何时使用
用于创建一个实体或收集信息。
需要对输入的数据类型进行校验时。
表单
我们为 form 提供了以下三种排列方式:
水平排列:标签和表单控件水平排列;(默认)
垂直排列:标签和表单控件上下垂直排列;
行内排列:表单项水平行内排列。
表单域
表单一定会包含表单域,表单域可以是输入控件,标准表单域,标签,下拉菜单,文本域等。
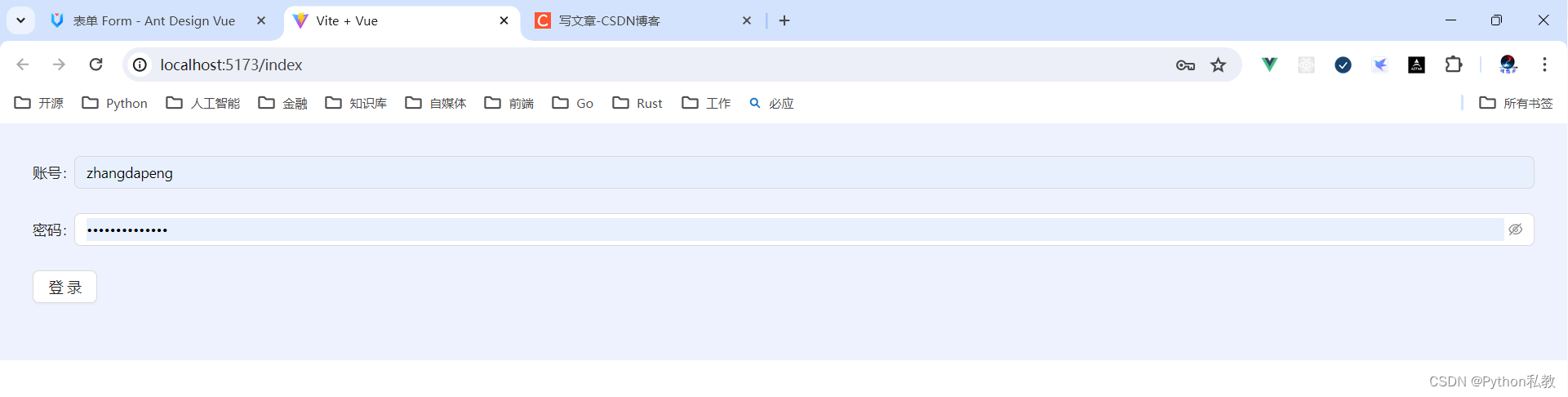
案例:登录表单
<template>
<div class="bg-indigo-50 p-8">
<a-form>
<a-form-item label="账号">
<a-input/>
</a-form-item>
<a-form-item label="密码">
<a-input-password/>
</a-form-item>
<a-form-item>
<a-button>登录</a-button>
</a-form-item>
</a-form>
</div>
</template>

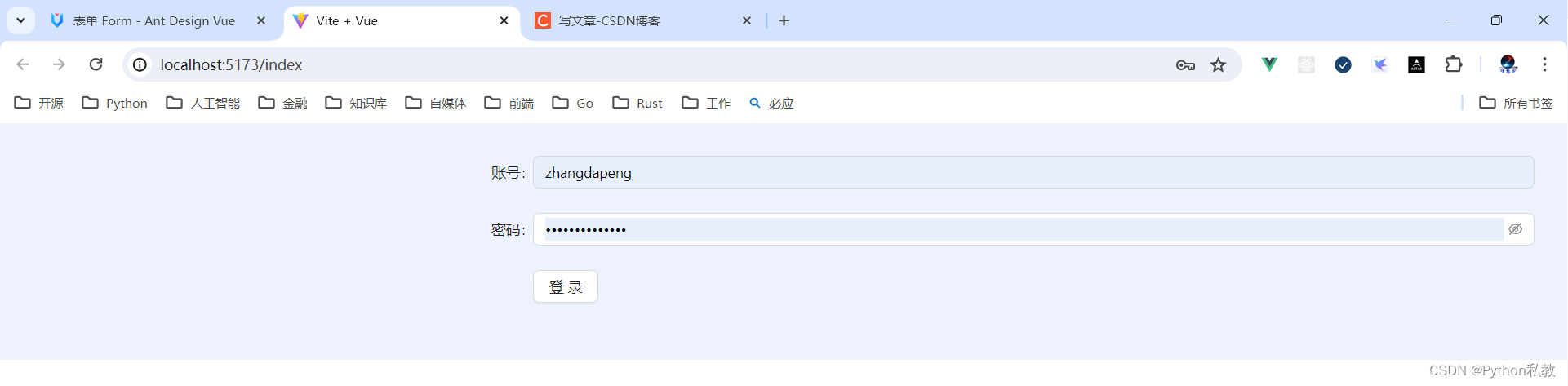
案例:表单宽度控制
<template>
<div class="bg-indigo-50 p-8">
<a-form
:label-col="{span:8}"
:wrapper-col="{span:16}"
>
<a-form-item label="账号">
<a-input/>
</a-form-item>
<a-form-item label="密码">
<a-input-password/>
</a-form-item>
<a-form-item :wrapper-col="{offset:8, span:16}">
<a-button>登录</a-button>
</a-form-item>
</a-form>
</div>
</template>

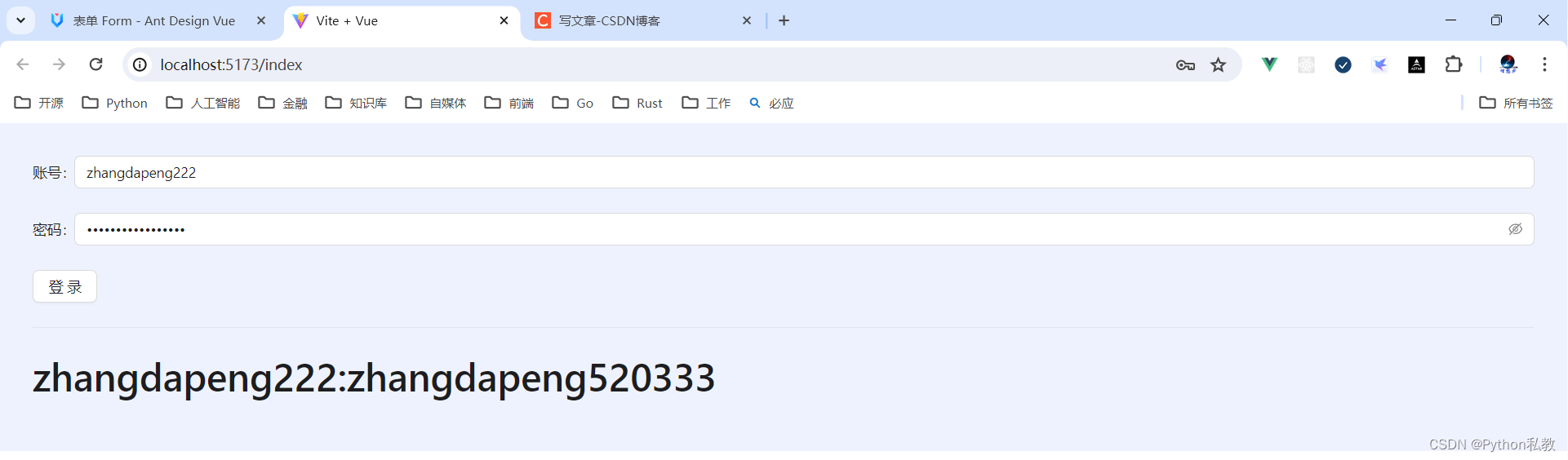
案例:表单数据绑定
<script setup>
import {reactive} from "vue";
const formState = reactive({
username: "",
password: ""
})
</script>
<template>
<div class="bg-indigo-50 p-8">
<a-form
:model="formState"
>
<a-form-item label="账号" name="username">
<a-input v-model:value="formState.username"/>
</a-form-item>
<a-form-item label="密码" name="password">
<a-input-password v-model:value="formState.password"/>
</a-form-item>
<a-form-item>
<a-button>登录</a-button>
</a-form-item>
</a-form>
<a-divider/>
<a-typography-title>{{formState.username}}:{{ formState.password}}</a-typography-title>
</div>
</template>

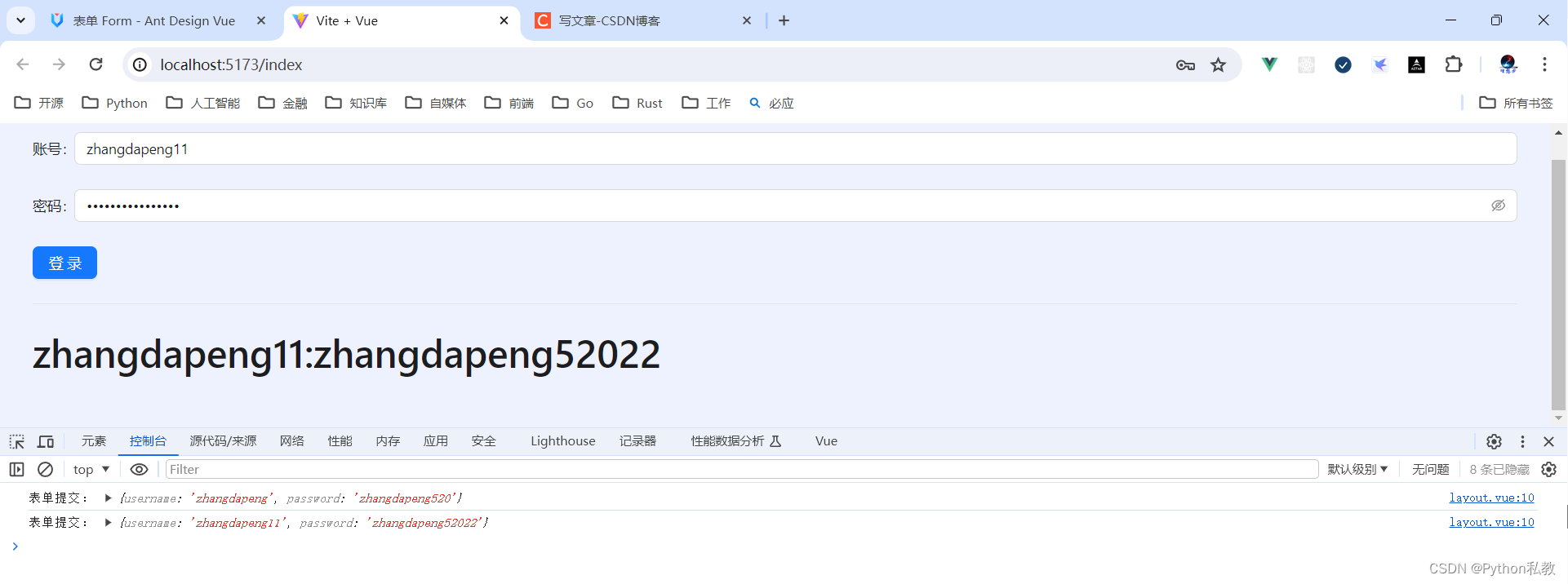
案例:表单提交事件
<script setup>
import {reactive} from "vue";
const formState = reactive({
username: "",
password: ""
})
const onFinish = (values) => {
console.log("表单提交:", values)
}
</script>
<template>
<div class="bg-indigo-50 p-8">
<a-form
:model="formState"
@finish="onFinish"
>
<a-form-item label="账号" name="username">
<a-input v-model:value="formState.username"/>
</a-form-item>
<a-form-item label="密码" name="password">
<a-input-password v-model:value="formState.password"/>
</a-form-item>
<a-form-item>
<a-button type="primary" html-type="submit">登录</a-button>
</a-form-item>
</a-form>
<a-divider/>
<a-typography-title>{{ formState.username }}:{{ formState.password }}</a-typography-title>
</div>
</template>

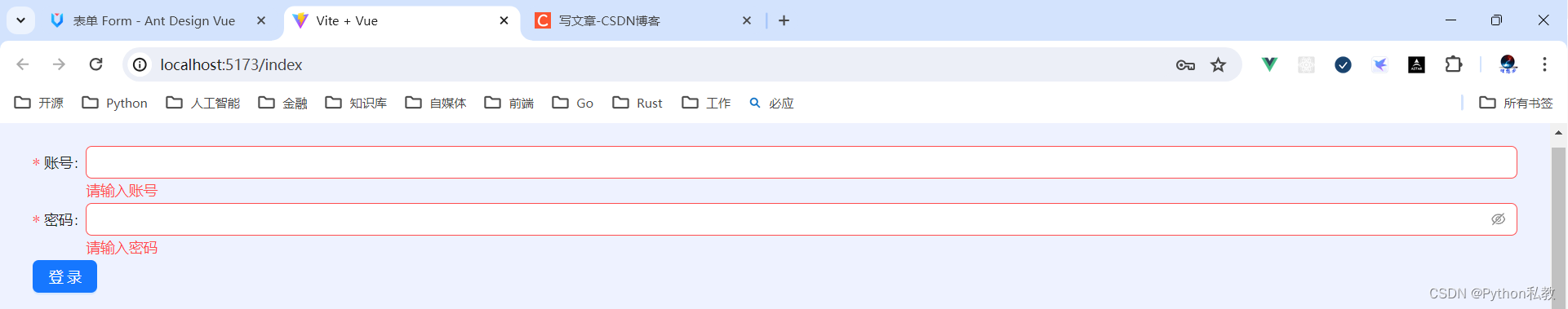
案例:表单参数校验
<script setup>
import {reactive} from "vue";
const formState = reactive({
username: "",
password: ""
})
const usernameRules = [
{required: true, message: "请输入账号"}
]
const passwordRules = [
{required: true, message: "请输入密码"}
]
const onFinish = (values) => {
console.log("表单提交:", values)
}
</script>
<template>
<div class="bg-indigo-50 p-8">
<a-form
:model="formState"
@finish="onFinish"
>
<a-form-item label="账号" name="username" :rules="usernameRules">
<a-input v-model:value="formState.username"/>
</a-form-item>
<a-form-item label="密码" name="password" :rules="passwordRules">
<a-input-password v-model:value="formState.password"/>
</a-form-item>
<a-form-item>
<a-button type="primary" html-type="submit">登录</a-button>
</a-form-item>
</a-form>
<a-divider/>
<a-typography-title>{{ formState.username }}:{{ formState.password }}</a-typography-title>
</div>
</template>

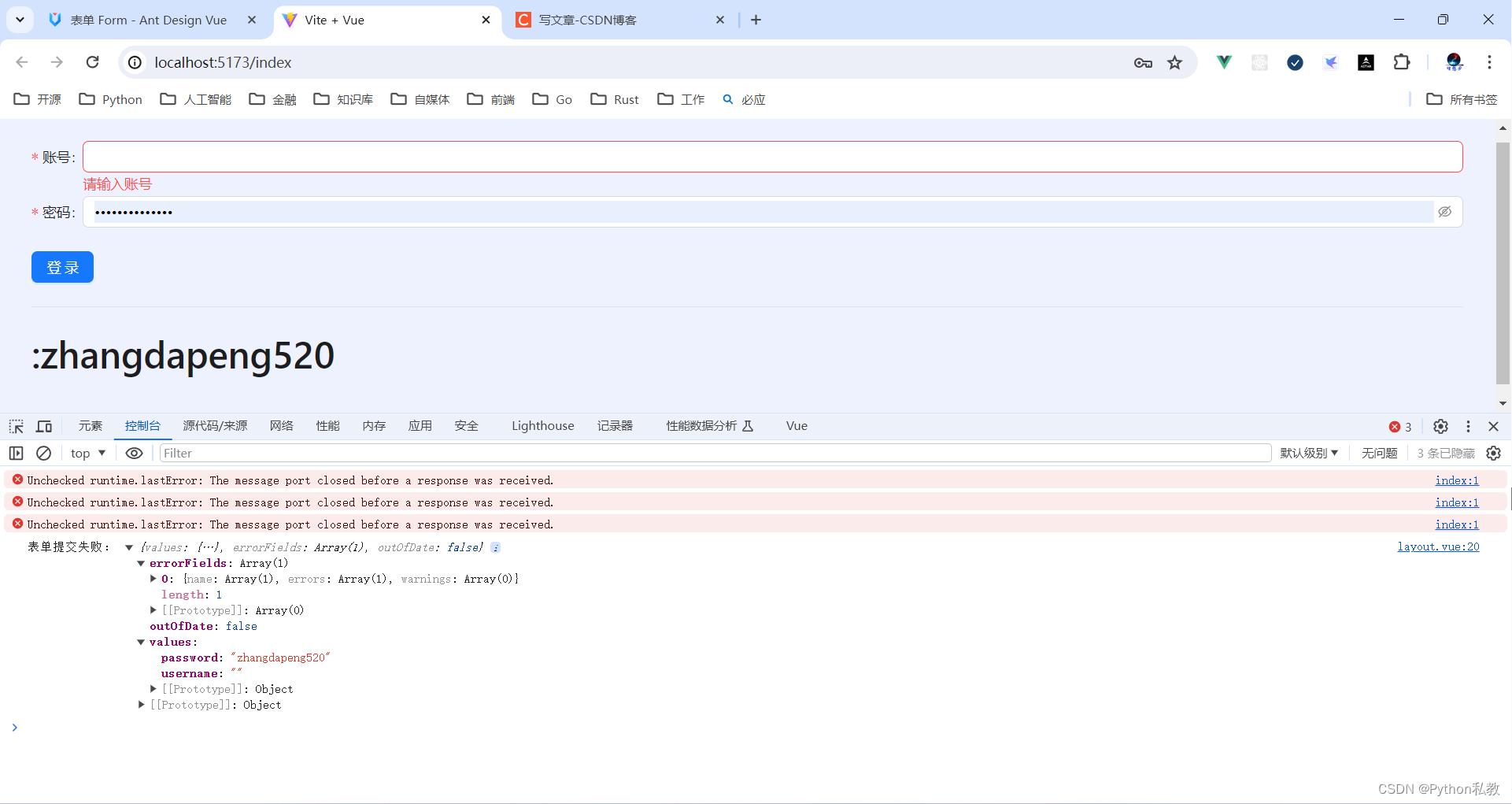
案例:表单校验失败事件
<script setup>
import {reactive} from "vue";
const formState = reactive({
username: "",
password: ""
})
const usernameRules = [
{required: true, message: "请输入账号"}
]
const passwordRules = [
{required: true, message: "请输入密码"}
]
const onFinish = (values) => {
console.log("表单提交:", values)
}
const onFinishFailed = (errInfo) => {
console.log("表单提交失败:", errInfo)
}
</script>
<template>
<div class="bg-indigo-50 p-8">
<a-form
:model="formState"
@finish="onFinish"
@finishFailed="onFinishFailed"
>
<a-form-item label="账号" name="username" :rules="usernameRules">
<a-input v-model:value="formState.username"/>
</a-form-item>
<a-form-item label="密码" name="password" :rules="passwordRules">
<a-input-password v-model:value="formState.password"/>
</a-form-item>
<a-form-item>
<a-button type="primary" html-type="submit">登录</a-button>
</a-form-item>
</a-form>
<a-divider/>
<a-typography-title>{{ formState.username }}:{{ formState.password }}</a-typography-title>
</div>
</template>




![[数据集][实例分割]减速带分割数据集json+yolo格式5400张1类别](https://img-blog.csdnimg.cn/direct/1a080ba14c3f4682b4b8114328ac3d91.png)