大家好,今天小程给大家带来一篇关于 VS Code 扩展的文章。VS Code 这几年做得是风生水起,可以算得上是微软的良心产品,其最大的优势就是拥有众多高质量的扩展。在本文中,将向大家推荐一些我认为在 2024 年对开发者来说又实用又好用的扩展。
估计不少读者已经用过了其中一些扩展,但哪怕你们只从本文中找到一两个之前没听说过的扩展,并用它们提高你的工作效率。接下来,我们一起看一下,都有哪些扩展。
Prettier

- Prettier 是支持 Python、Java、JavaScript 等多种语言的代码格式化工具。特别适合用来保持代码的一致和整洁。
- Prettier 支持高度配置,可以按你喜欢的方式格式化代码。例如,添加或删除行末分号,将单引号转换为双引号等操作都可以通过设置实现。
- 在 VS Code 的设置页面中,还可以设置在保存时自动格式化代码,以及格式化代码的快捷键。
- 并且,Prettier 还可以与 ESLint 集成。
GitHub Copilot

- 对于 Copilot 这个扩展,我相信大家都已经耳熟能详了。它是由 OpenAI 的 GPT-3 提供支持的 AI 编程助手,可以帮助你更快地编写代码。虽然它是 GitHub 官方出品,可以说是这一领域的王者,可它还远远谈不上完美,但它已经可以提供完整的函数,甚至是整个文件的建议。
- 你不仅可以用它来提高写代码的效率,还可以用它生成示例数据、测试代码,甚至编写代码文档。
- 不过,可千万别过度依赖它,还是要真正理解你正在编写的代码,掌握扎实的编程基本功。
与之类似的还有百度的 Comate 和阿里的通义灵码,当然,类似的 AI 编程助手还有很多,在此,就不一一介绍了。>
Live Server
 Live Server 是 Web 开发必备的扩展,尤其是在处理 HTML、CSS 和 JavaScript 时的必备神器。
Live Server 是 Web 开发必备的扩展,尤其是在处理 HTML、CSS 和 JavaScript 时的必备神器。
Live Server 是一个本地的开发服务器,当代码发生变化时会自动刷新浏览器。你可以通过快捷键或右键单击 HTML 文件选择 “Open with Live Server”,或单击 VS Code 窗口底部的 “Go Live” 按钮启动 Live Server。
Multiple cursor case preserve

这是一个很小众但非常实用的扩展。如果你经常要更改多个同样的文本,那你一定会喜欢这个扩展。
在 VS Code 中,使用快捷键 Ctrl+D 或 Ctrl+Shift+L 可以选择文件中相同的文本(注意,在选择时可以不区分大小写)。
在更改这些文本时,VS Code 不识别原有文本的大小写,只按照新输入的文本改写,但这个扩展可以让修改后的文本保留原有文本的大小写,非常实用。

Git History

Git History 可以查看文件的历史记录,以及所有提交、提交者和每次提交的更改内容。这对团队项目来说非常有用,可以跟踪文件的变化。
GitLens

GitLens 提供更加详细的文件历史记录,包括提交图表,代码的提交者及提交时间。它会直接在代码中添加文本,在团队项目开发中非常实用。
Code Runner

Code Runner 支持在终端窗口中运行 Python、Java、C、C++、Go、R 等多种语言的代码。它适合运行小段代码片段,无须设置整个项目。
Markdown Preview Enhanced

- 如果你经常编写 Markdown 文件,那一定要试一下 Markdown Preview Enhanced 这个扩展。它提供了实时预览、目录生成、PDF 导出、语法高亮和预览自定义等诸多功能。现在,它是用 VS Code 编写 Markdown 文档的首选扩展。
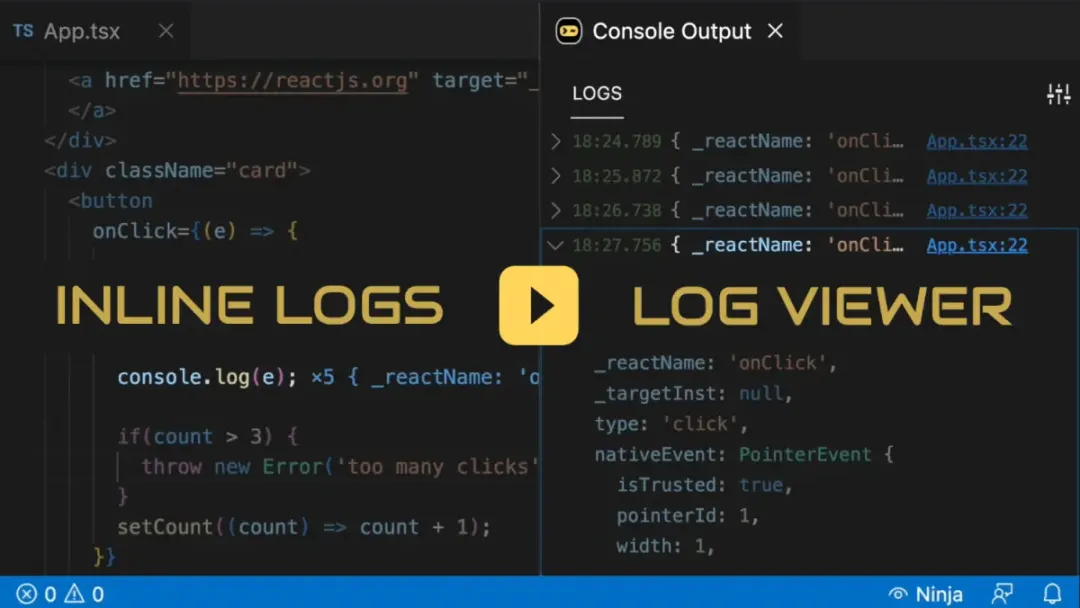
Console Ninja

Console Ninja 可以直接在 VS Code 中显示 console.log 的结果,在处理 JavaScript 或 TypeScript 的代码时,再也不用打开控制台啦。

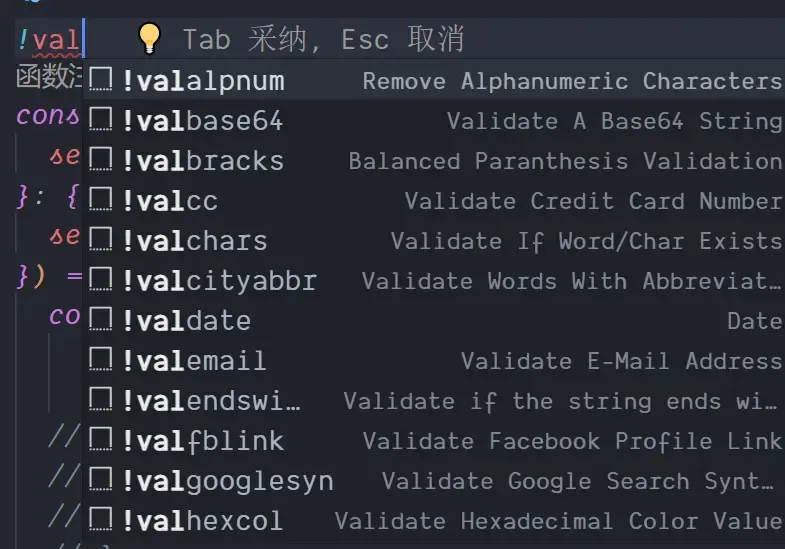
Regex Snippets

Regex Snippets 这个扩展太可爱了,有了它,你再也不用去记那些如同天书的正则表达式了。
Regex Snippets 提供了常见邮箱验证、URL、密码、日期格式等 60 多种代码片段,足够你用了。

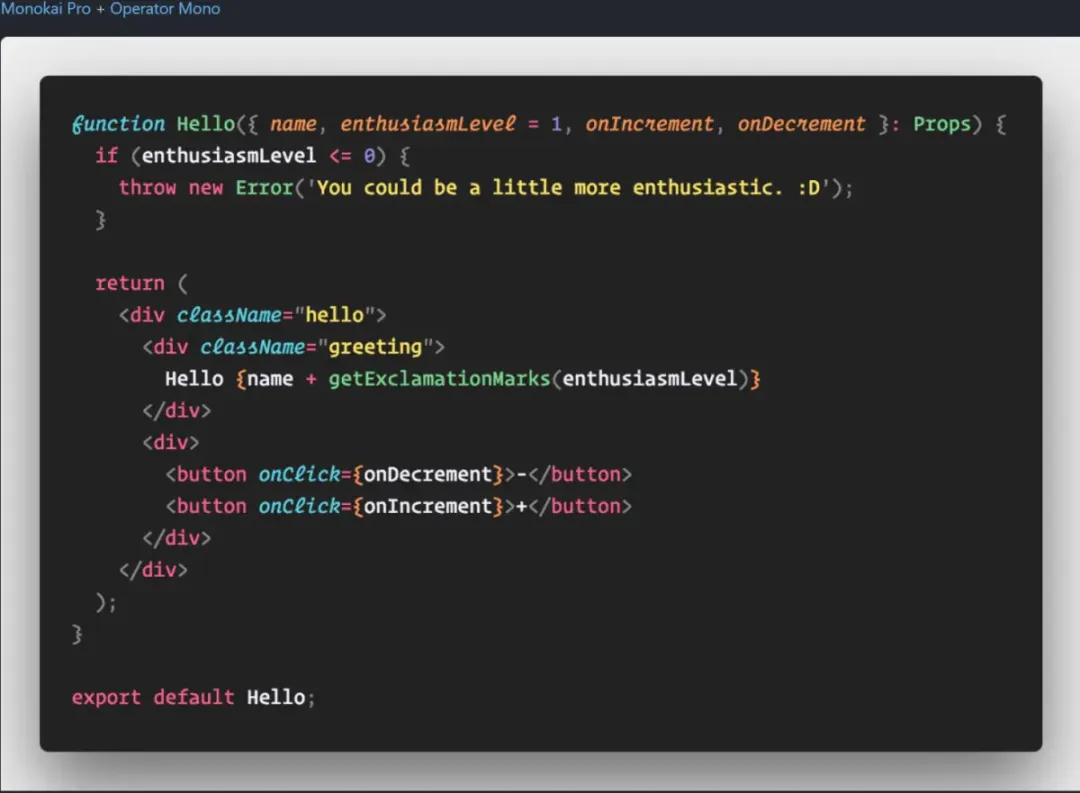
Polacode

Polacode 支持在 VS Code 中直接生成代码截图。
虽然需要将代码复制粘贴到 Polacode 的窗口中,但用它截取的代码图片非常漂亮,还可以适用各种代码主题,适合在公众号文章或博客中分享代码。(虽然我们还有各种公号排版工具,但这也是一种途径嘛)

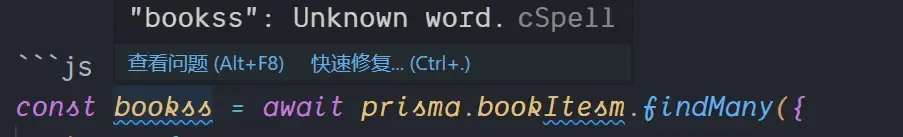
Code Spell Checker

如果母语不是英语,或者你虽然是英语母语国家的人,但拼写不好,那么 Code Spell Checker 可是能帮你好大的忙,尤其是在输入变量名的时候。
它能够高亮代码中的拼写错误,并且支持自定义词典,可以忽略你认为是对的单词,还可以选择不同的词典。此外,它还可以针对工作区和用户分别定义词典。
总之,有了它,你就不用再担心写错单词,贻笑大方了。

Document This

Document This 会为 JavaScript 或 TypeScript 函数生成 JSDoc 注释。你要做的只是调用一下快捷键,或在函数上方键入 /** 就可以自动生成注释,真是懒人神器。
这样,你就可以保持良好的代码注释习惯,还能学习怎样编写优秀的 JSDoc 注释。
ChatGPT

话说刚开始看到这个扩展声称的免这免那的广告,我是不信的,天上的馅饼就这么砸我脑袋上了?但本着有枣没枣打三杆子的准则,我还是亲自为大家测试了一下,还真能用!
ChatGPT 这个扩展可以让你直接在 VS Code 中向 GPT 提问、生成代码、解释代码、翻译英文等等。如果再结合前面提到的 Copilot,可以大大提高你编写代码的效率和质量。
貌似终于可以不用加班了(嗨嗨,梦该醒了啊)。

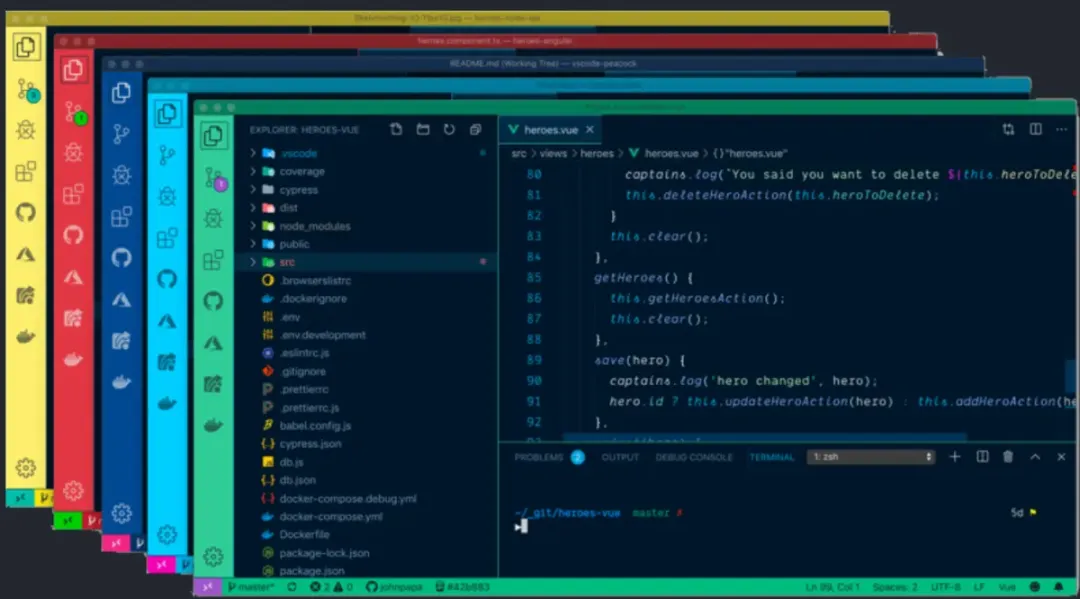
Peacock

如果你同时开发多个项目,例如前后端分离的全栈项目,那就需要同时打开多个 VS Code 窗口。窗口多了,分不清楚这些多胞胎,怎么办,头疼也没用。
这个时候,你就可以用 Peacock 为不同的项目更改窗口的主题颜色,还是蛮实用的。
看这五颜六色的,还真像只孔雀。

Postman

Postman 推出了 VS Code 扩展,不论你使用 Java(SpringBoot)、 Python(Django、FastAPI),还是 Node.js(express)开发 API,你都可以直接在 VS Code 中测试 API 了。注意,使用它需要你注册一个免费的 Postman 账户。
REST Client

REST Client 是 Postman 的替代品,它通过创建 HTTP 文件来编写和运行请求,并在输出窗口中查看响应。用它测试 API 也是个不错的选择。
此外,还有一个轻量级的 Thunder Client,也颇受大家的喜爱。

Bookmarks

Bookmarks 可以用来管理大型项目的文件,你可以在文件中设置书签并在书签之间跳转。还可以通过命令面板查看所有书签,或者使用侧边栏的图标查看自己定义的书签。
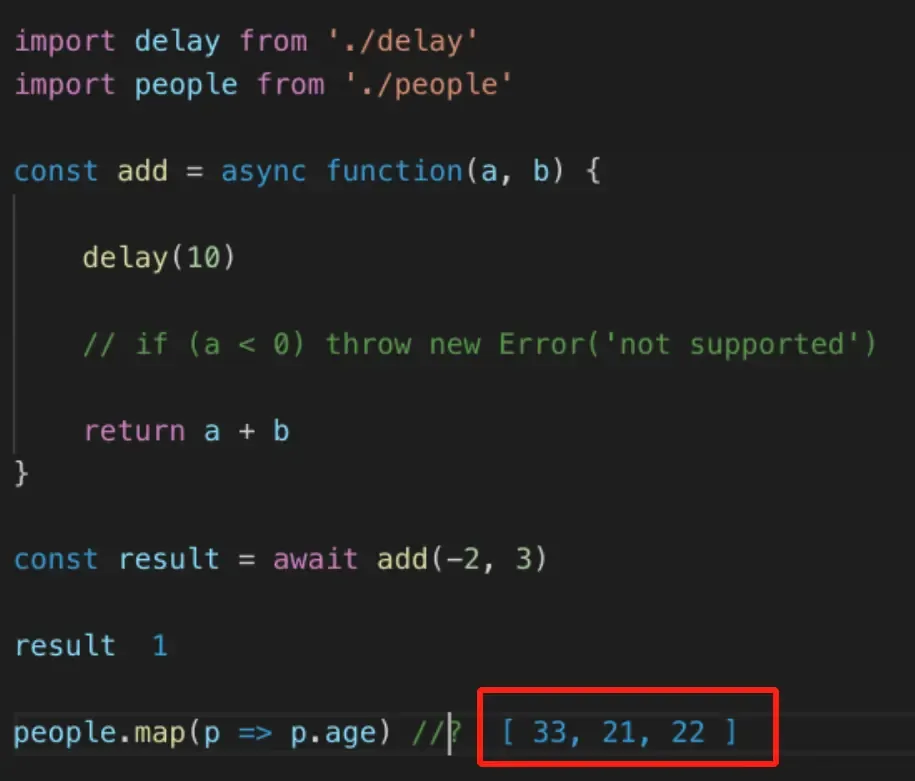
Codiumate

Codiumate 可以用来测试代码,它还提供了代码解释、代码摘要、示例用法、代码分析等功能。
你需要先注册一个免费账户才能使用 Codiumate。建议你尝试一下,它可是一个能确保你的代码质量过硬的强大工具。

Quokka

如果你只使用 Python,或根本不需要编写 JavaScript 代码,那你可以忽略这个扩展了,因为 Quokka 是用来直接在 VS Code 中代码编辑区显示 JavaScript 和 TypeScript 代码运行结果的扩展,不支持 Python 和其他语言。但如果你编写 JS 或 TS 代码,那你一定要安装一下 Quokka,即便是免费版的功能也很香哦。

好了,这就是本篇文章的全部内容了。
我相信大家还使用过许多非常好的扩展,但是还有不少压箱底的扩展没有写出来,例如,Alignment,autopep8(Python 用的)、import cost 这些扩展,但我非常想听听你们的建议,看看你们觉得还有哪些好用的扩展,希望你们踊跃留言。
这次列出的 20 个扩展没有限定语言或框架。希望你们喜欢,并能从中受益,我们下一篇文章再见!