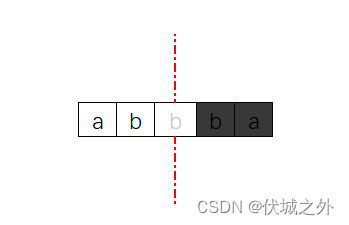
先看效果

实现代码
<n-carousel
effect="card"
dot-type="line"
draggable
:autoplay="!isHovered"
:current-index="currentIndex"
prev-slide-style="transform: translateX(-150%) translateZ(-450px);opacity:1"
next-slide-style="transform: translateX(50%) translateZ(-450px);opacity:1"
style="height: 250px"
:show-dots="true"
>
<n-carousel-item
v-for="item in banners"
:key="item.imageUrl"
:style="{ width: '50%' }"
>
<load-img
loading-height="250px"
class-name="w-full h-full rounded cursor-pointer cover-banner"
:src="item.imageUrl"
/>
</n-carousel-item>
</n-carousel>