {
phone: '',
password: '',
clientHeight:''
},
onLoad(){
var that=this
wx.getSystemInfo({
success: function (res) {
console.log(res.windowHeight)
that.setData({
clientHeight:res.windowHeight
});
}
})
},
//获取输入款内容
phone(e){
this.setData({
phone:e.detail.value
})
},
password(e){
this.setData({
password:e.detail.value
})
},
//登录事件
goadmin(){
let flag = false //表示账户是否存在,false为初始值
if(this.data.phone=='')
{
wx.showToast({
icon:'none',
title: '账号不能为空',
})
}else if(this.data.password==''){
wx.showToast({
icon:'none',
title: '密码不能为空',
})
}else{
let data={
phone:this.data.phone,
password:this.data.password
}
login(data).then(res=>{
console.log('55',res.data[0])
wx.showToast({
title: res.msg,
icon:'none'
})
wx.setStorageSync('userInfo', res.data[0])
if(res.msg=="登录成功"){
wx.switchTab({
url: '../my/my',
})
}
})
}
},
register(){
wx.navigateTo({
url: './register',
})
}
})
7、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
🎉写在最后
计算机毕业精品设计案例(值得订阅)
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star ✨支持一下哦!手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~