我们在做Vue前端项目的时候,很可能会使用Vuex来做一些状态或者数据管理,希望在一定程度上,不发送网络请求,不经过密集的组件数据传输,也可以达到数据共享的目的。但如果浏览器页面刷新了,Vuex中store里存的数据还存在吗?
目录
✨使用Vuex能解决什么问题?
1 公共数据统一管理
2 避免多次发送数据请求
3 强化异步数据更新
✨什么时候不适合使用Vuex呢?
1 项目简单
2 团队经验
3 状态值较少
✨ 如果浏览器刷新,Vuex中数据不存在了怎么办?
1 存两份
2 浏览器刷新
✨使用Vuex能解决什么问题?
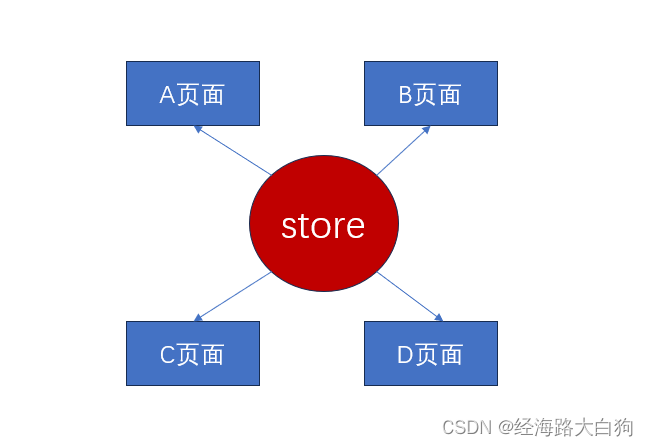
1 公共数据统一管理
比如我们在前端项目中,用户的余额就是一个公共数据。可能在支付的时候需要用到,在个人中心展示的时候需要用到,在充值提现的时候也可以用到。
这个时候如果在项目初始化的时候获取一次用户余额,保存到store数据中。这样在这些不同的页面,我们就可以直接拿来使用。

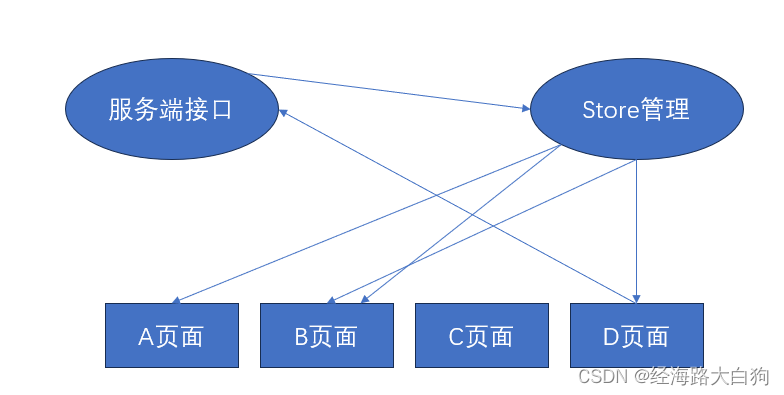
2 避免多次发送数据请求
试想一下,这些页面如果没有一个公共的地方存储。那每次展示的时候,就都需要从服务端获取,那将会增加多次的前后端请求。

3 强化异步数据更新
比如我们在充值或者提现,或者购买的界面做了操作,那么余额必将发生改变。这个时候,如果有了统一的数据状态管理,那么就可以一出发生改变,处处改变。而不用每个地方都重新发送请求,获取。

✨什么时候不适合使用Vuex呢?
看似使用起来很方便,好处多多,但也不是说项目一安装脚手架,就赶紧把Vuex装上,随时准备使用。在这些情况下是不适合使用Vuex的。
1 项目简单
比如你的项目就是一个很小的页面,没什么可管理的状态,顶多就是父组件给子组件传一次,然后再传回来就可以了。那就没必要引入Vuex,父子组件来回传输两次也很简单便捷。
2 团队经验
如果你的团队人员对Vuex开发经验较少,而且项目工期又紧张。那还是不要使用Vuex了。要不管理的状态越多,项目越复杂,最后弄不好项目弄成一团乱麻,越着急越找不到存到哪里了,去哪里更改状态。还不如直接发送请求来的直接醒目呢。
3 状态值较少
我们知道父子组件,传输数据相对简单。但再深一些就会麻烦,一般就会想到Vuex了。但如果你的项目,就那么一个数据需要管理,其实这个时候也不太适合引入Vuex。对这点便捷相比,你引入的那个Vuex文件,其实也不太划算。
✨ 如果浏览器刷新,Vuex中数据不存在了怎么办?
Vuex虽然可以使我们不刷新浏览器,就可以共享数据状态,但这毕竟是一个运行内存数据,也就是说这是一个JS变量。一旦浏览器刷新了,store的数据就恢复了,就初始化了,很可能就跟之前更改的值不同了。
1 存两份
所以在我们初始化项目的时候,一些值需要发送请求然后进行初始化赋值。例如用户名,例如余额值,当我们发送请求拿到结果后。需要往store里存一份,顺带着往浏览器的localStorage中也存一份。
localStorage的存储,或者cookie的存储,我们推荐使用 js-tool-big-box 工具库的公共方法,学习文档:前端JS必用工具【js-tool-big-box】,获取浏览器参数、cookie、localStorage的存取
这是一点,另外呢,像我们上面说的,如果在购买界面发生了操作,那么余额就会发生变化。这个时候,获取到了最新的余额,也需要往store里存一份,顺带着往 localStorage 中也存一份。
2 浏览器刷新
当浏览器刷新的时候,我们就需要在初始化的时候,检测localStorage的值,并且为store数据赋值。这样就解决了刷新浏览器Vuex数据丢失的问题。
当然,保险一些的做饭,就是再检测一下localStorage中是否有值,如果没有值,就再像最初来到页面的时候一样,发送一次请求,给Vuex中的store和localStorage再分别赋值一下。