一、简介
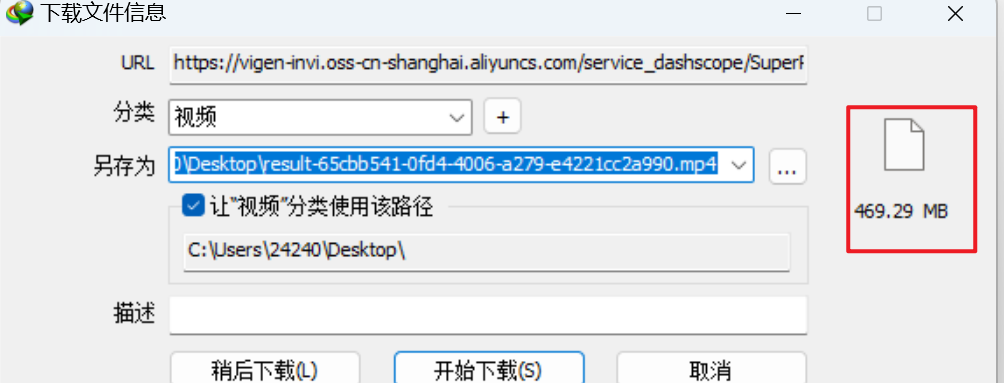
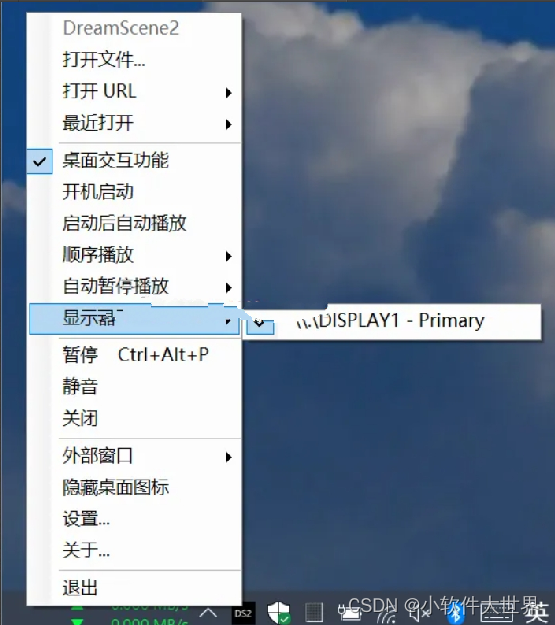
1、开源、无广告的小巧的动态壁纸软件。它是绿色软件,软件压缩包大小仅有 0.5MB,目前仅支持 Windows 平台。它简单好用,支持将各种尺寸、分辨率的 MP4、MOV 等主流格式的视频文件设置为桌面动态壁纸,性能表现以及稳定性都比较不错。它的使用方法非常简单:解压软件压缩包后双击运行其中的 exe 可执行文件即可打开程序。
二、下载
1、文末有下载链接,不明白可以私聊我哈(麻烦咚咚咚,动动小手给个关注收藏小三连,我将继续努力为大家寻找以及保存更好的软件以及操作手册,谢谢各位哥哥姐姐们啦!!)
三、核心功能
1、将本地视频文件设置为动态壁纸之外,它还可以通过视频链接,将网页上的视频设置为动态壁纸。
2、鼠标右键点击任务栏上的软件图标,选择【打开 URL】,点击【打开URL...】,输入网页上的视频的链接,即可将网页视频设置为动态壁纸。
四、使用技巧及注意事项

五、下载地址:
MicrosftStore: https://apps.microsoft.com/detail/9plpg9m93tlc
Github链接: https://github.com/he55/DreamScene2/releases