1、需求背景
随着信息技术、物联网、人工智能等领域的飞速发展,智慧工厂成为制造业升级和转型的关键方向。在智慧工厂中,产线设备之间的实时通信和协同操作可以提高整个生产流程的自动化水平。
提升生产效率
通过稳定的网络连接,保证设备之间的实时通信和协同操作,实现24小时持续生产,提高生产效率。
降低运维成本
利用远程监控和管理,及早发现潜在隐患并快速解决,减少现场运维人员的工作量,降低运维成本。
业务数据安全
确保方案具备安全的网络连接和数据传输能力,避免网络攻击和业务数据泄露等安全问题。
2、解决方案

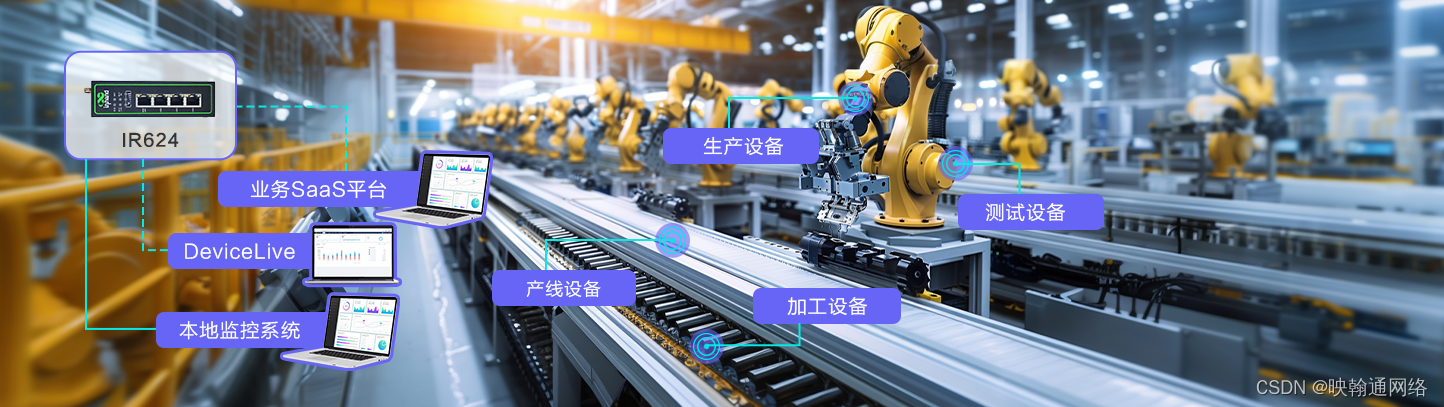
产线上的生产设备、流水线设备、检测设备、工艺设备等通过以太网或串口接入IR624,IR624通过5G高速蜂窝网络将产线数据实时发送到远端业务平台。业务平台利用大数据对收集的生产数据进行深度分析,获取产线的实时状态,实现对生产流程的实时监控。同时,利用以太网口在本地划分VLAN,对接工厂的MES系统,可以追踪物料使用、生产制造进度等信息。
高速蜂窝网络
IR624支持5G高速蜂窝网络,支持链路检测、链路备份、双卡切换等能力,有效保证网络的稳定连接。同时,产品内置的看门狗能够实现故障自愈,保持设备7*24持续稳定工作。
丰富的工业接口
IR624不仅具备4个千兆网口,还具备RS232和RS485,能够满足产线上不同设备的接入。
完善的安全策略,为网络保驾护航
IR624支持VPN、防火墙、策略路由等多层次安全策略,使敏感数据和网络免受攻击和威胁,提供安全安心的网络。
简便的云管理
IR624支持DeviceLive设备运营管理平台,可以实现对成千上万分布式设备的集中管理。同时,能够与远端设备构建安全的连接通道,实现对终端机器的远程管理与维护。