VUE3学习手札
vue3成长之路学习笔记
文章目录
- VUE3学习手札
- 前言
- 一、markRaw
- 1.1 代码示例
- 1.2 应用场景
- 1.3 拓展(toRaw)
- 1.4 实际应用
前言
主要用于自己的一个备忘,对知识点的查缺补漏
一、markRaw
将一个对象标记为不可被转为代理。返回该对象本身。
从而使其不会被 reactive 包裹,也就不会成为 Vue3 中的响应式对象
1.1 代码示例
<template>
<div>
<p> 姓名: {{person.name}}</p>
<p> 性别: {{person.sex}}</p>
<p> 爱好: {{person.likes}}</p>
<el-button @click="change">按钮</el-button>
</div>
</template>
<script setup>
import { reactive, markRaw } from 'vue'
let person = reactive({
name: '张三',
sex: '男',
})
let likes = ['吃饭', '睡觉']
// 往响应式对象中新增一个likes属性,该属性是响应式
// 但是我们使用markRaw包裹后这个likes属性值是不具有响应式的
person.likes = markRaw(likes)
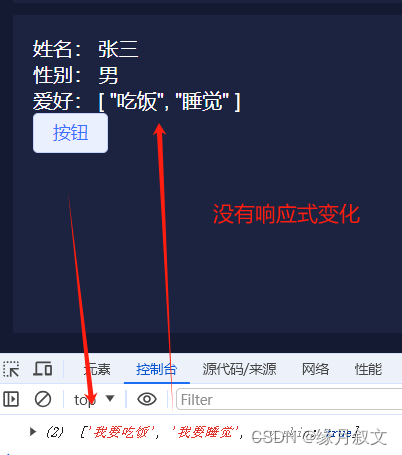
// 因此试图是不会更新的
let change = () => {
person.likes[0] = '我要吃饭'
person.likes[1] = '我要睡觉'
console.log(person.likes)
}
</script>
// 视图不会发生改变!!!

我们通过 markRaw 方法将 state.obj 标记为非响应式对象。这样做可以避免对 obj 的修改引起意外的响应式更新。
需要注意的是,一旦一个对象被标记为“非响应式”,它就无法再被 reactive 进行包裹成为响应式对象。所以在使用 markRaw 方法时,我们需要确保这个对象在后续的代码中不需要作为响应式对象来使用或者监听其变化
1.2 应用场景
- 有些值不应被设置成响应式时,例如复杂的第三方类库等
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能
- 在动态渲染组件的时候我们就可以使用 markRaw 包裹。
1.3 拓展(toRaw)
markRaw 是声明(标记)一个不响应式的数据,
toRaw是将一个响应式的数据转化(还原)成不响应式的数据
代码示例
<template>
<div>
<el-button @click="change">自增</el-button>
数值变化:
<p>{{ state.count }}</p>
</div>
</template>
<script setup>
const state = reactive({
count: 0,
})
// 获取原始对象
const rawState = toRaw(state)
// 验证原始对象与包装后的对象是否相等
console.log(rawState === state) // false
function change() {
// 改变原始对象的值
rawState.count += 1
// 验证包装后的对象是否也受到了改变
console.log(state.count) // 1
}
</script>
// 视图不会发生改变!!!

1.4 实际应用
代码示例:
<template>
<el-tabs v-model="tabName"
@tab-click="tabClick">
<el-tab-pane label="组件A"
name="a"></el-tab-pane>
<el-tab-pane label="组件B"
name="b"></el-tab-pane>
<el-tab-pane label="组件C"
name="c"></el-tab-pane>
<el-tab-pane label="组件D"
name="d"></el-tab-pane>
</el-tabs>
<component :is="currentComponent[tabName]"></component>
</template>
<script setup>
import ComponentA from './ComponentA'
import ComponentB from './ComponentB'
import ComponentC from './ComponentC'
import ComponentD from './ComponentD'
const tabName = ref('ComponentA')
const currentComponent = {
a: markRaw(ComponentA),
b: markRaw(ComponentB),
c: markRaw(ComponentC),
d: markRaw(ComponentD),
}
/* tab切换 */
function tabClick(val) {
console.log('val.paneName', val.paneName, currentComponent)
}
</script>