Web scraping 是一种强大的技术,用于从网站提取数据,广泛应用于数据分析、市场研究和内容聚合。截至2024年,利用 Cheerio 和 Node.js 进行 web scraping 仍然是一种流行且高效的方法。本文将深入探讨使用 Cheerio 和 Node.js 进行 web scraping 的过程,提供全面的指南和实用示例。
目录
- Cheerio是什么?
- 前提条件
- 项目设置
- Cheerio的选择器API
- 编写抓取脚本
- 运行脚本
- 使用Cheerio进行网页抓取的挑战
- 处理网页抓取中的CAPTCHA
- 处理动态页面
- 结论
Cheerio是什么?
Cheerio是一个快速、灵活、轻量的jQuery实现,专为服务器端应用设计。它允许开发人员使用熟悉的jQuery语法在Node.js环境中解析和操作HTML文档。与基于浏览器的工具不同,Cheerio不执行实际的网页渲染,而是直接操作HTML字符串,使其在许多抓取任务中异常高效。顺便说一下,Puppeteer 是一个很好的Cheerio抓取替代方案。
前提条件
在深入代码之前,请确保您的系统上已安装Node.js和npm(Node Package Manager)。如果尚未安装,您可以从Node.js官方网站下载并安装。
项目设置
第一步:创建新项目目录
首先,为您的项目创建一个新目录并将其初始化为一个Node.js项目:
mkdir web-scraping
cd web-scraping
npm init -y
-y标志会自动回答所有提示,设置一个默认的package.json文件。
第二步:安装依赖项
接下来,安装必要的依赖项,包括用于发出HTTP请求的axios和用于解析HTML的cheerio:
npm install axios cheerio
Cheerio的选择器API
Cheerio是一个快速、灵活和轻量的核心jQuery实现,专为服务器设计。它允许您在Node.js环境中使用jQuery样式的语法来操作HTML文档。
以下是Cheerio选择器API的详细说明和代码示例:
-
加载HTML文档:
const cheerio = require('cheerio'); const html = ` <html> <head> <title>Example</title> </head> <body> <h1 class="title">Hello, world!</h1> <div id="content"> <p>This is a paragraph.</p> <a href="https://example.com">Link</a> </div> </body> </html> `; const $ = cheerio.load(html); -
选择元素:
-
元素选择器:
const h1 = $('h1'); // 选择所有<h1>元素 console.log(h1.text()); // 输出:Hello, world! -
类选择器:
const title = $('.title'); // 选择class="title"的元素 console.log(title.text()); // 输出:Hello, world! -
ID选择器:
const content = $('#content'); // 选择id="content"的元素 console.log(content.html()); // 输出:<p>This is a paragraph.</p><a href="https://example.com">Link</a> -
属性选择器:
const link = $('a[href="https://example.com"]'); // 选择具有特定href属性的<a>元素 console.log(link.text()); // 输出:Link
-
-
遍历和操作元素:
-
遍历元素:
$('p').each((index, element) => { console.log($(element).text()); // 输出每个<p>元素的文本内容 }); -
修改元素内容:
$('h1.title').text('New Title'); // 修改<h1>元素的文本内容 console.log($('h1.title').text()); // 输出:New Title -
添加和删除元素:
$('#content').append('<p>Another paragraph.</p>'); // 在#content中添加一个新的<p>元素 console.log($('#content').html()); // 输出:<p>This is a paragraph.</p><a href="https://example.com">Link</a><p>Another paragraph.</p> $('a').remove(); // 删除所有<a>元素 console.log($('#content').html()); // 输出:<p>This is a paragraph.</p><p>Another paragraph.</p>
-
这些示例展示了如何使用Cheerio的选择器API在Node.js环境中选择、遍历和操作HTML元素,类似于jQuery。
编写抓取脚本
在您的项目目录中创建一个名为scraper.js的文件。该文件将包含从目标网站抓取数据的脚本。将以下代码添加到scraper.js中:
const axios = require('axios');
const cheerio = require('cheerio');
// 目标URL
const url = 'https://example.com';
async function fetchData() {
try {
// 发出HTTP请求以获取HTML内容
const { data } = await axios.get(url);
// 将HTML文档加载到Cheerio中
const $ = cheerio.load(data);
// 从HTML中提取数据
const title = $('title').text();
const headings = [];
$('h1, h2, h3').each((index, element) => {
headings.push($(element).text());
});
// 输出提取的数据
console.log('Title:', title);
console.log('Headings:', headings);
} catch (error) {
console.error('Error fetching data:', error);
}
}
fetchData();
代码解释
- 导入模块:脚本首先导入
axios和cheerio模块。 - 定义目标URL:定义要抓取的目标网站的URL。
- 获取数据:
fetchData函数使用axios发出HTTP GET请求到目标URL。响应数据(HTML内容)随后加载到Cheerio中。 - 解析HTML:使用Cheerio的jQuery样式语法,脚本提取
<title>标签和所有<h1>、<h2>和<h3>标签的内容。 - 输出结果:提取的数据记录在控制台中。
运行脚本
要执行抓取脚本,请在终端中运行以下命令:
node scraper.js
如果一切设置正确,您应该会在控制台中看到抓取到的网页标题和所有标题标签的内容。
使用Cheerio进行网页抓取的挑战
虽然Cheerio在网页抓取方面具有许多优势,但它也存在一些开发人员可能遇到的挑战:
-
动态网站和JavaScript:Cheerio的一大挑战是处理依赖JavaScript的动态网站。现代网站通常使用JavaScript在初始页面加载后动态加载内容。由于Cheerio解析的是静态HTML,它可能无法捕获动态生成的内容,这会限制抓取的效果。
-
反抓取措施:网站采用各种反抓取技术来阻止自动化数据提取:
- CAPTCHA:主要问题是设计用来区分人类和机器人用户的CAPTCHA,要求用户完成图像识别或文本输入等任务。
- IP封锁:网站可能会封锁与抓取活动相关的IP地址,以防止过多的请求。
- 用户代理检测:检测非标准或可疑的用户代理有助于网站识别和封锁抓取程序。
- 动态网页:使用动态JavaScript内容生成的网站可能会带来挑战,因为内容可能无法通过Cheerio的静态解析直接访问。
作为网页抓取开发人员,了解这些挑战对于有效地解决它们至关重要。针对这些问题有许多缓解解决方案的策略,在接下来的部分中,我们将解释如何通过解决验证码问题和处理动态页面来解决抓取中的两大问题:
处理网页抓取中的CAPTCHA
CAPTCHA在网页抓取中构成了重大挑战,因为它们旨在区分人类和机器人。当遇到时,您的抓取脚本必须高效地解决它们,以继续进行抓取任务。对于可扩展的网页抓取工作,像CapSolver这样的解决方案提供高精度和快速的CAPTCHA解决能力。
集成CAPTCHA解决方案
各种CAPTCHA解决服务可以集成到您的抓取脚本中。这里,我们重点介绍CapSolver:
步骤1:注册CapSolver
首先,导航到CapSolver用户面板并注册您的账户。
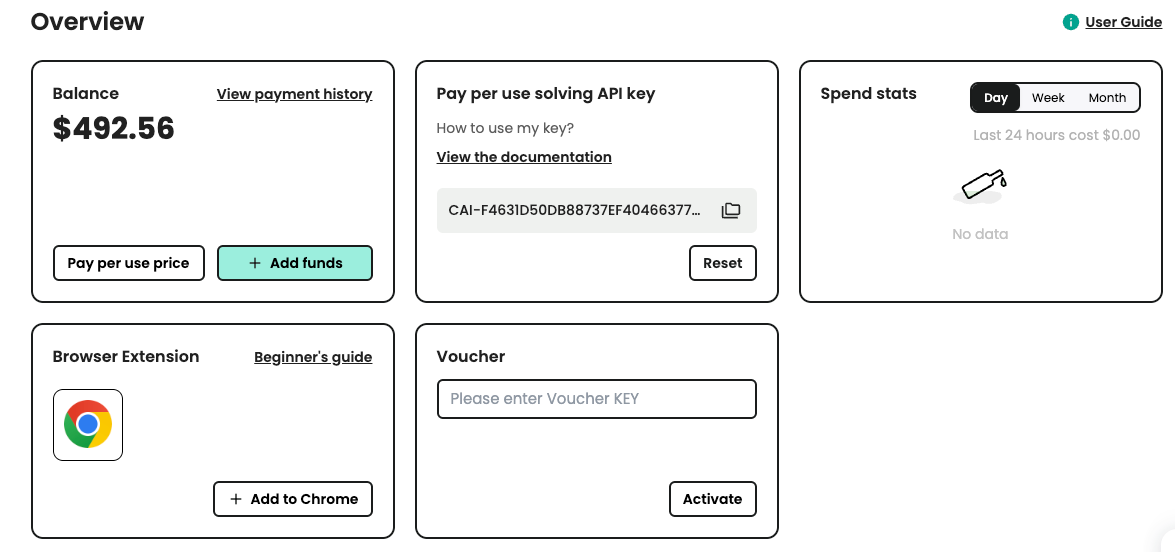
步骤2:获取您的API密钥
注册后,从主页面板中获取您的API密钥。

CapSolver集成示例代码
将CapSolver集成到您的网页抓取或自动化项目中非常简单。以下是一个使用CapSolver API的Python示例:
# pip install requests
import requests
import time
# TODO: set your config
api_key = "YOUR_API_KEY" # your CapSolver API key
site_key = "6Le-wvkSAAAAAPBMRTvw0Q4Muexq9bi0DJwx_mJ-" # target site's reCAPTCHA site key
site_url = "" # URL of your target site
def solve_captcha():
payload = {
"clientKey": api_key,
"task": {
"type": 'ReCaptchaV2TaskProxyLess',
"websiteKey": site_key,
"websiteURL": site_url
}
}
res = requests.post("https://api.capsolver.com/createTask", json=payload)
resp = res.json()
task_id = resp.get("taskId")
if not task_id:
print("Failed to create task:", res.text)
return
print(f"Got taskId: {task_id} / Retrieving result...")
while True:
time.sleep(3) # delay
payload = {"clientKey": api_key, "taskId": task_id}
res = requests.post("https://api.capsolver.com/getTaskResult", json=payload)
resp = res.json()
status = resp.get("status")
if status == "ready":
return resp.get("solution", {}).get('gRecaptchaResponse')
if status == "failed" or resp.get("errorId"):
print("Solution failed! Response:", res.text)
return
captcha_token = solve_captcha()
print(captcha_token)
此脚本演示了如何利用CapSolver的API来解决reCAPTCHA挑战。将此类解决方案集成到您的抓取项目中,通过自动化CAPTCHA解决,提高了效率,简化了数据提取过程。
处理动态页面
对于通过JavaScript加载动态内容的网页,您可能需要使用像puppeteer这样的无头浏览器。Puppeteer可以模拟真实用户浏览网页,从而允许您抓取只有在JavaScript执行后才出现的内容。
Puppeteer示例
以下是如何将Puppeteer与Cheerio结合使用的简短示例:
const puppeteer = require('puppeteer');
const cheerio = require('cheerio');
async function fetchData() {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
const content = await page.content();
const $ = cheerio.load(content);
const title = $('title').text();
const headings = [];
$('h1, h2, h3').each((index, element) => {
headings.push($(element).text());
});
console.log('Title:', title);
console.log('Headings:', headings);
await browser.close();
}
fetchData();
此脚本启动一个无头浏览器,导航到目标URL,并在JavaScript执行后获取HTML内容。然后,它使用Cheerio解析HTML并提取所需数据。
结论
使用Cheerio和Node.js进行网页抓取是提取网站数据的强大组合。Cheerio的jQuery样式语法使得导航和操作HTML文档变得容易,而Node.js提供了处理HTTP请求和处理数据的强大环境。
然而,开发人员必须意识到动态内容和反抓取措施(如CAPTCHA)带来的挑战。集成像CapSolver这样的解决方案可以帮助克服这些障碍,确保您的抓取脚本保持高效和可靠。
希望这篇文章能帮助您在2024年开始网页抓取,并为您的项目提供有用的数据!