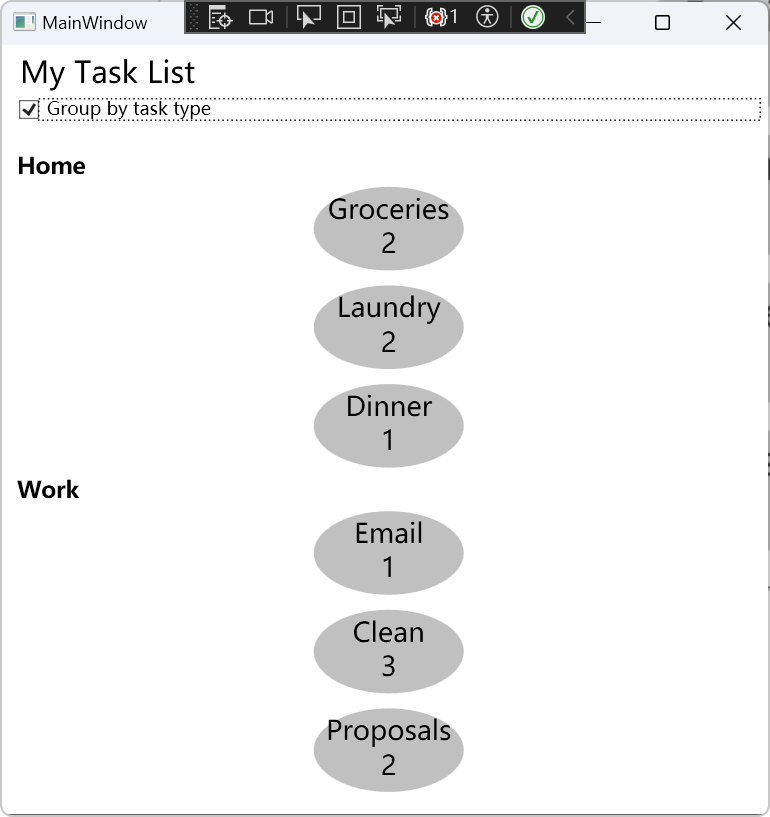
先看效果

再看代码
<category-tab v-model="params.area" name="地区" :list="areaList" />
<category-tab v-model="params.type" name="类型" :list="typeList" />
<category-tab v-model="params.order" name="排序" :list="orderList" />
<template>
<div class="flex items-center">
<span> {{ name }}: </span>
<div class="w-3/5">
<div class="flex">
<div
v-for="(item, index) in list"
:key="index"
style="flex: 0.1666;"
class="flex relative justify-center items-center text-center cursor-pointer"
@click="handleClick(item, index)"
>
<n-tag
round checkable
:checked="index === activeIndex"
>
{{ item }}
</n-tag>
<div v-if="index !== list.length - 1" class="after-border" />
</div>
</div>
</div>
</div>
</template>