
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>颜色列表Color List</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
background-color: #2c3e50;
padding: 20px;
}
.ulList {
display: flex;
}
li {
width: 51px;
height: 51px;
list-style: none;
margin: 5px;
}
</style>
</head>
<body>
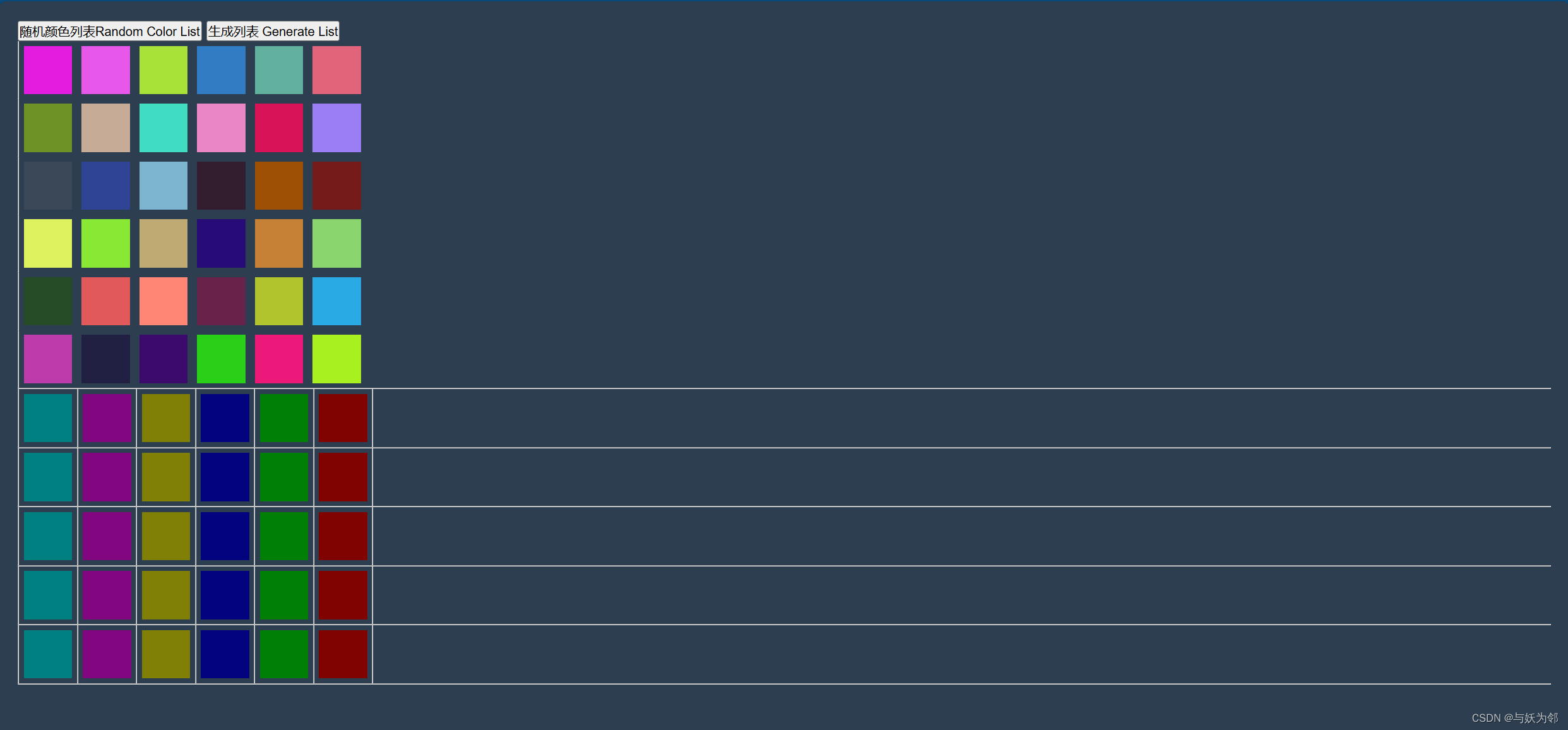
<button onclick="generateUl()">随机颜色列表Random Color List</button>
<button onclick="generateUl2()">生成列表 Generate List </button>
</body>
<script>
function generateUl() {
function clearPreviousList() {
// 清空之前的列表
let existingLists = document.querySelectorAll('ul.ulList');
existingLists.forEach((list) => {
list.parentNode.removeChild(list);
});
}
clearPreviousList()
function clearPreviousHr() {
// 找到所有现有的 hr 元素
let existingHrs = document.querySelectorAll('hr');
// 逐一删除每个 hr 元素
existingHrs.forEach((hr) => {
hr.parentNode.removeChild(hr);
});
}
clearPreviousHr()
for (let i = 0; i < 6; i++) {
let hr = document.createElement('hr');
let ul = document.createElement('ul');
// 添加类名
ul.className = "ulList";
document.querySelector('body').appendChild(ul);
// 生成 13 个 li
for (let j = 0; j < 6; j++) {
// 创建 li 元素
let hr = document.createElement('hr');
let li = document.createElement('li');
ul.appendChild(li);
ul.appendChild(hr)
}
ul.insertAdjacentHTML('beforebegin', '<hr>');
// 找到所有的li元素
var listItems = document.querySelectorAll('li');
for (var k = 0; k < listItems.length; k++) {
var randomColor = '#' + Math.floor(Math.random() * 16777215).toString(16);
listItems[k].style.backgroundColor = randomColor;
}
}
function generateHr() {
// 获取文档中最后一个 class 为 ulList 的 ul 元素
let lastUl = document.querySelectorAll('ul.ulList')[document.querySelectorAll('ul.ulList').length - 1];
// 创建 hr 元素
let hr = document.createElement('hr');
// 在最后一个 ul 元素后面添加一个 hr 元素
lastUl.insertAdjacentElement('afterend', hr);
// 在每个 <ul> 元素内部的第一个 <li> 元素前面添加 <hr> 标签
let ulElements = document.querySelectorAll('ul.ulList');
ulElements.forEach((ul) => {
let firstLi = ul.querySelector('li');
let hr = document.createElement('hr');
firstLi.insertAdjacentElement('beforebegin', hr);
});
}
generateHr()
}
function stopGenerating() {
clearInterval(intervalId);
}
// 每秒执行一次 generateUl 函数
let intervalId = setInterval(generateUl, 1000);
setTimeout(stopGenerating, 10000); // 10秒后停止执行 generateUl
// 生成 5 个 ul
function generateUl2() {
/*
// 清空之前的列表
let existingLists = document.querySelectorAll('ul.ulList');
existingLists.forEach((list) => {
list.parentNode.removeChild(list);
});*/
// 找到所有现有的 hr 元素
let existingHrs = document.querySelectorAll('hr');
// 逐一删除每个 hr 元素
existingHrs.forEach((hr) => {
hr.parentNode.removeChild(hr);
});
for (let i = 0; i < 5; i++) {
let hr = document.createElement('hr');
let ul = document.createElement('ul');
// 添加类名
ul.className = "ulList";
document.querySelector('body').appendChild(ul);
// 生成 13 个 li
for (let j = 0; j < 6; j++) {
// 创建 li 元素
let hr = document.createElement('hr');
let li = document.createElement('li');
ul.appendChild(li);
ul.appendChild(hr)
}
ul.insertAdjacentHTML('beforebegin', '<hr>');
// var colors = ['#ff0000', '#00ff00', '#0000ff', '#ffff00', '#00ffff', '#ff00ff', ];
var colors = ['#800000', '#008000', '#000080', '#808000', '#800080', '#008080']
// 找到所有的li元素
var listItems = document.querySelectorAll('li');
for (var k = 0; k < Math.min(listItems.length, colors.length); k++) {
listItems[listItems.length - 1 - k].style.backgroundColor = colors[k];
}
}
let lastUl = document.querySelectorAll('ul.ulList')[document.querySelectorAll('ul.ulList').length - 1];
let hr = document.createElement('hr');
lastUl.insertAdjacentElement('afterend', hr);
// 在每个 <ul> 元素内部的第一个 <li> 元素前面添加 <hr> 标签
let ulElements = document.querySelectorAll('ul.ulList');
ulElements.forEach((ul) => {
let firstLi = ul.querySelector('li');
let hr = document.createElement('hr');
firstLi.insertAdjacentElement('beforebegin', hr);
});
}
</script>
</html>